use-x-provider
v0.2.0
Published
A small and concise way to manage data state
Downloads
4
Maintainers
Readme
useXprovider
- ⚡️ An easy way to manage state
- 🚚 An intelligent data pass-through method
- 🔥 Implementing the response data updates by using
providerandinject - ✅ Supports Vue 2 & 3 using vue-demi
- 🚀 A similar
React.Contextway of Coding - 💪 Implement intelligent, deeper, powerful type inference with the help of
Template Literal TypesandInfer Keyword
install
npm i use-x-providerDemo
Usage
// demo.context.tsx
import { useXprovider } from 'use-x-provider'
import { defineComponent } from 'vue-demi'
import DemoApp from './Demo.vue'
interface IDemoState {
status: boolean
foo: {
bar: {
a: string
}
}
}
const demoState = {
status: false,
} as IDemoState
const DemoContext = useXprovider<IDemoState>(demoState)
export const setDemoState = DemoContext.setState
export const setDemoStateWithStr = DemoContext.setStateWithStr
export const useDemoContext = DemoContext.useContext
export default defineComponent({
setup() {
return () => (
<DemoContext.ProviderComponent>
<DemoApp></DemoApp>
</DemoContext.ProviderComponent>
)
},
})// demo.vue
<template>
<p>status: {{ demoContext.status }}</p>
<p>foo.bar.a {{ demoContext.foo.bar.a }}</p>
<button @click="onclick">setSate</button>
<button @click="onClick1">setStateWithStr</button>
</template>
<script lang="ts" setup>
import { useDemoContext, setDemoState, setDemoStateWithStr } from './demo.context'
import { useXhook } from './hooks/useXhook'
const demoContext = useDemoContext()
// must initialized in setup
const { d } = useXhook(demoContext)
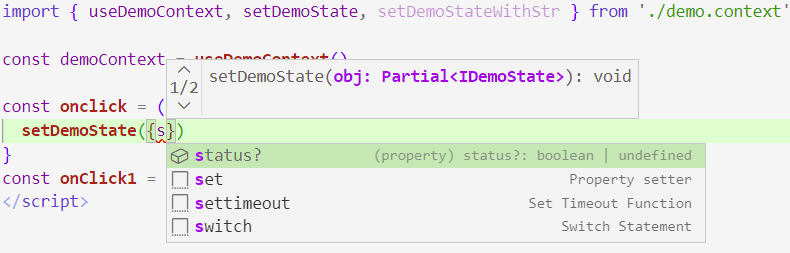
const onclick = () => {
setDemoState({ status: true })
}
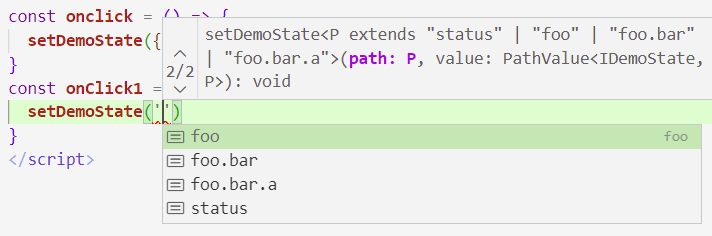
const onClick1 = () => {
setDemoState('foo.bar.a', 'hello world')
setTimeout(() => {
// equal to
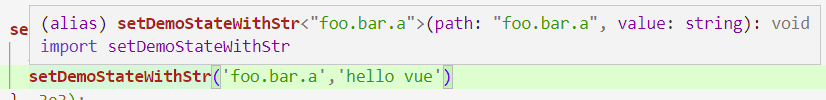
setDemoStateWithStr('foo.bar.a','hello vue')
}, 3e3);
}
</script>
// hooks, how to use context out of the component
function useXhook(context: IDemoState) {
const d = computed(() => context.foo.bar.a.toUpperCase())
return {
d
}
}🐄🍺 Type reference