veplayer-mp-logger
v1.2.11
Published
该SDK需要配合小程序播放器使用,用于采集用户播放行为数据,例如观次数(VV)、累计观看时长、卡顿信息等等
Downloads
543
Keywords
Readme
小程序播放性能数据采集SDK
该SDK需要配合小程序播放器使用,用于采集用户播放行为数据,例如观次数(VV)、累计观看时长、卡顿信息等等
配置域名白名单
因为埋点数据上报需要发起请求,因此在使用之前需要将数据上报的域名添加到小程序的服务器域名白名单中
日志上报的域名为: https://mcs.zijieapi.com
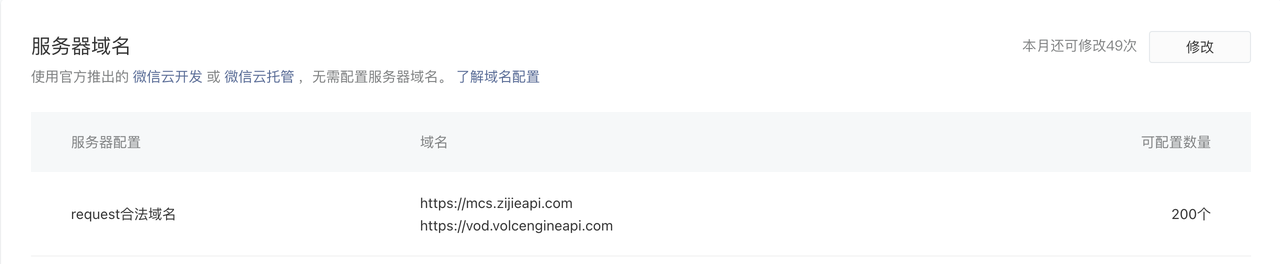
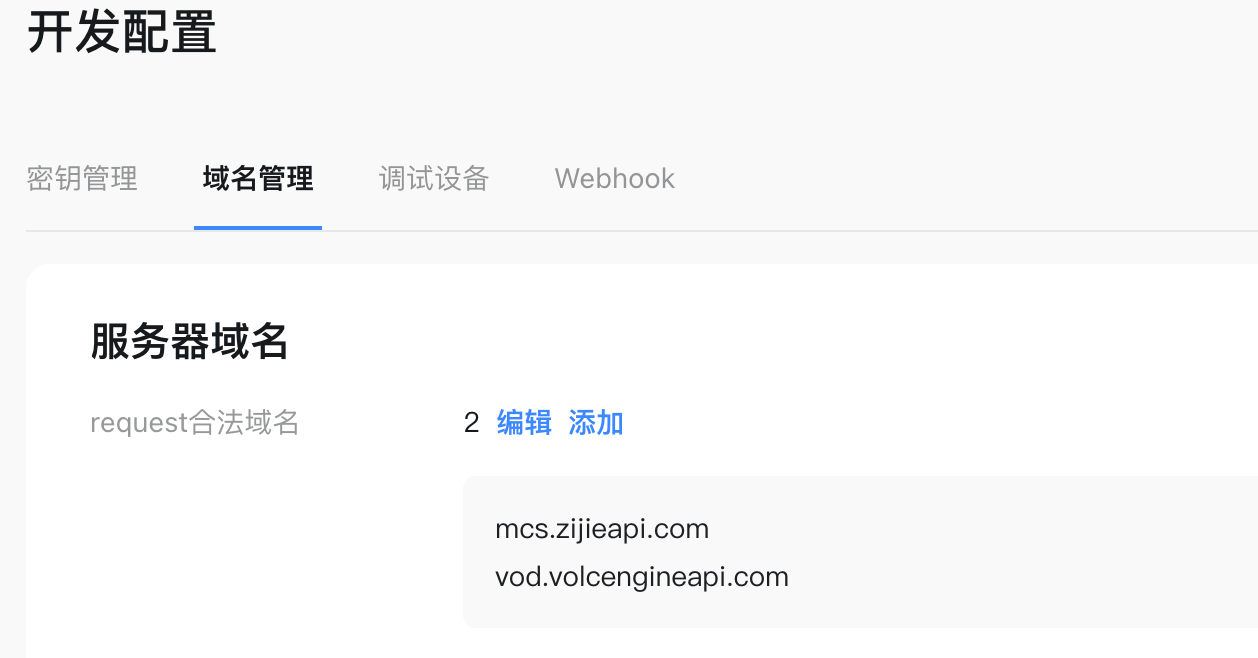
在小程序后台 > 开发 > 开发设置 > 服务器域名中添加以下域名配置, 具体操作如下
微信小程序操作截图

抖音小程序操作截图

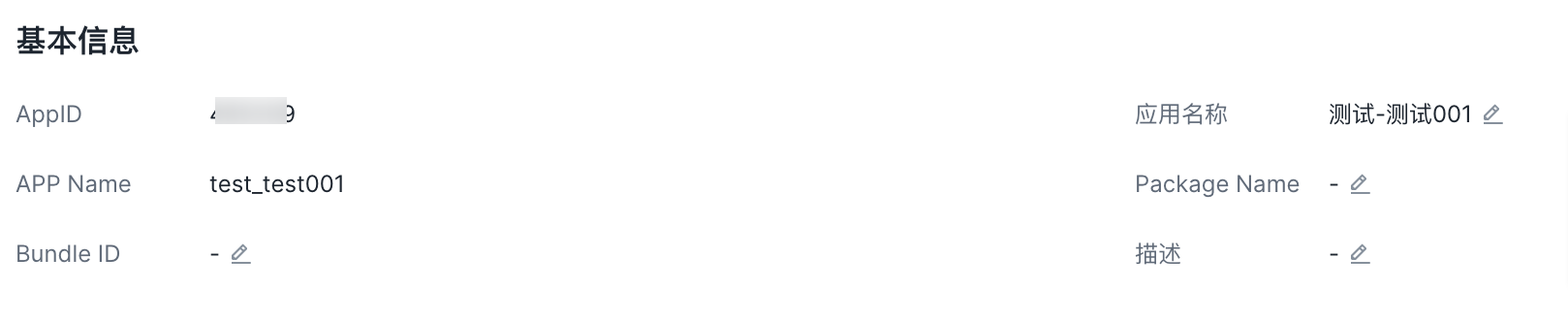
获取APPId
您需要在火山引擎视频点播控制台,新建应用,获取应用的唯一 AppID。
接入
安装
# npm
npm i veplayer-mp-logger
# yarn
yarn add veplayer-mp-logger构建 npm 包
微信小程序
请优先了解微信小程序官网对于 npm 支持 的介绍
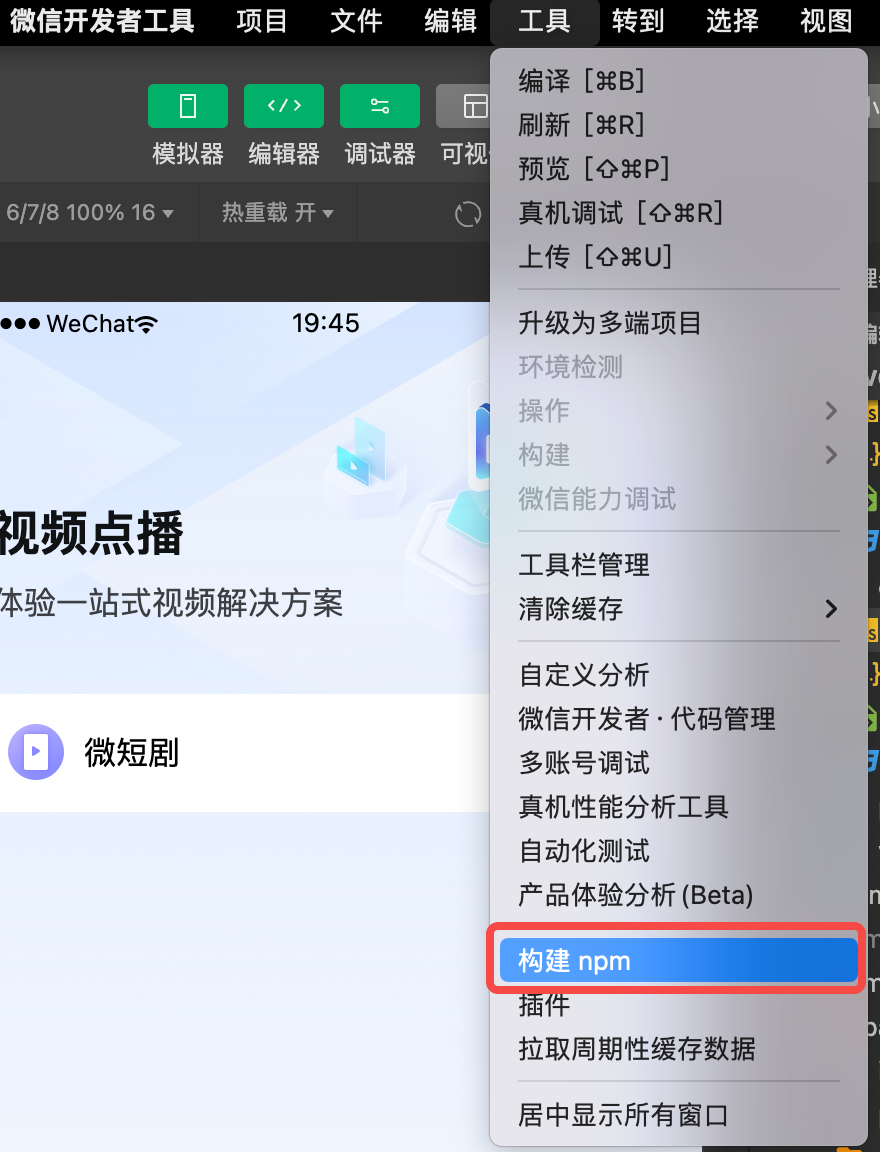
点击开发者工具中的菜单栏:工具 --> 构建 npm
具体操作如下图

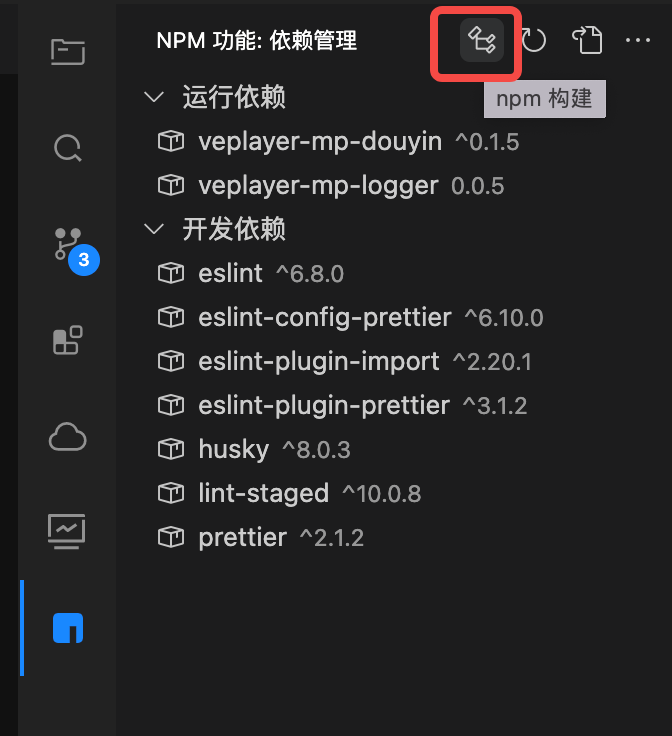
抖音小程序
请优先了解抖音小程序官网对于 npm 支持 的介绍
具体操作如下图

引用代码
在小程序播放器中初始化logger的实例并绑定小程序播放器,使用demo如下
// index.js
import Collector from 'veplayer-mp-logger'
const EVENTS = Collector.EVENTS
/**
* 全局初始化上传SDK
* */
Collector.uploader.init({
log: true, // 是否开启log, 默认false [可选]
app_name: '视频云微信小程序', // 应用名称, [必选]
app_version: '1.0.0', // 应用版本, [必选]
})
Page({
onReady: function (res) {
