v-snake-timeline
v1.0.5
Published
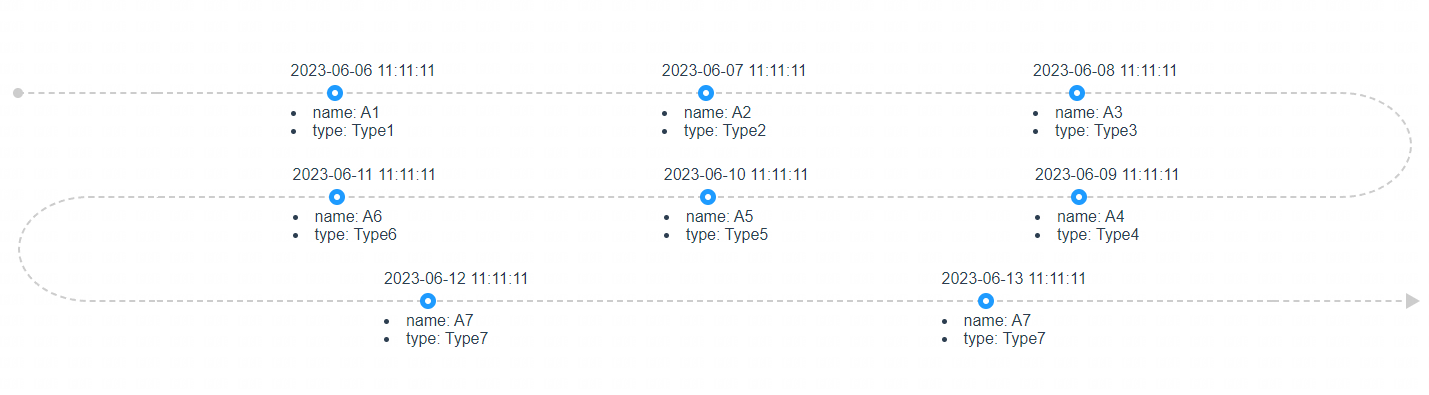
vue组件,蛇形时间轴
Downloads
3
Readme
v-snake-timeline
npm install v-snake-timeline --saveyarn add v-snake-timelineimport VSnakeTimeline from "v-snake-timeline";
import "v-snake-timeline/v-snake-timeline.css";
Vue.use(VSnakeTimeline);import VSnakeTimeline from "v-snake-timeline";
import "v-snake-timeline/v-snake-timeline.css";
Vue.component("VSnakeTimeline", VSnakeTimeline);import { VSnakeTimeline } from "v-snake-timeline";
import "v-snake-timeline/v-snake-timeline.css"
export default {
components: {
VSnakeTimeline
},Template
<v-snake-timeline
:data="timeLineData"
:columns="3"
:line-width="2"
:row-height="100"
line-style="dashed"
>
<template #line-top="{ item }">
<span> {{ (item.time) }} </span>
</template>
<template #line-bottom="{ item }">
<li>name: {{ item.name }}</li>
<li>type: {{ item.type }}</li>
</template>
</v-snake-timeline>
export default {
data() {
return {
timeLineData: [
{
time: "2023-06-06 11:11:11",
name: "A1",
type: "Type1",
}
...
]
}
}
}Attributes | Props| Type | Default | Description | | ----------- |-------- | -------- | ------------------------------------------------------------------------------------------------ | | data|Array | [] | The timeline data to display, Each object in the array have custom properties | | columns|Number | 4 | Number of columns in a row | | row-height|Number | 120 | Height of each row | | line-width|Number | 2 | The width of the line| | theme-color|String | "#ccc "| The color of the lines and the colors of the start and end icons| | ratio-color|String | "#1e9bff" | The color of the item ratio| | line-style|String | "solid" | The style of the line| | order|String | "line" | The item order,The default is to follow the line, you can change it to 'row' and arrange it from left to right|
Methods | Name | Params | Description | | ---------------- | ---------- | ------------ | | layoutRefresh | none |Refresh Layout
Slots
| Name | Scope | Description | | ----------- | ------------ | ----------------------------------------------------------- | | line-top | {item,index} | Content above the line,Slot elements include item and index | | line-bottom | {item,index} | Content below the line,Slot elements include item and index |