veplayer-mp-swiper-douyin
v1.0.0
Published
小程序播放器滑动切换组件
Downloads
8
Readme
抖音播放器滑块组件
适用于短剧场景的播放页,可实现顺畅的上下滑动效果
概述
小程序播放器滑动切换组件旨在帮助开发者实现流畅的视频滑动切换效果。使用此组件,可达到以下效果:
视频切换过程流畅,无卡顿现象。
视频在切换后能立即播放,无需等待加载。
组件在切换过程中能自动控制视频的播放与暂停。 具体效果如下图:
基本原理
在swiper容器中通过控制播放器加载的实例的方式,结合预加载视频数据的机制,实现视频的提前加载,从而达到视频切换后无需等待即可播放的“0”首帧体验。
适用场景
适用于微短剧、Feed 流短视频、竖版剧集等连续播放场景。
快速接入
安装
组件以npm包形式提供,使用前请先了解抖音开放平台官网对于 npm 功能 的介绍 请参考以下两种方式安装播放器滑动切换组件:
方法一:通过 npm 安装
# npm
npm i veplayer-mp-douyin // 播放器
npm i veplayer-mp-logger // 日志上报组件
npm i veplayer-mp-swiper-douyin // 滑动切换组件
# yarn
yarn add veplayer-mp-douyin // 播放器
yarn add veplayer-mp-logger // 日志上报组件
yarn add veplayer-mp-swiper-douyin // 滑动切换组件方法二:通过 IDE 安装
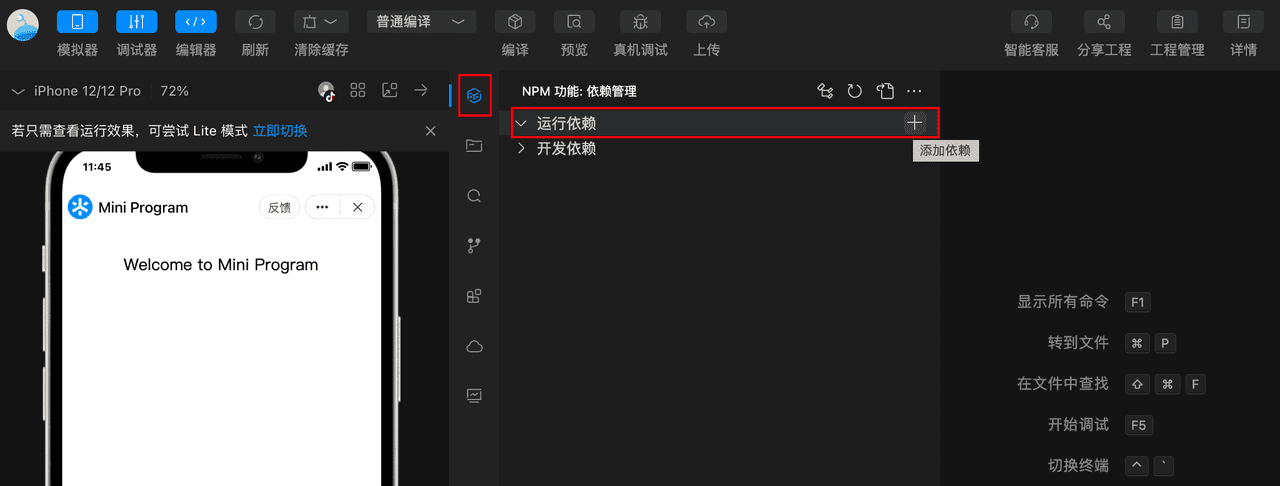
在抖音开发者工具的 npm 面板内,在运行依赖后点击 + 号,添加依赖。

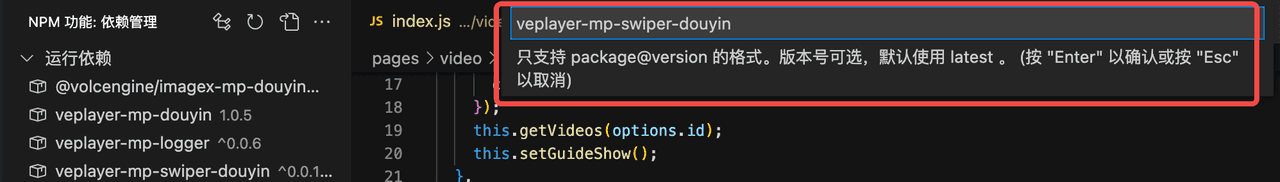
在输入框内输入
veplayer-mp-swiper-douyin,分别按照需要的运行依赖。
构建npm包
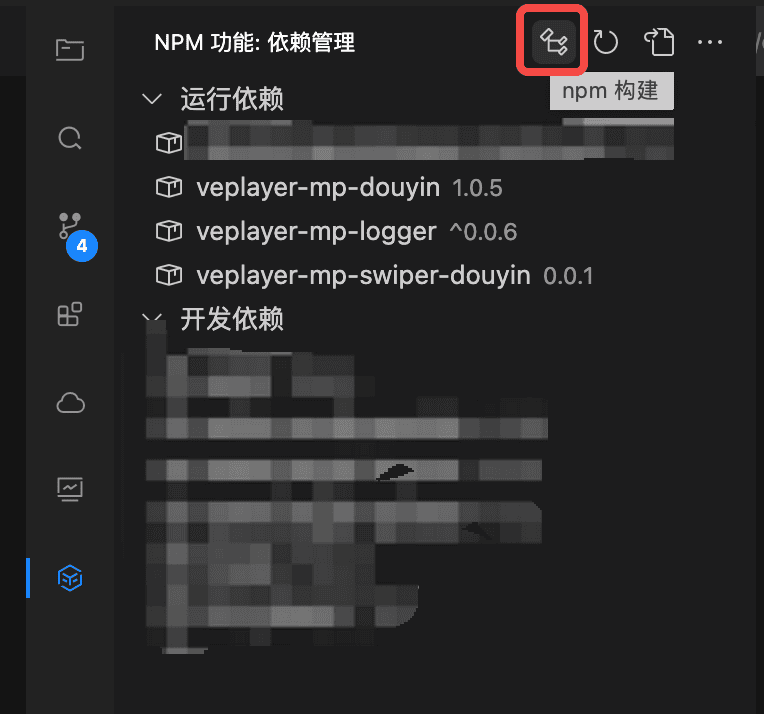
在开发者工具编辑器左侧功能栏中,NPM功能:依赖管理 中点击 npm 构建。

引入组件
详情请参考抖音小程序自定义组件的使用方式。
{
"usingComponents": {
"veplayer-swiper": "ext://veplayer-mp-swiper-douyin/veplayer-swiper",
"veplayer-swiper-item": "ext://veplayer-mp-swiper-douyin/veplayer-swiper-item"
}
}使用组件
本方案提供了两个组件,即veplayer-swiper和veplayer-swiper-item,两个组件均是基于小程序的swiper和swiper-item ,其UI表现均一致。
使用时veplayer-swiper作为轮播视图的容器,而veplayer-swiper-item作为播放器的容器,播放器以veplayer-swiper-item的slot方式(名为video)传入,对播放器的类型没有限制,既可以传入小程序播放器SDK veplayer,也可以传入第三方以小程序video组件封装的播放器。
Veplayer 集成
<veplayer-swiper
current="{{current}}"
class="swiper"
bindchange="onChange"
bindanimationfinish="onAnimationfinish"
bindtransition="onTransition"
>
<block
tt:for="{{list}}"
tt:for-item="item"
tt:for-index="index"
>
<veplayer-swiper-item
videoId="{{item.vid + item.src}}"
poster="{{item.poster}}"
index="{{index}}"
current="{{current}}"
preloadSrc="{{item.src}}"
>
<view slot="video" style="width: 100%; height:100%; position: relative">
<veplayer
src="{{item.src}}"
poster="{{item.poster}}"
autoplay="{{index === current}}"
componentId="{{item.vid + item.src}}"
playBtnPosition="bottom"