console.log('onReady this', this)
this.videoContext = wx.createVideoContext('myVideo')
this.videoContext.bindPause = (e) => {
console.log('pauseCallback this', this)
}
this.videoContext.bindPlay = (e) => {
console.log('playCallback this', this)
}
/**
* @typedef {Object} IConfig
* @property {number} [lineAppId] 用户appId, [必传]
* @property {string} [lineUserId] 用于编辑用户的id[可选], 不传的话直接使用teaSDK随机生成的uuid
* @property {number} [playType] 播放类型,点播-0,直播-1
* @property {string} [sourceType] 播放资源类型, [可选], 默认'vid'
* @property {string} [playerVersion] 当前播放器sdk的版本信息 [必传]
* @property {'h264'|'h265'} [codecType] 视频编码类型[必传]
* @property {'HLS'|'MP4'|'FLV'|'DASH'} [vtype] 播放类型[可选],默认为'MP4'
* @property {number} [bitrate] 视频码率[可选], 默认为0
* @property {string} [vid] [可选]sourceType为vid的时候编辑视频id
* @property {string} [tag] [可选]播放场景
* @property {string} [subtag] [可选]二级播放场景
*/
/**
* 初始化collector实例
* 如果页面上有多个播放器实例,则需要在播放器组件的生命周期中实例化
**/
this.collector = new Collector({
config: {
lineAppId: 123, // [必传]appId,和业务相关
lineUserId: 0, // [可选]用于辨识每一个用户的id, 不传的话直接使用teaSDK随机生成的uuid
vtype: 'MP4', // [可选],播放的视频类型, 默认为MP4, 'HLS'|'MP4'|'FLV'|'DASH'
