updater-eslint
v1.0.0
Published
Update a `.eslintrc.json` file based on a template and preferences. This updater can be used from the command line when installed globally, or as a plugin in other updaters.
Downloads
44
Maintainers
Readme
Update a .eslintrc.json file based on a template and preferences. This updater can be used from the command line when installed globally, or as a plugin in other updaters.
updater-eslint
Table of Contents
(TOC generated by verb using markdown-toc)
What is "Update"?
Update is a new, open-source developer framework for automating updates of any kind to code projects. All actual updating is done plugins called "updaters", like this one.
Updaters can be run from the command line when Update's CLI is installed globally, or they can be used as building blocks for creating other updaters.
For more information:
- Visit the update project
- Visit the update documentation
- Find updaters on npm (help us author updaters)
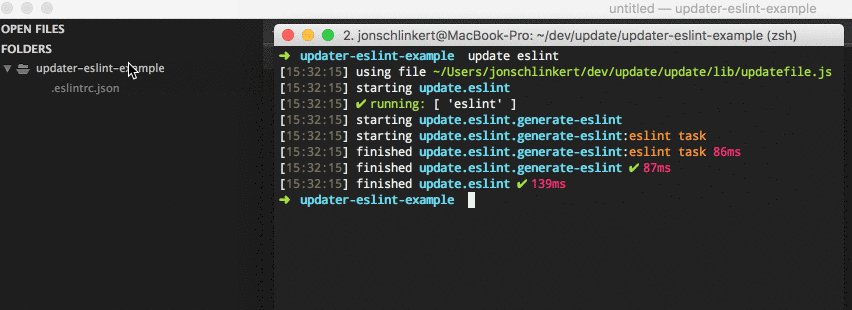
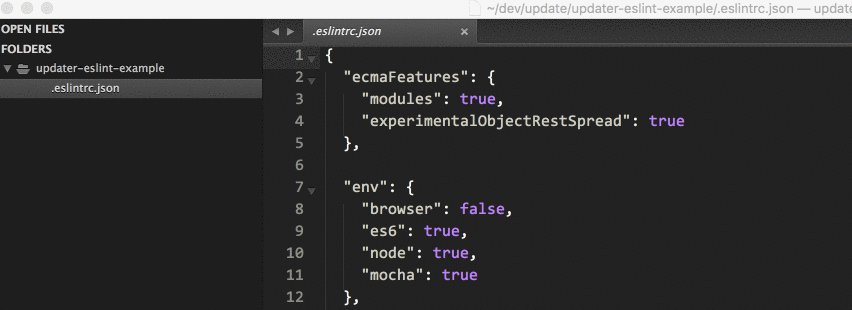
Examples
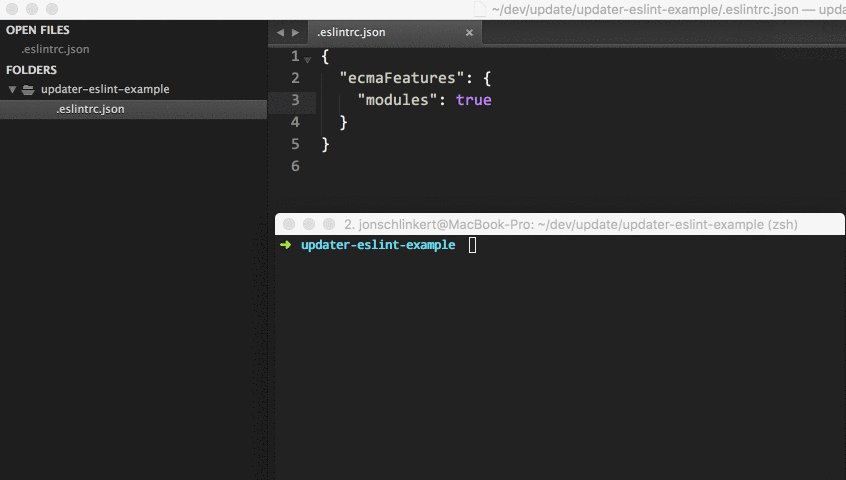
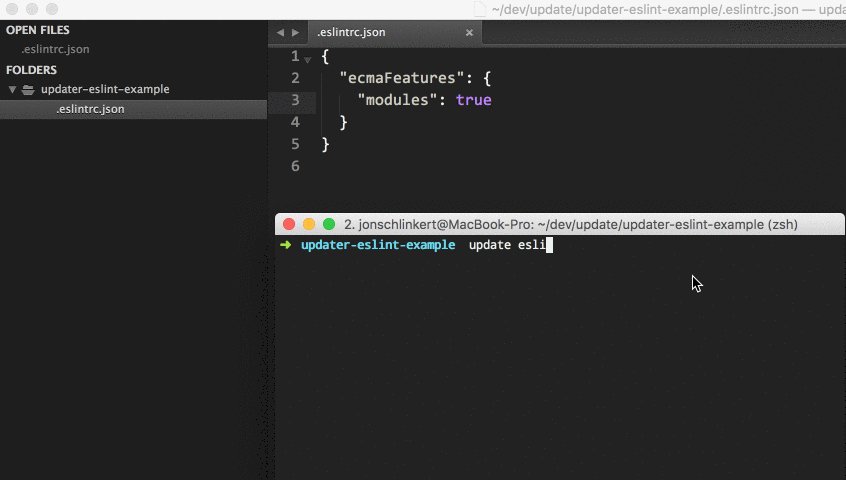
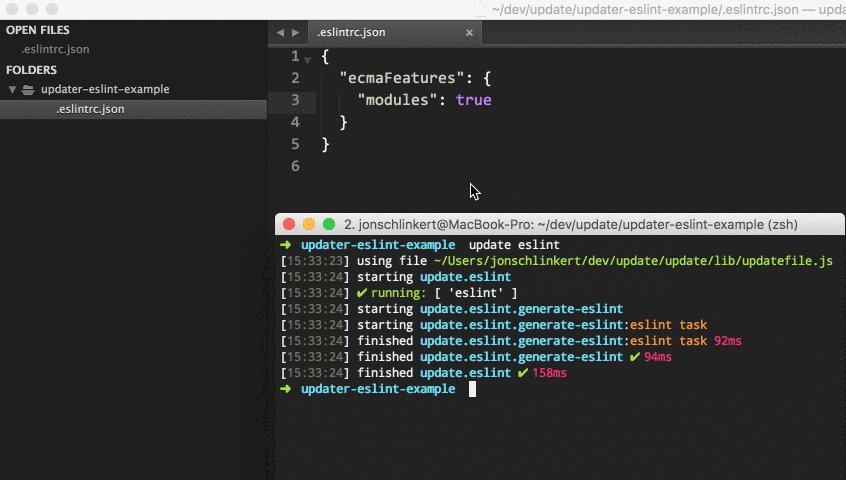
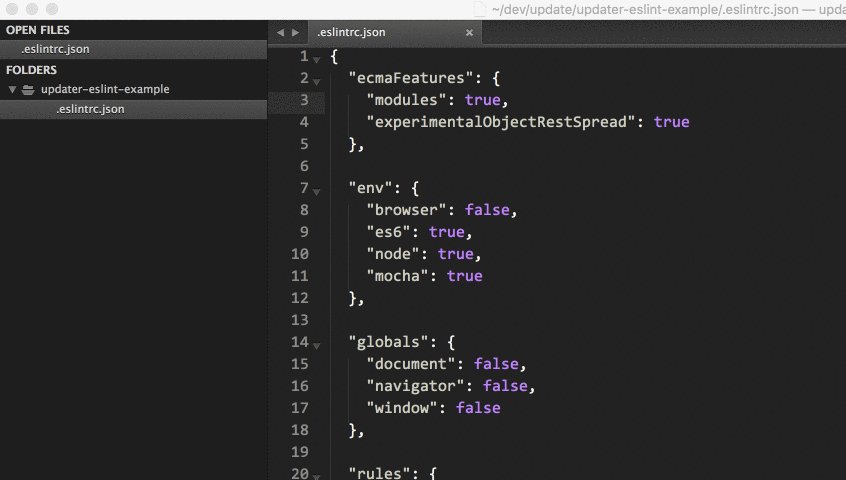
Update an existing .eslintrc.json file

Add a new .eslintrc.json file

What is "Update"?
