v-cpicker
v1.1.11
Published
 [Live Demo](http://preview.thewebkid.com/modules/v-cpicker)
Downloads
5
Maintainers
Readme
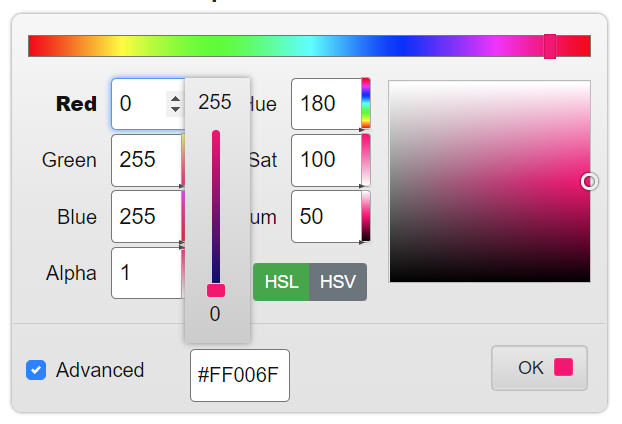
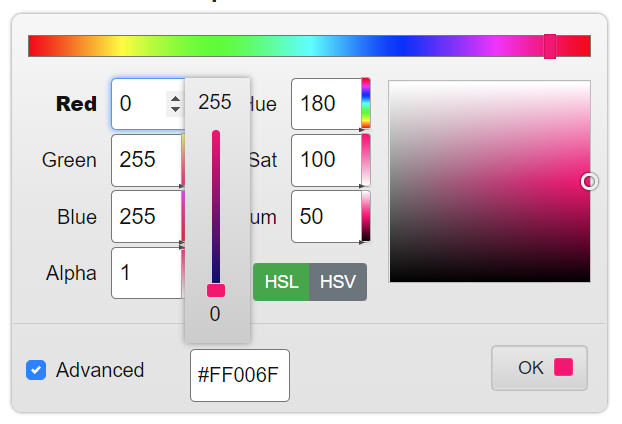
v-cpicker (a vue colorpicker) 

Installation
npm i --save v-cpickerInitialize in main.js
import colorpicker from "v-cpicker";
Vue.use(colorpicker);Options (set as :options="optionsObject")
- compact: (default=false) Compact layout
- light: (default=true) Use light theme
- allowModeChange: (default=true) Allow simple/advanced mode change (checkbox on UI)
- advanced:(default=false) Start in advanced mode
- previewBars: (default=true) Preview gradient bars next to channel values
- formatsPopup: (default=true) Show link to all formats
- hslToggle: (default=true) Show HSL/HSV toggle
Events
- preview: Fires continuously whenever the preview color is modified.
- picked: Fires when the user clicks ok.
Usage example
<template>
<div>
<div class="float-right picked">
Preview <span class="swatch" :style="{background:modelColor.css}"></span> ({{modelColor}})
</div>
<colorpicker v-model="modelColor" />
</div>
</template>
<script>
export default {
data: () => {
return {
modelColor:'blue'//will become a Color object. See npm modern_color
};
}
};
</script>
<style>
.swatch {
margin-left: 5px;
display: inline-block;
vertical-align: middle;
height: 15px;
width: 15px;
}
</style>
Note on input / output color
The v-model can be any css color (it will parse almost anything). Under the hood it uses the modern-color package which will convert the input to a Color instance and expose getters like css, hex, and hsl. You can import the module and set the model as a Color.parse('red') if you prefer.
Also note that the color returned can be type-coerced into its rgba(r,g,b,a) css string, but it can also be used as a color object and mutated or output in various formats. Documentation.
Disclaimer
I have not written a turn-key solution for a flyout version bound to a color input or another element. I welcome pull requests from someone who wants to write an implementation similar to how bootstrap-vue.js handles popovers and the various placement options.