v-form-antd
v0.1.8
Published
基于ant-design-vue的表单设计器,可视化开发表单
Downloads
24
Maintainers
Readme
v-form-antd

简介
本项目使用json渲染表单,支持自定义组件、表单联动等高级功能,使用 vue2 + CompositionAPI + ts 实现伪 vue3 应用
使用方法
在引入v-form-antd之前,请确保您已经引入ant-design-vue以下组件:
import {
Input,
ConfigProvider,
Collapse,
Empty,
FormModel,
Row,
Tabs,
Button,
Icon,
Radio,
InputNumber,
Slider,
Tooltip,
Divider,
Modal,
Col,
Checkbox,
Select,
DatePicker,
Upload,
Switch,
Space,
Popover,
Cascader,
Rate,
TimePicker,
TreeSelect
} from 'ant-design-vue'- 安装
yarn add v-form-antd
# or
npm install v-form-antd- 在vue中使用
// main.js
import Vue from 'vue'
import VFormAntd from 'v-form-antd'
import 'v-form-antd/lib/index.css'
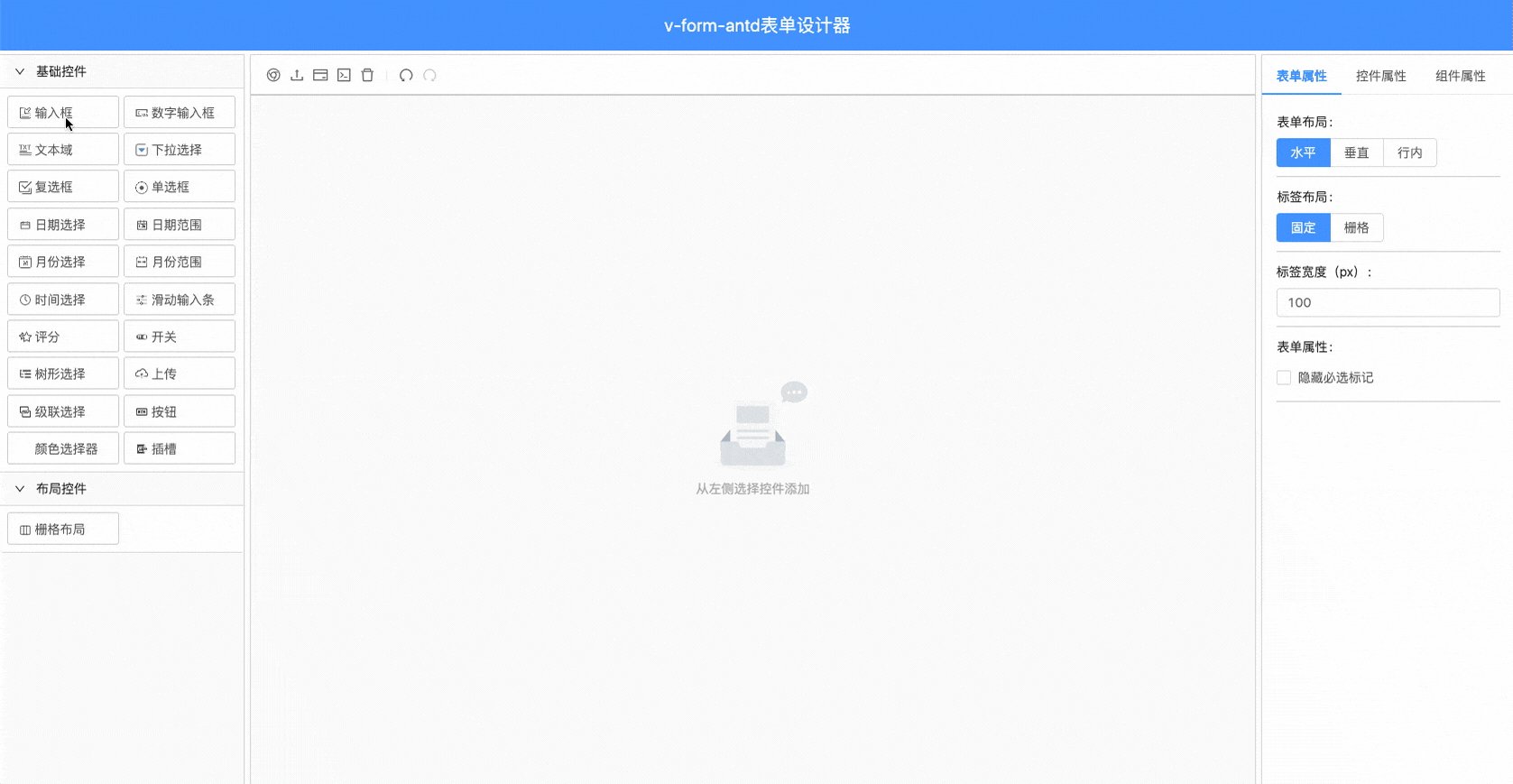
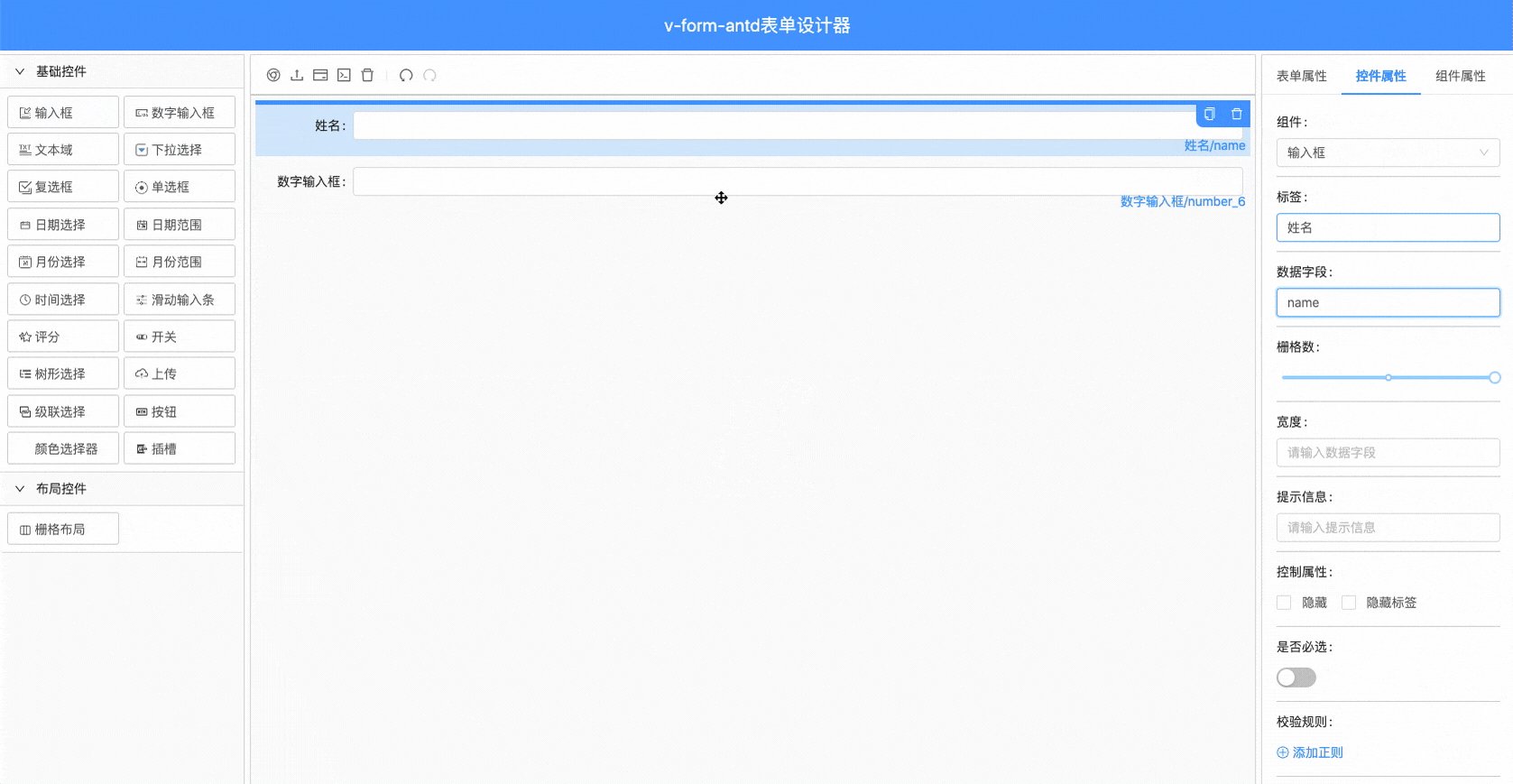
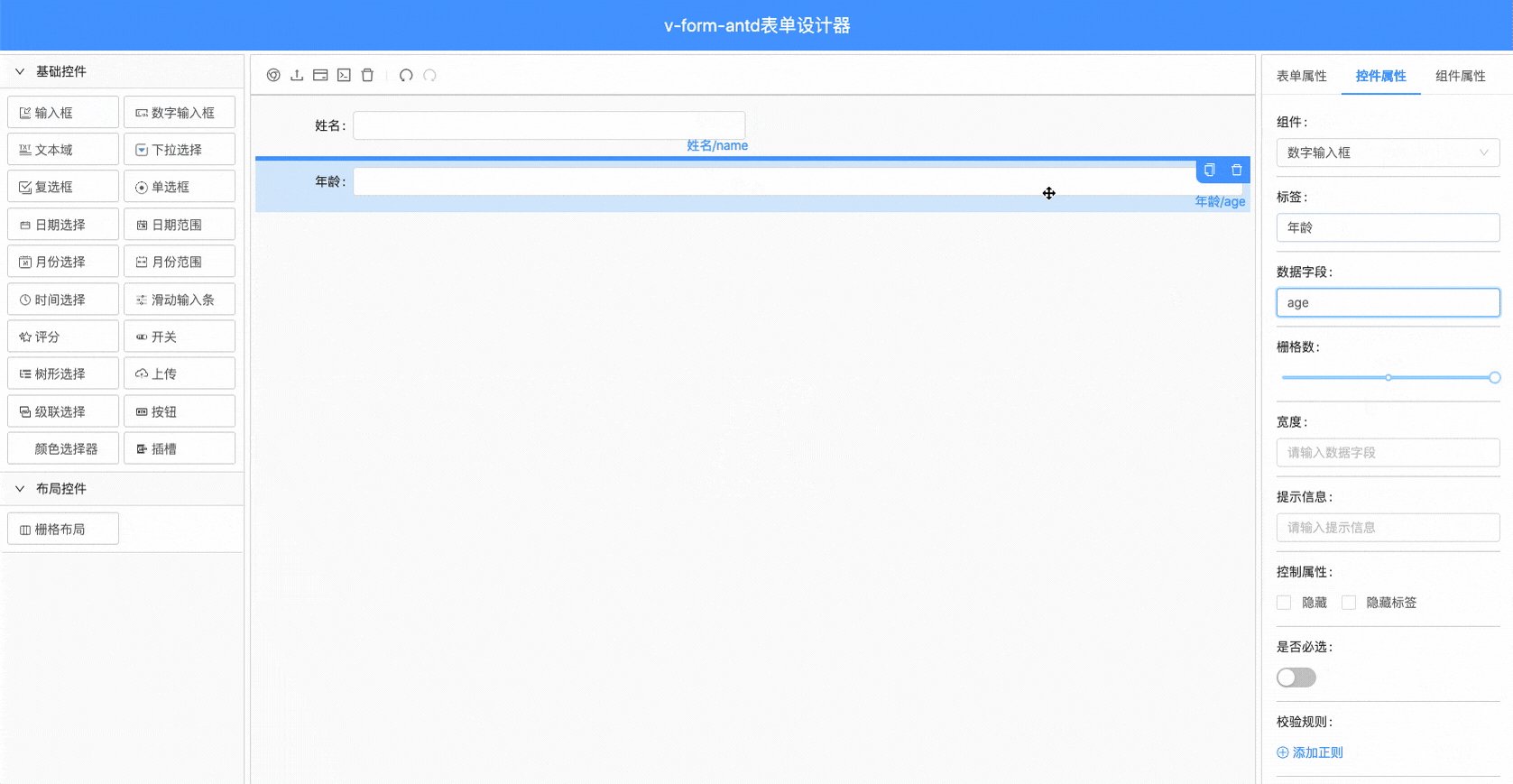