Update is a new, open-source developer framework for automating updates of any kind to code projects. All actual updating is done plugins called "updaters", like this one.
Updaters can be run from the command line when Update's CLI is installed globally, or they can be used as building blocks for creating other updaters.
For more information:
- Visit the update project
- Visit the update documentation
- Find updaters on npm (help us author updaters)
Usage
Heads up!: Always make sure your work is committed before running update.
Install
Install Update's CLI and updater-eslint:
Installing the CLI
To run updater-eslint from the command line, you'll need to install Update globally first. You can do that now with the following command:
$ npm install --global updateThis adds the update command to your system path, allowing it to be run from any directory.
Install updater-eslint
Install this module with the following command:
$ npm install --global updater-eslintRunning updater-eslint
You should now be able to run updater-eslint with the following command:
$ update readmeWhat will this do?
This updater's default task will replace the .eslintrc.json file in the current working directory with either ~/templates/_eslintrc.json (defined by you in user home), or if a template does not exist in user home the default template will be used.
Running tasks
Tasks on updater-eslint are by run using the syntax eslint:foo, where foo is the task name:
Example
The following will run the bar task from updater foo:
$ update foo:bar
^ ^
updater taskDefault task
If a task is not explicitly passed Update's CLI will run the default task.
Tasks
eslint
Update the .eslintrc.json file in the current working directory.
Example
$ update eslinteslint:new
Adds a new .eslintrc.json file by running generate-eslint. The template is customizable. This task is also aliased as eslint-new to provide a semantic task name for calling this task programmatically.
Example
$ update eslint:neweslint:del
Delete the eslintrc and jshint files in the current working directory. Also aliased as eslint-del to provide a semantic task name for calling this task programmatically.
Example
$ update eslint:deleslint
Alias to allow running the eslint task with the following command:
Example
$ update eslintVisit Update's task documentation.
Plugin usage
Use updater-eslint as a plugin in your own updater.
Install
Install with npm:
$ npm install --save updater-eslintRegister
Inside your own updater:
module.exports = function(app) {
// register updater-eslint as a plugin
app.use(require('updater-eslint'));
// run the `default` task on updater-eslint
app.task('eslint', function(cb) {
app.update('updater-eslint', cb);
});
// run a specific task on updater-eslint
// (where `foo` is the name of the task to run)
app.task('eslint', function(cb) {
app.update('updater-eslint:foo', cb);
});
};Visit the updater docs to learn more about creating, installing, using and publishing updaters.
Customization
Overriding templates
You can override a template by adding a template of the same name to the templates directory in user home. For example, to override the _eslintrc.json template, add a template at the following path ~/templates/_eslintrc.json.
About
Related projects
You might also find these projects useful.
- assemble: Get the rocks out of your socks! Assemble makes you fast at creating web projects… more | homepage
- update: Be scalable! Update is a new, open source developer framework and CLI for automating updates… more | homepage
- verb: Documentation generator for GitHub projects. Verb is extremely powerful, easy to use, and is used… more | homepage
Community
Are you using Update in your project? Have you published an updater and want to share your Update project with the world?
Here are some suggestions!
- If you get like Update and want to tweet about it, please use the hashtag
#updatejs(not@) - Show your love by starring Update and
updater-eslint - Get implementation help on StackOverflow (please use the
updatejstag in questions) - Gitter Discuss Update with us on Gitter
- If you publish an updater, thank you! To make your project as discoverable as possible, please add the keyword
updateupdaterto package.json.
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testAuthor
Jon Schlinkert
License
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on August 13, 2017.



