vendure-favorites-plugin
v1.1.3
Published
A Vendure plugin for customer favorites
Downloads
50
Readme
Vendure Favorites Plugin
This is a plugin for the Vendure e-commerce framework designed for allowing customers to save favorite products.
It's two main functions are allowing a customer to toggle a product as a favorite, and return a list of favorites for a customer entity.
Getting Started
After initializing your vendure project, you can add this plugin via yarn or npm install:
yarn add vendure-favorites-plugin
or
npm install vendure-favorites-plugin
and then include it in the vendure-config as below:
import { FavoritesPlugin } from "vendure-favorites-plugin";
export const config: VendureConfig = {
...
plugins: [
...,
FavoritesPlugin
]
}This plugin includes an optional Admin UI Extension. Which gets compiled into the application bundle by the compileUiExtensions function exported by the @vendure/ui-devkit package
import { compileUiExtensions } from '@vendure/ui-devkit/compiler';
AdminUiPlugin.init({
...
app: compileUiExtensions({
...
extensions: [
...
FavoritesPlugin.uiExtensions,
...
]
}),
...
})Plugin Options
To configure the plugin, use the init function instead of providing the class in the VendureConfig:
import { FavoritesPlugin } from "vendure-favorites-plugin";
export const config: VendureConfig = {
...
plugins: [
...,
FavoritesPlugin.init({
// options
})
]
}Valid options include:
trackHistory (default: false): This boolean controls when the customer's favorites are recorded as events in their history.