codecType: 'h264', // [可选],视频编码类型,默认为'h264', 'h264'|'h265'
sourceType: 'url', // [可选],播放资源类型, 默认'vid', 'vid' | 'url'
playerVersion: '1.0.0', // [必传],当前播放器sdk的版本信息, 没有独立的播放器sdk,则可以传入应用版本号
bitrate: 1334556, // [可选], 视频码率, 默认为0
vid: 'xxx', // [可选]sourceType为vid的时候编辑视频id
tag: 'xxx', // [可选]播放场景
subtag: 'xxx2' // [可选]二级播放场景
}
})
// 设置视频初始化信息
this.collector.setVideoInfo({
src: this.data.src,
autoplay: this.data.autoplay
})
},
data: {
src: 'http://www.douyin.com/aweme/v1/play/?video_id=v0200fg10000cgqka8rc77u47d02i0vg&line=0&file_id=f273131e04c64174b7275df7537ba832&sign=efe97587dc1746da0b4166ac5ece87a0&is_play_url=1&source=PackSourceEnum_FEED&aid=6383',
currentTime: 0,
duration: 0,
paused: true,
ended: false,
width:0,
height: 0,
buffered: 0
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue
})
},
bindPlay: function() {
this.videoContext.play()
},
bindPause: function() {
console.log('bindPause this', this)
this.videoContext.pause()
},
videoErrorCallback: function(e) {
console.log('视频错误信息:', e)
console.log(e.detail.errMsg)
// 触发事件回调, 注意[e]为原生事件对象
this.collector.trigger(EVENTS.ERROR, e)
},