enableProgressGesture="{{true}}"
enablePlayGesture="{{true}}"
bindended="onEnded"
bindplay="onPlay"
bindpause="onPause"
></veplayer>
<!-- 业务功能,如点赞 -->
<view style="right: 20px; top:50%; position: absolute; color: #fff">❤️</view>
</view>
</veplayer-swiper-item>
</block>
</veplayer-swiper>传给veplayer-swiper-item的index即播放列表的序号,current为swiper激活项需要与veplayer-swiper的current一致,videoId为播放器内原生video组件的id,对于小程序播放器SDK veplayer则对应其componentId属性,该id用于在切换时实现自动播放的效果。
为了实现在第一次进入播放页时以及选集后自动播放的效果,建议播放器的autoplay属性设置为autoplay="{{index === current}}"
自动下一集
监听播放器的ended事件,在其事件回调中更新传给veplayer-swiper和veplayer-swiper-item的current属性,即可实现播放完当集后,自动播放下一集。
<veplayer
slot="video"
src="{{item.src}}"
poster="{{item.poster}}"
autoplay="{{index === current}}"
componentId="{{item.vid + item.src}}"
playBtnPosition="bottom"
enableProgressGesture="{{true}}"
enablePlayGesture="{{true}}"
bindended="onEnded"
></veplayer> onEnded(){
const { current, list } = this.data;
if (current + 1 < list.length) {
// 设置swiper的current属性
this.setData({ current: current + 1 });
} else {
tt.showToast({
title: '看完了!',
duration: 2000,
});
}
}指定剧集开始播放
在投放场景或者记忆播放场景,往往需要具备用户点击一个小程序锚点链接直接跳转到指定剧集开始播放的功能。这种场景下,播放页的链接采用固定的path+query分发模式,通过在Page 函数的 onLoad 中的 options 获取到相关的剧集id,基于剧集id设置veplayer-swiper的current属性即可。
onLoad(options) {
const { id } = options;
const index = getIndexById(this.data.list, id); // 获取指定剧集在列表中的序号
this.setData({ current: index });
}选择/跳转剧集
在剧集列表中,要实现点击剧集按钮让播放器跳转到指定剧集,直接设置veplayer-swiper的current属性即可实现。
onSelectChange(e) {
this.setData({
// 设置指定剧集的序号跳转到指定剧集
current: target
});
}属性说明
veplayer-swiper组件属性:
| 属性名 | 类型 | 默认值 | 必填 | 说明 | | --- | --- | --- | --- | --- | | current | Number | 0 | 是 | 当前选中视频所在滑块的索引。 | | duration | Number | 500 | 否 | 滑动动画时长,单位为 ms。 | | easingFunction | String | default | 否 | swiper 切换缓动动画类型,有效值: - default:(默认)缓动函数 - linear:线性动画 - easeInCubic:缓入动画 - easeOutCubic:缓出动画 - easeInOutCubic:缓入缓出动画 | | vertical | Boolean | true | 否 | 竖直方向。取值如下: - true:(默认)是 - false: 否 | | showLoadingWhenChange | Boolean | true | 否 | 切换选集时是否展示 Loading。