vantage-next
v1.0.6
Published
Next.js SEO optimization and monitoring tool
Downloads
96
Maintainers
Readme
VANTAGE
Vantage is a web optimization tool designed for NEXTjs apps.
- Uses Google lighthouse under the hood to determine key web vital scores and improvement suggestions.
- Evaluates your app in the background with every commit.
- Automatically evaluates every page in the app by traversing the project's endpoints to capture data.
- Allows you to compare snapshots to see exactly which recommendations changed, and how your updates have directly influenced specific metrics.
Get Started
Install as a dev dependency in your project to get started.
npm install vantage-next --save-devDocumentation
View further documentation, config setup, and troubleshooting guides at:
https://www.vantagenext.com/docs
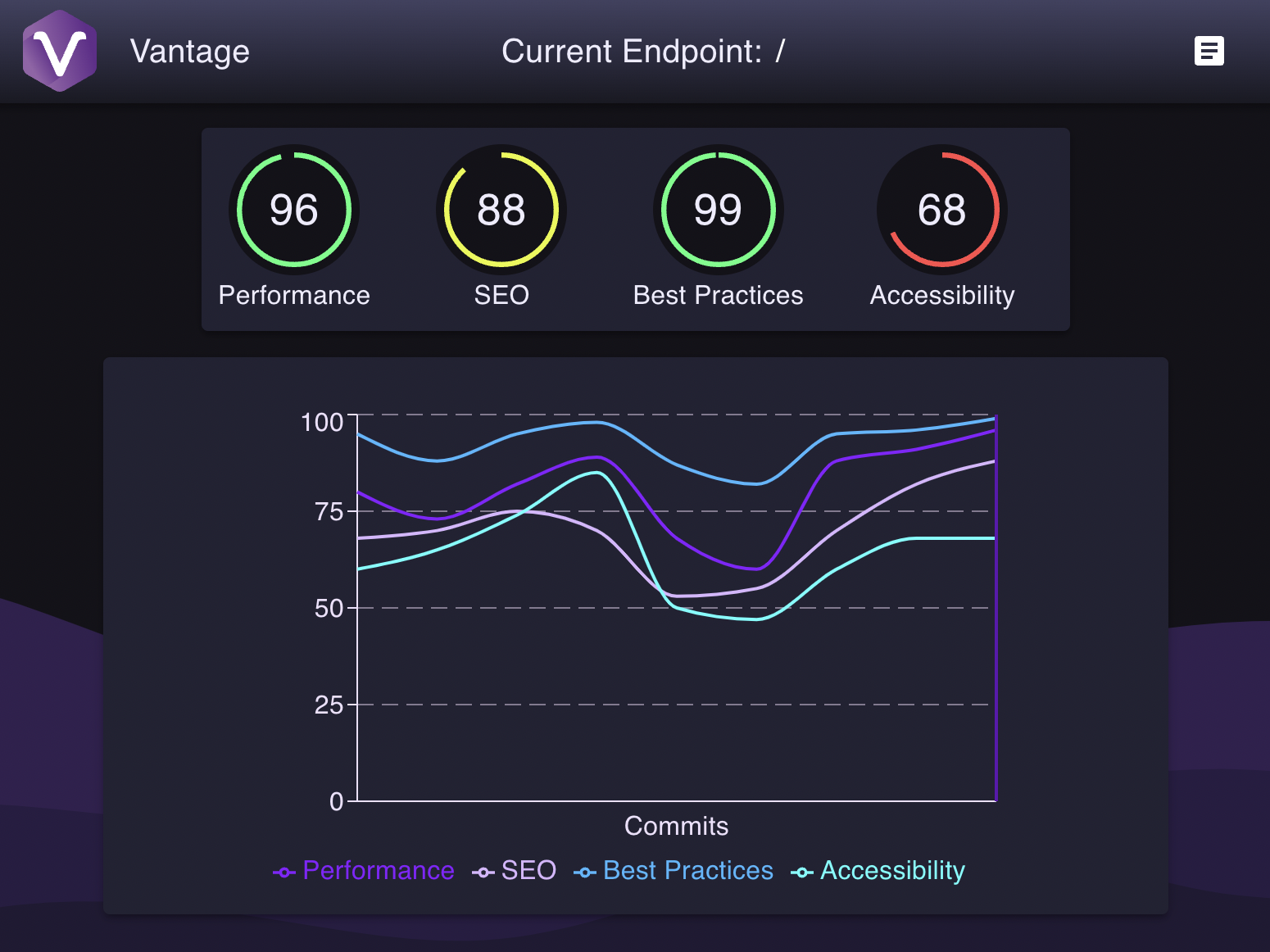
Vantage Dashboard

Compare Commit Results:
Choose Endpoints:
Technologies used
- Google Lighthouse
- Reactjs
- Material UI
- Redux Toolkit
- Recharts
- SASS
- Webpack
- Puppeteer
- Node
Contributors
- Ari Shoham - Github | LinkedIn
- Michael Noah - Github | LinkedIn
- Eli Davis - Github | LinkedIn
- Paul Perez - Github | LinkedIn
Want to Contribute?
- Clone the repo and make a new branch:
$ git checkout https://github.com/oslabs-beta/Vantage.git -b [name_of_new_branch]. - Add a feature, fix a bug, or refactor some code :)
- Make sure to lint your code!
- Write/update tests for the changes you made, if necessary.
- Run unit & integration tests and make sure all tests pass:
npm test. - Open a Pull Request with a comprehensive description of changes to the
devbranch. - Open a Pull Request to the docs and Contributors if necessary.
Thank you!