videoPause: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
this.collector.trigger(EVENTS.PAUSE, e)
this.setData({
paused: true
})
},
videoPlay: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.PLAY, e)
this.setData({
paused: false
})
},
videoEnded: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.ENDED, e)
console.log('videoEnded:', e)
this.setData({
ended: true
})
},
videoTimeupdate: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.TIME_UPDATE, e)
this.setData({
currentTime: e.detail.currentTime
})
if (this.data.isEnded) {
this.setData({
isEnded: false
})
}
},
videoWaiting: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.WAITING, e)
},
videoProgress: function (e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.PROGRESS, e)
this.setData({
buffered: e.detail.buffered
})
},
videoLoadedmetadata: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.LOADED_META_DATA, e)
this.setData({
duration: e.detail.duration,
height: e.detail.height,
width: e.detail.width
})
},
videoSeekComplete: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.SEEK_COMPLETE, e)
},
})index.wxml 模板文件
<view class="page-body">
<view class="page-section tc">
<video id="myVideo" src="{{src}}"
binderror="videoErrorCallback"
bindplay="videoPlay"
bindpause="videoPause"
bindended="videoEnded"
bindtimeupdate="videoTimeupdate"
bindwaiting="videoWaiting"
bindprogress="videoProgress"
bindloadedmetadata="videoLoadedmetadata"
bindseekcomplete="videoSeekComplete"
</view>
</view>数据验证
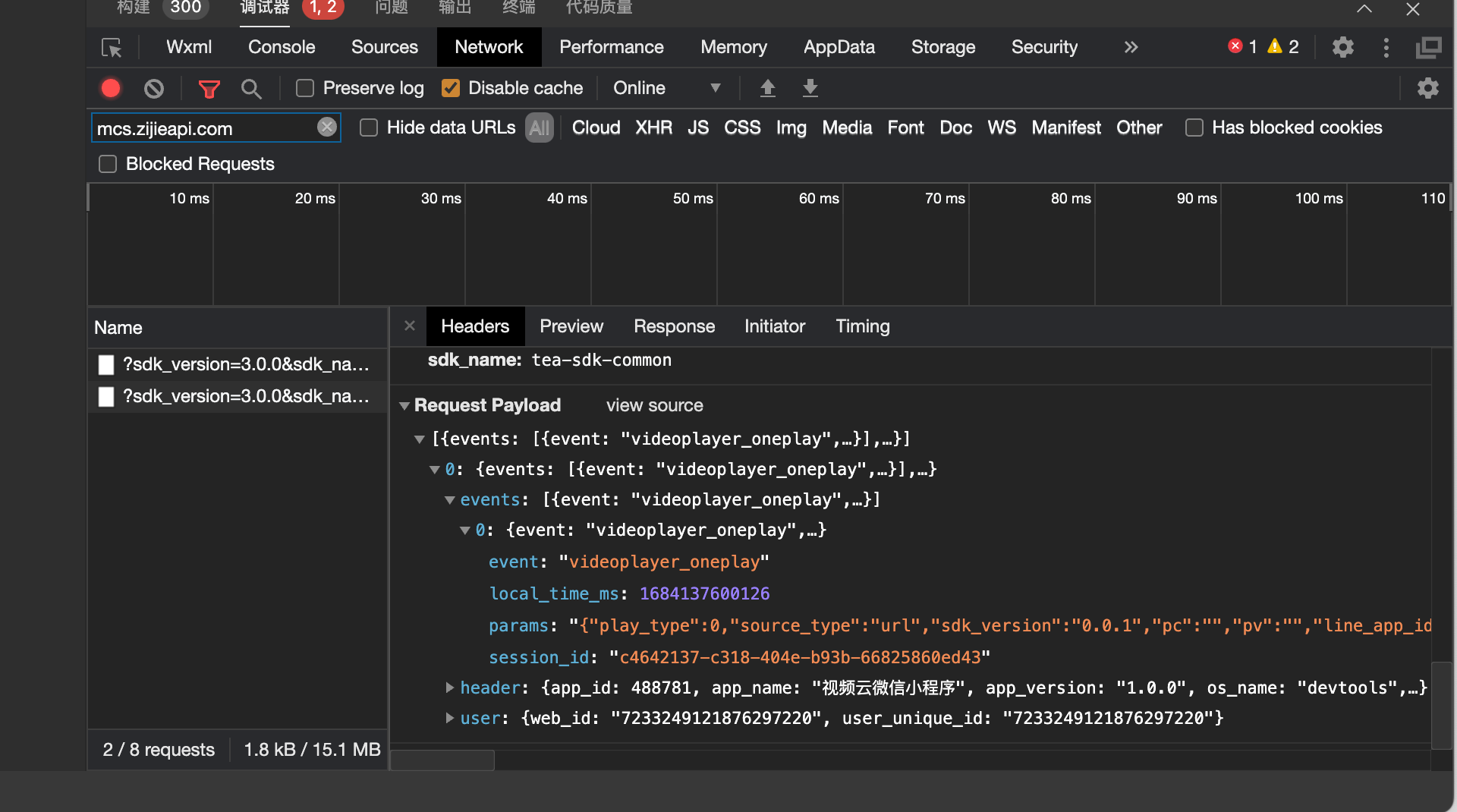
埋点发送时机:视频能播放结束的时候、播放中断的时候回发送埋点数据
开发工具【network】抓包如下

数据字段说明
基础信息
| 字段名 | 类型 | 说明 | 默认值 | 是否必选 | | --- | --- | --- | --- | --- | | base_version | string | 客户端基础库版本 | 空 | 自动采集 | | a_version | string | 宿主app版本号 | 空 | 自动采集 | | app_type | string | 宿主app版本号(wechat/douyin等) | 空 | 自动采集 | | model | string | 设备型号 | 空 | 自动采集 | | brand | string | 设备品牌 | 空 | 自动采集 | | line_app_id | int | 应用在火山引擎的位移appId,具体获取方式参考【获取appId】 | 空 | 是 | | line_user_id | string | 用户id,如果不传入,sdk将自行随机生成一个id用户标记一个用 | 空 | 是 |
播放信息
| 字段名 | 类型 | 说明 | 默认值 | 是否必选 | | --- | --- | --- | --- | --- | | vtype | string | model中的视频类型字段,HLS/DASH/MP4/FLV | 'MP4' | 是,由业务传入 | | codec_type | string | 视频编码类型,如 h264,h265 | h264 | 是,由业务传入 | | play_type | string | 