取值如下: - true:(默认)展示 Loading - false:不展示 Loading | | loadingText | String | "" | 否 | 切换选集的 Loading 文案。 | | indicatorDots | Boolean | false | 否 | 是否显示面板指示点。取值如下: - false:(默认)不显示面板指示点。 - true:显示面板指示点。 播放场景不推荐传入。 | | indicatorColor | Color | rgba(0, 0, 0, .3) | 否 | 指示点颜色。 播放场景不推荐传入。 | | indicatorActiveColor | Color | rgba(0, 0, 0, 0) | 否 | 当前选中的指示点颜色。 播放场景不推荐传入。 | | autoplay | Boolean | false | 否 | 是否自动切换。取值如下: - false:(默认)不自动切换。 - true:自动切换。 播放场景不推荐传入。 | | currentItemId | String | "" | 否 | 当前选中滑块的组件 ID。 - 不能与 current 属性同时指定; - 播放场景不推荐传入。 | | interval | Number | 5000 | 否 | 自动切换时间间隔,单位为 ms。 播放场景不推荐传入。 | | previousMargin | String | "" | 否 | 前边距,可以用露出前一项的一小部分,支持 px 和 rpx,默认单位为 px。 播放场景不推荐传入。 | | nextMargin | String | "" | 否 | 后边距,可用于露出后一项的一小部分,支持 px 和 rpx,默认单位为 px。 播放场景不推荐传入。 | | displayMultipleItems | Number | 1 | 否 | 同时显示的滑块数量。 播放场景不推荐传入。 | | circular | Boolean | false | 否 | 是否循环播放(首尾衔接) 播放场景不推荐传入。 | | bindchange | EventHandle | - | 否 | current 改变时触发。 | | bindanimationfinish | EventHandle | - | 否 | 动画结束时会触发 animationfinish 事件。 | | bindtransition | EventHandle | - | 否 | wiper-item 产生位移时触发 transition 事件。 |
veplayer-swiper-item组件属性:
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
| --- | --- | --- | --- | --- |
| videoId | String | - | 是 | 视频 ID,如果使用veplayer小程序播放器,则对应传给veplayer的componentId属性 |
| index | Number | 0 | 是 | 当前veplayer-swiper-item所在列表的序号。 |
| current | Number | 0 | 是 | 当前veplayer-swiper显示项的序号。 |
| itemId | String | - | 否 | 该 veplayer-swiper-item 的标识符 。 |
| poster | String | - | 否 | 用于不渲染播放器时兜底的封面图。 |
| preloadSrc | String | - | 否 | 需要对视频数据预加载时传入,值同该veplayer-swiper-item项下video的视频地址,传入后会在合适的时机对视频进行预加载 |
| preloadNum | Number | 3 | 否 | 多实例预加载的数目,即最多同时加载的播放器数目。 (推荐)保持默认值不做修改。 |
veplayer-swiper-item 组件插槽
veplayer-swiper-item具有两个具名插槽(slot),其名称分别为video和placeholder:
- video:用于插入播放器,对播放器没有限制,但要求播放器中的原生video元素必须绑定一个唯一 ID,用来传给
veplayer-swiper-item的videoId属性,用于控制视频的播放暂停。 - placeholder:用于在播放器不渲染时的占位组件,不传的时候则默认使用封面图地址 poster 作为兜底。