API Extensions
This plugin implements the following extensions to the API.
Favorite Entity
type Favorite implements Node {
id: ID!
createdAt: DateTime!
updatedAt: DateTime!
product: Product
customer: Customer!
}Types
type FavoriteList implements PaginatedList {
items: [Favorite!]!
totalItems: Int!
}Customer Query
extend type Customer {
favorites(options: FavoriteListOptions, productNameFilter: String): FavoriteList!
}Shop API
extend type Mutation {
toggleFavorite(productId: ID!): FavoriteList!
}Admin API
extend type Query {
favorite(id: ID!): Favorite
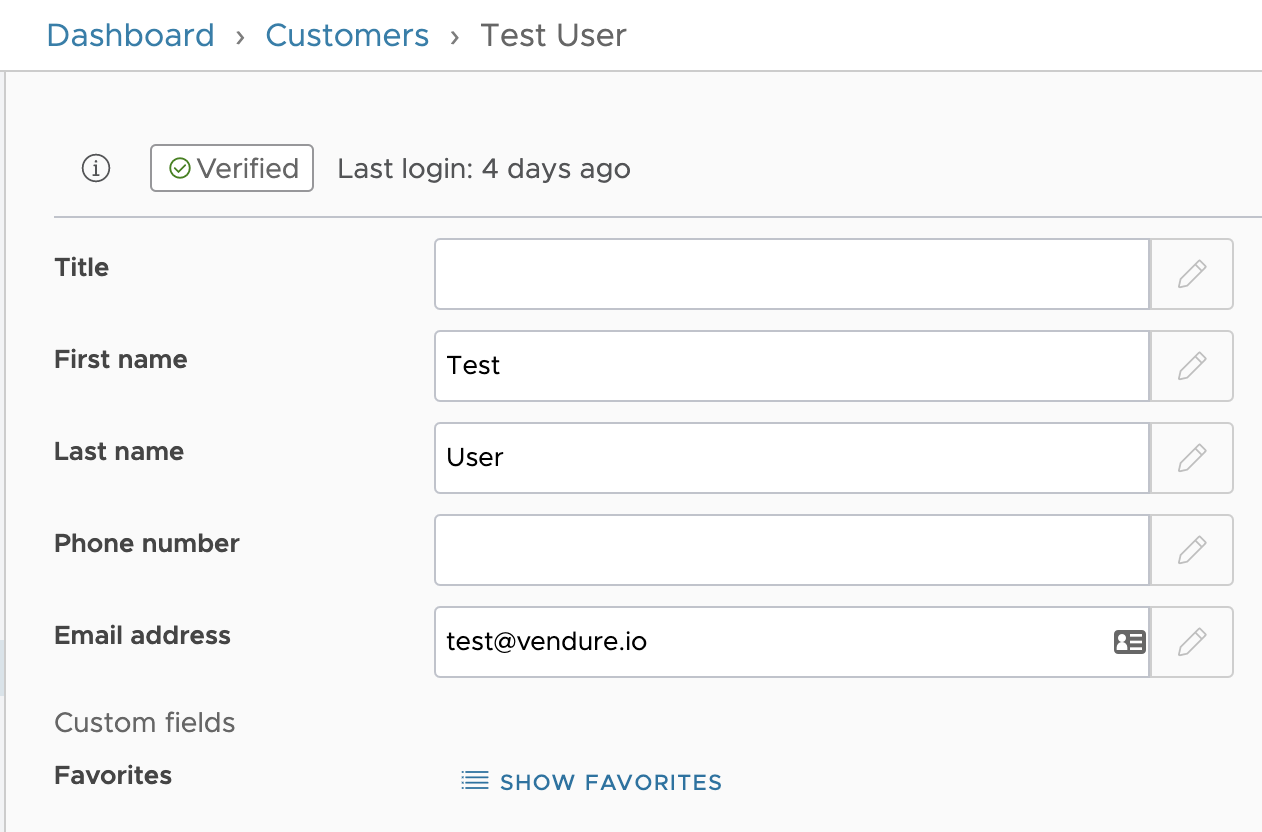
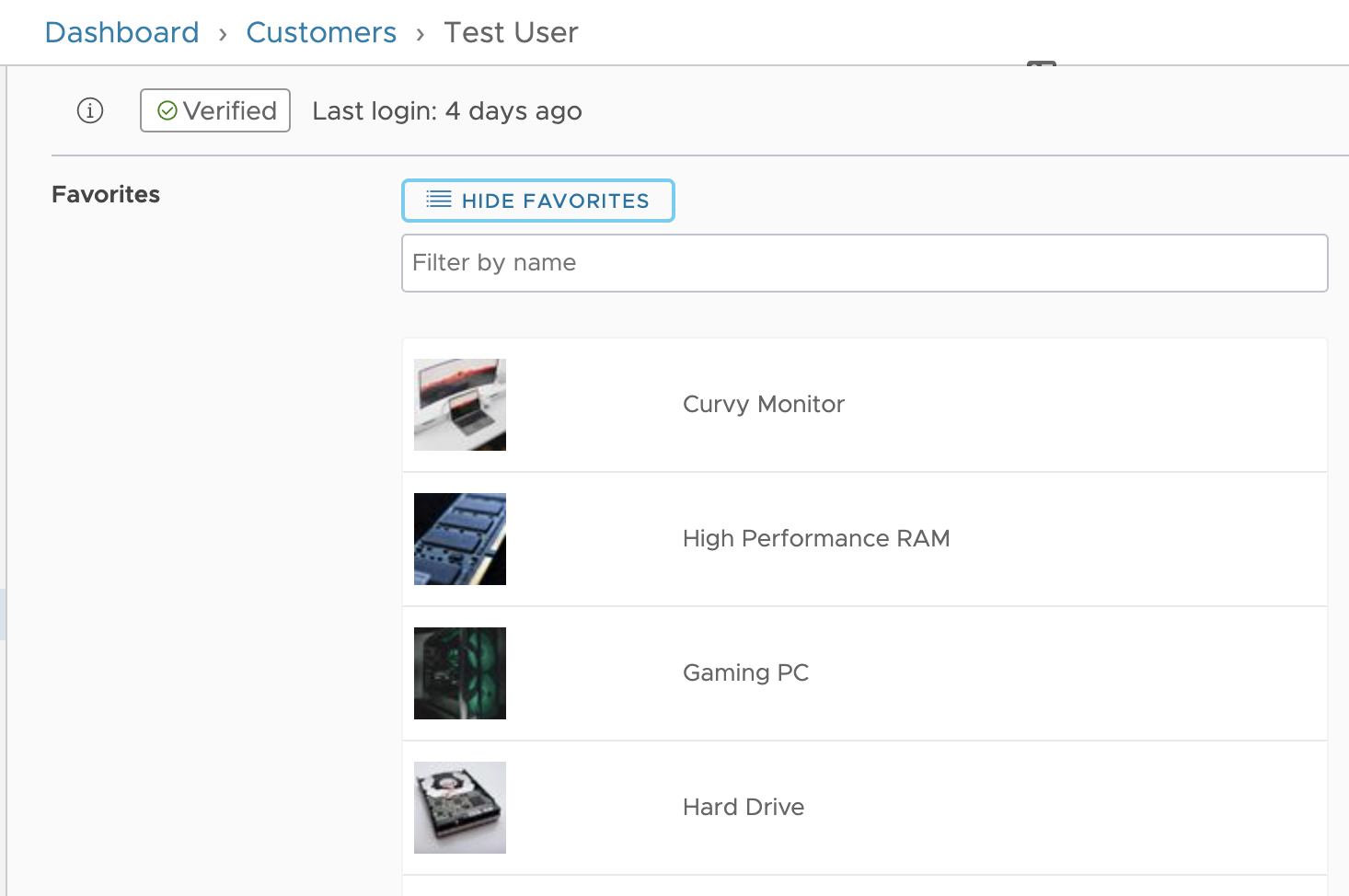
}Admin UI
The Admin UI extension adds a favorites field to the customer detail page, allowing the user to view a list of the customer's favorites.


Development Server
A development server is configured in the dev-server folder, using Docker and Docker Compose to spin up a Postgres database, as well as a server and worker. This is used to test the plugin during development.
To start the server, run:
yarn run:devTo populate or reset the database, run the following command:
yarn populateGraphQL Type Generation
Some types are generated automatically using graphql-codegen. To re-generate types after a change, make sure the development server is running, and use the command:
yarn generate-typesConventional Commits
This project uses Coventional Commits along with commitlint and husky to enforce commit style. This enables us to rely on semantic-release to automatically push updates to npm.
