use-previous-values
v1.1.1
Published
Custom hook for maintaining and versioning the previous values during rerenders.
Downloads
10
Maintainers
Readme
About The Hook
Sometimes we need to keep, manage or versionize data changes during the app lifetime. The usePreviousValues hook provides a unique functionality which helps to maintain data changes. It is an extended version of the usePrevious hook.
You may suggest changes by forking this repo and creating a pull request or opening an issue.
Getting Started
npm install use-previous-valuesUsage
The hook accepts two parameters. First is the value which changes are maintained, the second is the steps count which are memorized by the hook: its default is 10 and max value is 50.
The hook returns an array of two elements: first is an array consisting of previous values respectively by steps. The second is a function, which resets the array, i.e., assigns an empty array to the first element of the returned array.
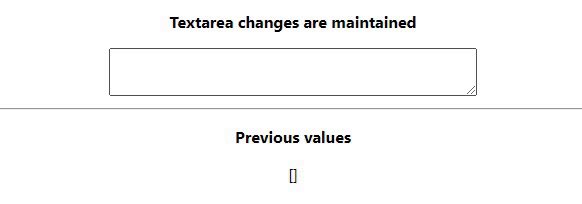
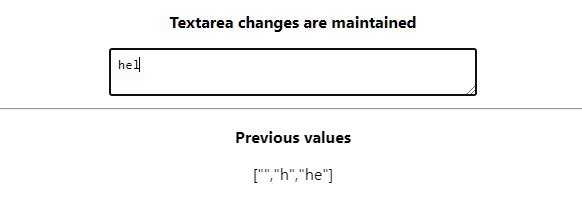
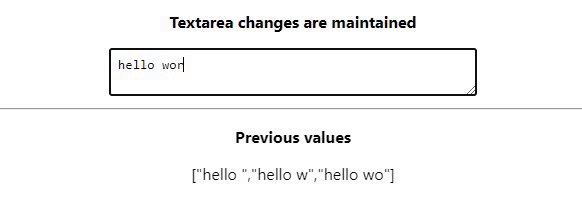
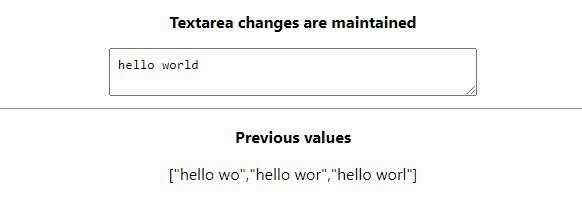
Check out an example, where every textarea change is kept in variable named data. The second argument helps to avoid memory leak and remember the last 3 values only.
import React, { useState } from "react";
import { usePreviousValues } from "use-previous-values";
function App() {
const [value, setValue] = useState<string>("");
const [data] = usePreviousValues<typeof value>(value, 3);
return (
<div className="App">
<h4>Textarea changes are maintained</h4>
<textarea onChange={(e) => setState(e.target.value)} value={state} />
<hr />
<h4>Previous values</h4>
<p>{JSON.stringify(data)}</p>
</div>
)
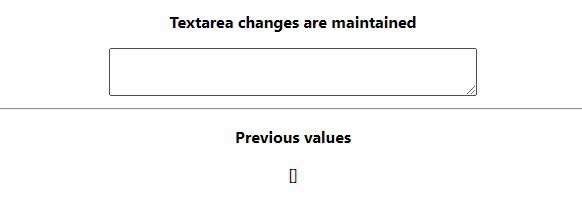
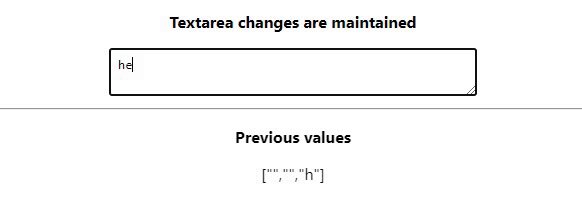
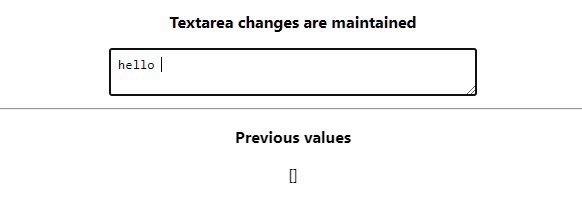
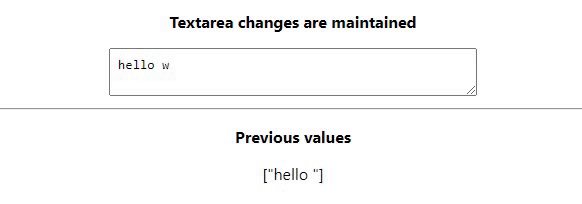
}And the result is

Check out the reset function! After 5 times the value changed, the sixth iteration is done and the data is reseted.
import React, { useState } from "react";
import { usePreviousValues } from "use-previous-values";
function App() {
const [value, setValue] = useState<string>("");
const [data, reset] = usePreviousValues<typeof value>(value);
if(data.length > 5) reset();
return (
<div className="App">
<h4>Textarea changes are maintained</h4>
<textarea onChange={(e) => setValue(e.target.value)} value={value} />
<hr />
<h4>Previous values</h4>
<p>{JSON.stringify(data)}</p>
</div>
)
}And the result is

Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the Github Repository and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/short-description) - Commit your Changes (
git commit -m 'Provided some amazing feature') - Push to the Branch (
git push origin feature/short-description) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Project Link: https://github.com/NavasardianMichael/use-previous-values