播放类型,0表示点播,1表示直播回放) | 0 | 自 | 是,由业务传入| | source_type | string | 播放源类型('url'、'vid') | 'url' | 是,由业务传入 | | v | string | 视频ID | 空 | 如果source_type为'vid的时候需要传入' |是,有业务传入| | tag | string | 业务场景类型,用于区分不同的业务场景 | 空 | 是,有业务传入| | subtag | string | 二级业务场景类型| 空 | 同上 | | bitrate | string | 二级业务场景类型| 0 | 否| | initial_url | string | 起播的时候的播放地址| 空 | 是,获取video.src | | initial_host | string | 起播播放地址域名| 空 | 否,根据initial_url解析 | | pt | int | 开始播放时间戳 | 0 | 是,由sdk采集 | | vt | int | 视频起播时间戳 | 0 | 是,由sdk采集 | | fvt | int | 具体首帧耗时,ms | 0 | 是,由sdk采集 | | sc | int | seek次数 | 0 | 是,由sdk采集 | | bc | int | 卡顿次数 | 0 | 是,由sdk采集 | | lc | int | 累计循环播放次数 | 0 | 是,由sdk采集 | | bu_acu_t | int | 累计卡顿时长(ms) | 0 | 是,由sdk采集 | | cur_play_pos | int | 当前播放时间(ms) | 0 | 是,由sdk采集 | | vd | int | 视频总时长(ms) | 0 | 是,由sdk采集 | | finish | int | 是否完播(ms), 0-未完播 1-完播 | 0 | 是,由sdk采集 | | errt | int | 错误类型(ms) | 0 | 是,由sdk采集 | | errc | int | 错误码(ms) | 0 | 是,由sdk采集 | | width | int | 视频实际宽度(ms) | 0 | 是,由sdk采集 | | height | int | 视频实际高度(ms) | 0 | 是,由sdk采集 |
数据直播查看
sdk接入完成之后,数据会上报到火山引擎,可登录视频点播控制台,选择左侧导航栏质量平台 > 播放看板,进入播放看板页面,选择大盘速览页签,在查询条件中选择在小程序点播 SDK 中配置的各项指标。详细操作说明请见查看大盘速览。
