v-react-multiselect
v0.0.9
Published
A versatile and customizable multiselect component for React applications.
Downloads
25
Maintainers
Readme
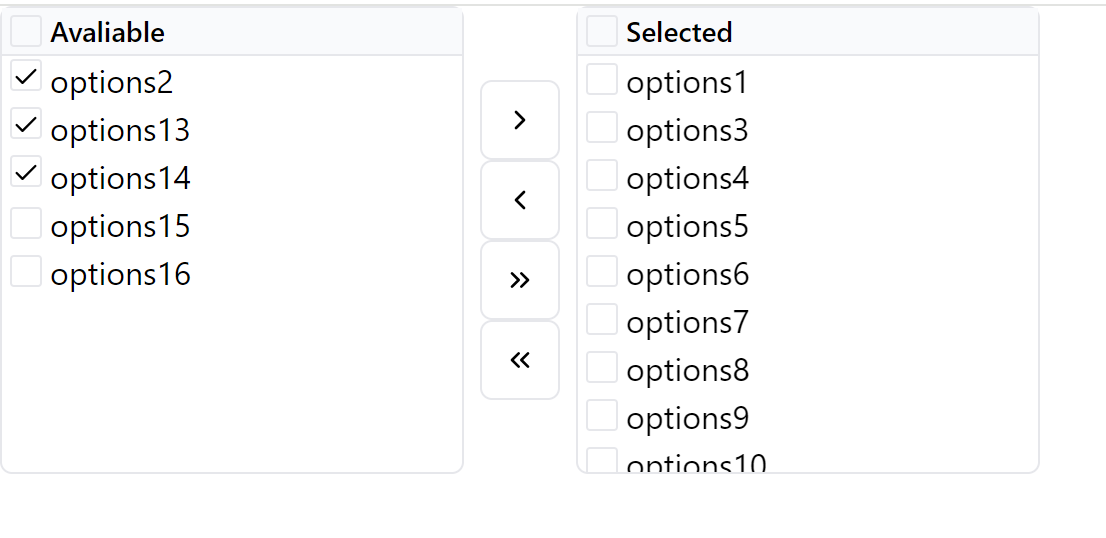
v-react-multiselect

v-react-multiselect npm package a versatile and customizable multiselect component for React applications.
Installation
note: this package used tailwindcss calss please makesure you already setup tailwindcss in your project
tailwind.config.js
content: [
// ...
'./node_modules/v-react-multiselect/**/*.{js,ts,jsx,tsx,mdx,mjs}',
// ...
],npm
npm install v-react-multiselectOptions:
inputDataArray of strings (Required)returnValuesa callback function (Required)selectedInputDataArray of strngs (Optinal)classNamestrng (Optinal)
Basic Usage
import VReactMultiSelect from 'v-react-multiselect';
function App() {
// (Required) base input Array for feed values
const inputData = ['options1', 'options2'];
// (Required) get back the selected values using this call back function as Array
const returnValues = (data: string[]) => {
console.log(data);
};
// (Optinal) if values already selected pass on this Array
const selectedInputData = ['options1'];
// (Optinal) css class for top most div
const className = '';
return (
<>
<VReactMultiSelect
className={className}
returnValues={returnValues}
selectedInputData={selectedInputData}
inputData={inputData}
/>
</>
);
}
export default App;Contributing
Contributions to v-react-multiselect are welcome! If you have any issues, feature requests, or improvements, please open an issue or submit a pull request on the GitHub repository. Your feedback and support are highly appreciated!
Reporting Issues
If you encounter any problems while using the library, please open an issue on GitHub. Provide as much detail as possible, including steps to reproduce the issue and any relevant code or screenshots.
License
This project is licensed under the MIT License.
