uxcore-list
v0.1.8
Published
uxcore-list component for uxcore.
Downloads
14
Readme
uxcore-list
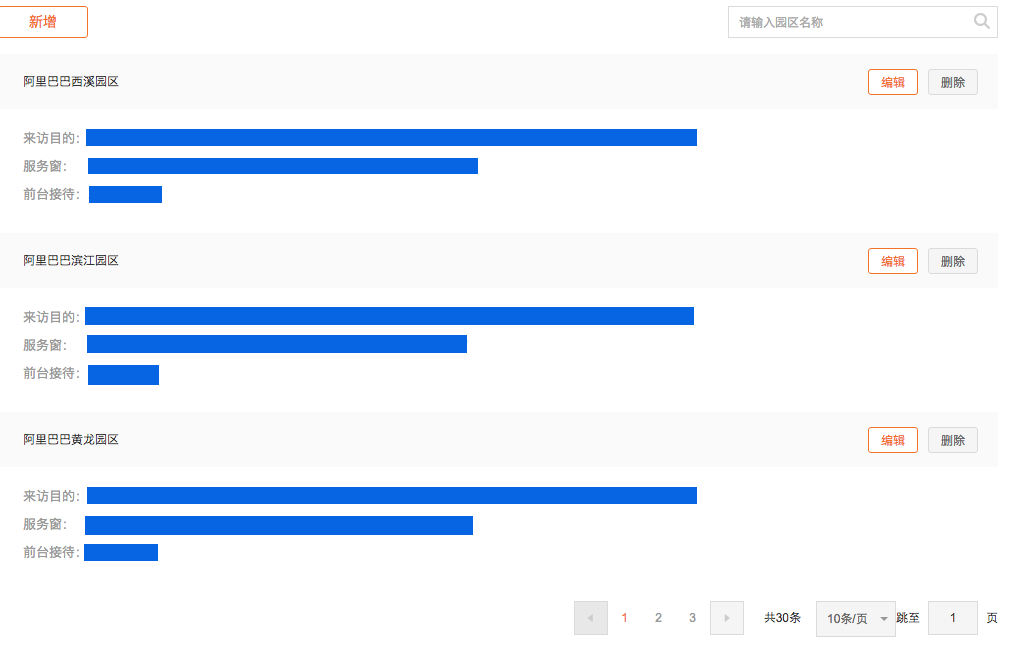
React list with built-in actionBar, Search & Pagination

Development
git clone https://github.com/uxcore/uxcore-list
cd uxcore-list
npm install
npm run serverif you'd like to save your install time,you can use uxcore-tools globally.
npm install uxcore-tools -g
git clone https://github.com/uxcore/uxcore-list
cd uxcore-list
npm run dep
npm run startTest Case
npm run testCoverage
npm run coverageDemo
http://uxcore.github.io/components/list
Contribute
Yes please! See the CONTRIBUTING for details.
API
Props
| Name | Type | Required | Default | Since | Comments |
|---|---|---|---|---|---|
|width |number |optional |auto | - |表格的宽度|
|height |number |optional |auto | - |表格的高度|
|showPager |boolean |optional |true | - |是否显示分页|
|showPagerTotal |boolean |optional |false | - |是否显示分页的总数部分|
|showSearch |boolean |optional |false | - |是否显示内置的搜索栏|
|locale |string |optional |zh-cn | - |国家化,目前支持 zh-cn/en-us|
|beforeFetch |function(data, from)|optional |noop | - |两个参数,data 表示表格请求数据时即将发送的参数,from 表示这次请求数据的行为从哪里产生,内置的有 search(搜索栏),order(排序) & pagination(分页),该函数需要返回值,返回值为真正请求所携带的参数。|
|processData |function(data) |optional |noop | - |有时源返回的数据格式,并不符合 Table 的要求,可以通过此函数进行调整,参数 data 是返回数据中 content 字段的 value,该函数需要返回值,返回值为符合 content 字段 value 的数据结构。|
|pageSize |number |optional |10 | - |每页显示多少条数据|
|pagerSizeOptions |array |optional |[10,20,30,40] | - |显示的可选 pageSize|
|data |object |optional |- | - |在远端数据还没有返回时用作默认数据|
|fetchUrl |string |optional |"" | - |表格的数据源|
|fetchParams |object |optional |- | - |表格在请求数据时,会额外附带的参数,具有最高的优先级|
|actionBar |object/array |optional |null | - |表格内置的操作条配置,详细见此|
|onFetchError |function(result) |optional |noop | - |在返回数据中 success 不是 true 的情况下触发,返回所有请求得到的数据|
返回的数据格式
- 数据格式的约定见此
{
"content":{
"data":[
{
"id":'1'
"grade":"grade1",
"email":"email1",
"firstName":"firstName1",
"lastName":"lastName1",
"birthDate":"birthDate1",
"country":"country1",
"city":"city1"
}
...
],
"currentPage":1,
"totalCount":30
},
"success": true,
"errorCode": "",
"errorMsg": ""
}
上面的数据格式是 ajax 返回的数据格式要求,如果你通过 jsxdata 传值,只需要 content 里面的内容。
{
"data":[
{
"id":'1'
"grade":"grade1",
"email":"email1",
"firstName":"firstName1",
"lastName":"lastName1",
"birthDate":"birthDate1",
"country":"country1",
"city":"city1"
}
...
],
"currentPage":1,
"totalCount":30
}ActionBar 配置的例子
// actionBar 支持传入一个对象
actionBar: {
"新增行": () => { // 点击回调
me.refs.grid.addEmptyRow();
},
"编辑所有行": () => {
me.refs.grid.editAllRow();
}
}
// 或者定制能力更加强大的数组
actionBar: [
{
title: '新增行', // 显示名称
callback: () => { // 点击回调
me.refs.grid.addEmptyRow();
},
render: (title) => { // 定制渲染
return <Button>{title}</Button>
}
},
{
title: "编辑所有行",
callback: () => {
me.refs.grid.editAllRow();
}
},
{
title: "保存所有行",
callback: () => {
me.refs.grid.saveAllRow();
}
}
]