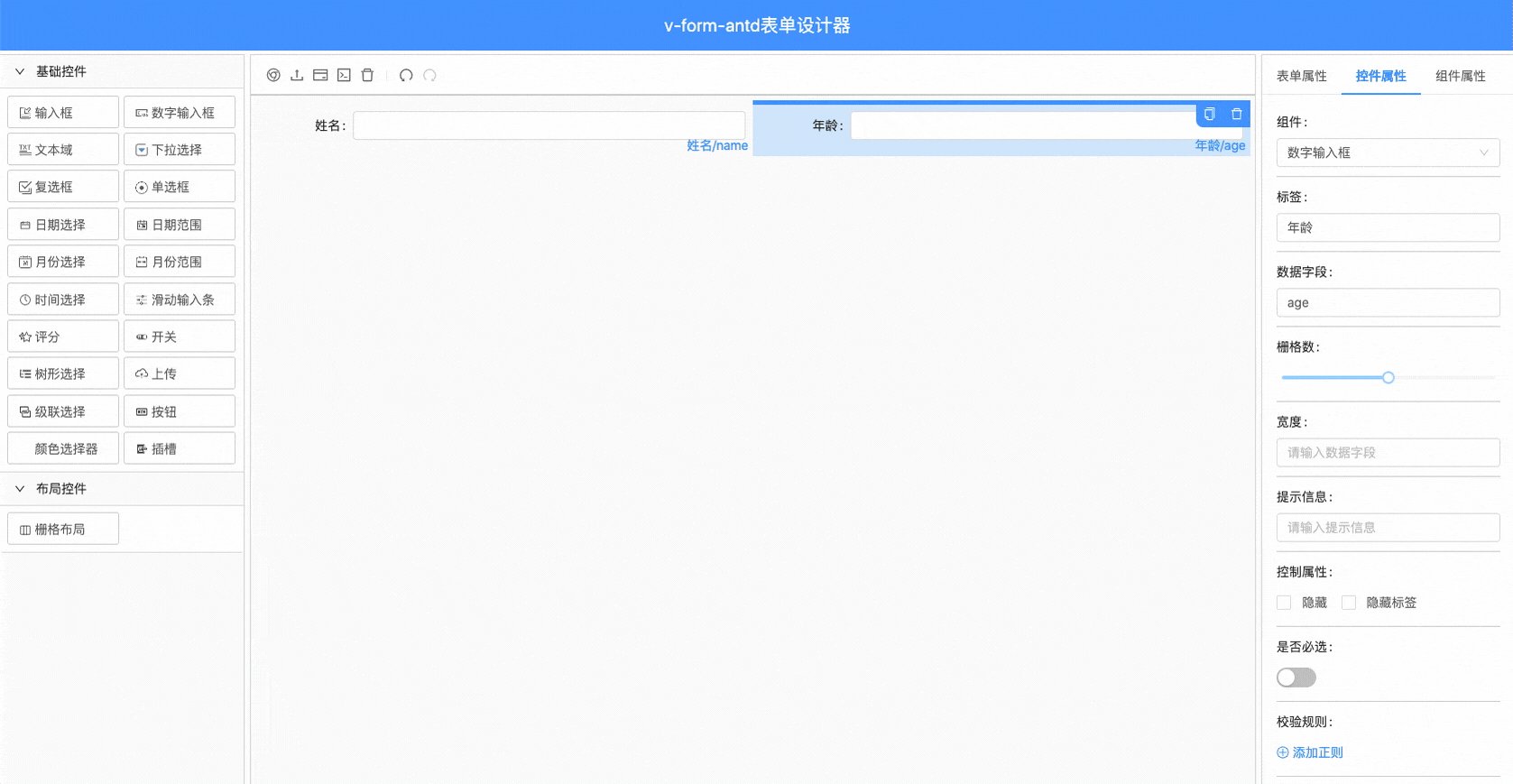
Vue.use(VFormAntd)- 使用表单设计器
<template>
<v-form-design title="v-form-antd-表单设计器"/>
</template>- 使用v-form-create渲染表单
<template>
<div>
<v-form-create
:formConfig="formConfig"
:formData="formData"
v-model="fApi"
/>
<button @click="submit">提交</button>
</div>
</template>
<script>
export default {
data () {
return {
fApi:{},
formData:{},
formConfig: {
formItems: [
{
type: 'input',
label: '姓名',
field: 'name',
span: 12,
props: {
type: 'text'
}
},
{
type: 'number',
label: '年龄',
field: 'age',
span: 12,
props: {}
}
],
config: {
layout: 'horizontal',
labelLayout: 'flex',
labelWidth: 100,
labelCol: {},
wrapperCol: {}
}
}
}
},
methods: {
async submit() {
const data = await this.fApi.submit()
console.log(data)
}
}
}
</script>



