uux-react-carousel
v1.0.0
Published
A pluggable carousel build with react for generic use.
Downloads
143
Readme
UUX React Carousel 
A virtualized, responsive and highly customizable react carousel.
Installation
npm i uux-react-carousel --save-dev
import Carousel from 'uux-react-carousel'
// The default style should be imported too, and the module bundler needs to be configured to deal with it.
require('uux-react-carousel/styles.css')Running the sample
npm start
Browse http://localhost:8081/sample.html
Using the carousel in a React app
The carousel component requires the following props:
- carouselId: The identifier of the carousel on the page.
- title: An optional object with two properties:
- text: The carousel label
- link: If you need a link for the title, use this property
- styles: An object with css class names to customize the look of the carousel:
- mainClass: This property will be used on the carousel wrapper element
- navigationLeftArrow: This property will be used on the left arrow wrapper element
- navigationRightArrow: This property will be used on the right arrow wrapper element
- paginationDotContainer: This property will be used on the page bullets wrapper element
- itemClass: This property will be used on the carousel item wrapper element
- data: A list of plain objects that composes the carousel. It can be a list of anything because the page builder will work with it.
- pageBuilder: Is an object with three functions (the carousel will call the appropriate function based on the current screen width):
- large: A function used to build pages for screens wider than 1025px.
- medium: A function used to build pages for screens with width between 700 and 1024px.
- small: A function used to build pages for screens with the maximum width of 700px.
The interface/contract of the function is as follows:
- It must receive two parameters:
- data: The complete data list that needs to be paged.
- page: The page the carousel is requesting.
- It must return an object with the following information:
- currentPageItems: The list of components that should be placed/rendered on the page.
- maxPageSize: The maximum number of items per page.
- totalPagesCount: The total number of pages of the carousel.
- It must receive two parameters:
Example of a styles object:
const carouselStyle = {
mainClass: 'now-carousel',
navigationLeftArrow: 'nav-left net-ico-arrow-left',
navigationRightArrow: 'nav-right net-ico-arrow-right',
paginationDotContainer: 'now-carousel-dots',
itemClass: 'poster-horizontal-two-row'
};Example of a data object:
const data = ['simple1', 'simple2', 'simple3','simple','simple','simple','simple','simple','simple',
'simple', 'simple', 'simple23','simple24','simple25','simple26'];Example of a page builder:
'use strict';
import React from 'react';
import { ComponentItem } from '../component-item';
const LARGE_PAGE_SIZE = 6;
const MEDIUM_PAGE_SIZE = 4;
const SMALL_PAGE_SIZE = 3;
export const getOneRowPage = (data, page, pageSize) => {
return new Promise((resolve, reject) => {
let pageIndex = page * pageSize;
let currentPage = [];
let pageData = data.slice(pageIndex, pageIndex + pageSize);
for (let i = 0; i < pageData.length; i++)
currentPage.push(<ComponentItem value={pageData[i]} />);
resolve({
currentPageItems: currentPage,
maxPageSize: pageSize,
totalPagesCount: Math.ceil(data.length / pageSize)
});
});
};
export default {
large: (data, page) => { return getOneRowPage(data, page, LARGE_PAGE_SIZE); },
medium: (data, page) => { return getOneRowPage(data, page, MEDIUM_PAGE_SIZE); },
small: (data, page) => { return getOneRowPage(data, page, SMALL_PAGE_SIZE); }
};Using the carousel
let title = {
text = 'Lable to carousel',
link = '/link-to-carousel'
};
ReactDOM.render(
<Carousel
key="sample-01"
carouselId="sample"
title={title}
styles={carouselStyle}
data={data}
pageBuilder={pageBuilder} />,
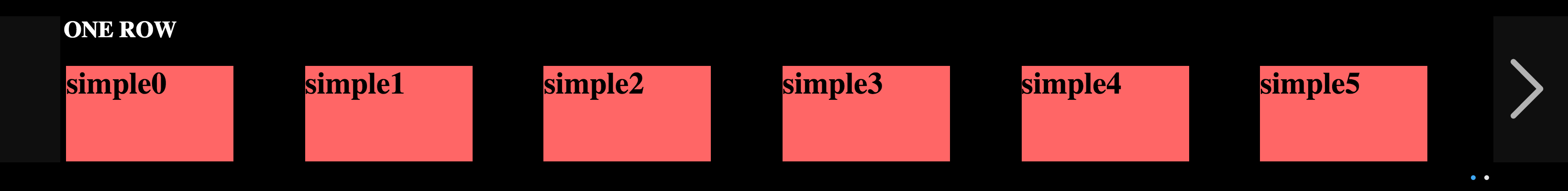
document.querySelector('#app-container'));Will generate something like: