v-time-shaft
v1.0.4
Published
## Project setup ``` yarn install ```
Downloads
3
Readme
时间轴
Project setup
yarn installCompiles and hot-reloads for development
yarn serveCompiles and minifies for production
yarn buildLints and fixes files
yarn lintDocument
See 详细使用文档.
说明
属性
timeSegmentsData 时间范围片段数据,类型:Array[object]
// 基本结构如下:
[{
id,
beginTime, // 片段开始时间,时间戳,单位毫秒
finishTime, // 片段结束时间,时间戳,单位毫秒
active, // 是否选中状态
lineWidth, // 片段边框的线宽
y, // 片段在canvas上距离顶部距离
h, // 片段在canvas上的高度
bgColor, // 片段背景颜色
borderColor, // 片段边框颜色
bgColorActive, // 片段选中状态背景颜色
borderColorActive, // 片段选中状态边框颜色
...
}]gridStyles 时间刻度样式 Object
// 支持属性:
{
lineColor, // 刻度线条颜色
lineWidth, // 刻度线条宽度
lineHeight // 刻度线条高度
color, // 刻度上时间的文字颜色
dateColor, // 刻度上的日期文字颜色
bgColor, // 刻度条背景颜色
bgHeight, // 刻度条背景高度
}hoverStyles 鼠标滑过的时间指示器 Object
// 支持属性:
{
lineColor, // 刻度线条颜色
lineWidth, // 刻度线条宽度
lineHeight // 刻度线条高度
color, // 刻度上时间的文字颜色
}isLimit 是否限制时间范围 Boolean
- 该属性必须与 dateRange 配合
dateRange 限制时间范围 Array[string]
- 该属性必须与 isLimit 配合
- 时间范围的日期不能与date冲突, 如:date是2024-5-31, 时间范围的日期必须是在31日内的时间
- 时间范围格式:"YYYY-MM-DD HH:mm:ss"
- 例如:['2024-5-31 00:00:00', '2024-5-31 23:59:59']
date 用于确定时间轴展示哪一天 String
- 该属性不能携带时间:"YYYY-MM-DD"
- 时间范围的日期不能与date冲突, 如:date是2024-5-31, 时间范围的日期必须是在31日内的时
可以去npm直接下载插件
- 下载插件
yarn add v-time-shaft - 全局引入
import TimerShaft from '../node_modules/v-time-shaft/lib/v-time-shaft.umd' ...... Vue.use(TimerShaft) - 组件中使用
<template> <div id="app"> <div class="timer-shaft-content"> <!-- 不限制时间范围,只初始化默认展示哪天的时间 --> <v-time-shaft date="2024-05-29"></v-time-shaft> </div> <div class="timer-shaft-content"> <!-- 限制时间范围的有用法 --> <v-time-shaft isLimit :date="date" :dateRange="dateRange"></v-time-shaft> </div> </div> </template>
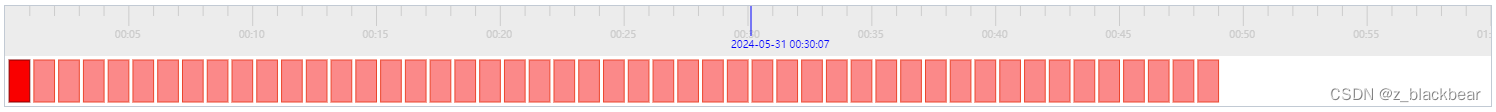
效果图:
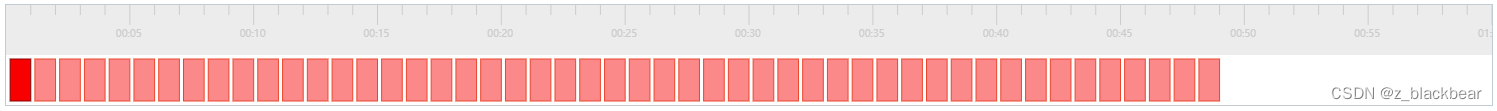
- 成品效果图

- 放大后,查看时间片段

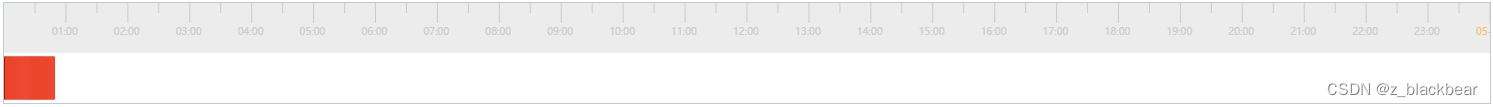
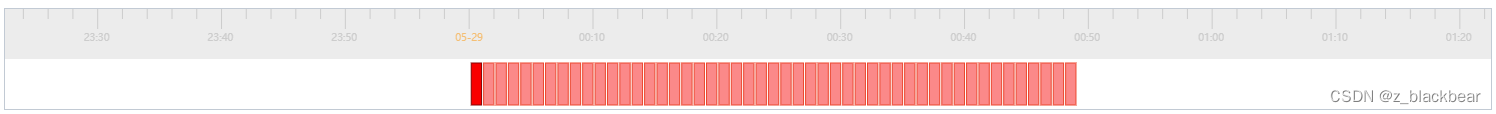
- 不限制范围拖动到前一天

- 时间指示器【鼠标移入,产生的蓝色线条和时间点】