unplugin-transform-we-class
v0.1.19
Published
转换微信小程序中带有转义字符的class
Downloads
47
Maintainers
Readme
unplugin-transform-we-class
使用该插件中转换
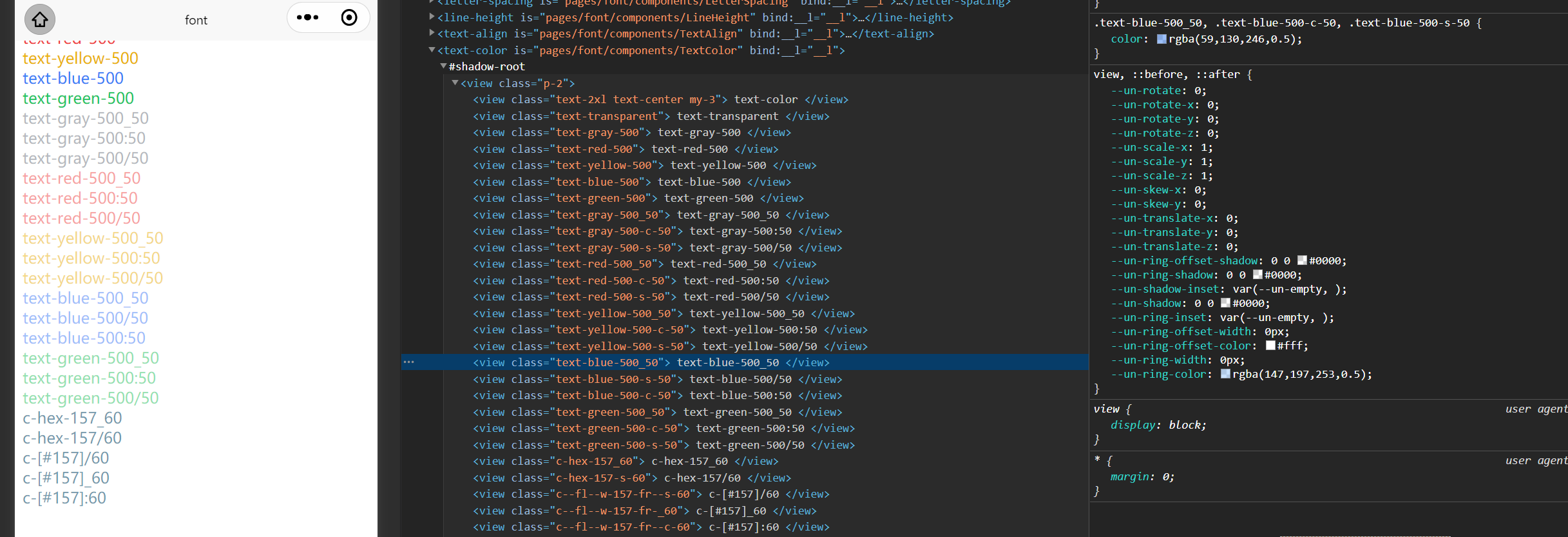
微信小程序中不支持的\\,\:\[\$\.等转义类名结合 unocss 小程序预设 ,实现
unocss在小程序中开发使用

相关链接
- UnoCSS - 即时按需原子CSS引擎
- unocss-preset-weapp - UnoCSS 微信小程序预设
- unplugin-transform-we-class - 小程序原子化 CSS 转换转义类名插件
- unplugin-unocss-attributify-wechat - 小程序 Attributify Mode 插件
- unocss-webpack-uniapp2 - 兼容 UniApp Vue2 App开发插件
- uni-vue3-starter - Uniapp-Vite 模版
- 原子化css冲突问题,例 tmui 内置 原子化css 与 unocss 冲突问题,解决方案
options
export interface Options {
/**
* 自定义转换规则
* @default
* {
'.': '-d-',
'/': '-s-',
':': '-c-',
'%': '-p-',
'!': '-e-',
'#': '-w-',
'(': '-bl-',
')': '-br-',
'[': '-fl-',
']': '-fr-',
'$': '-r-',
',': '-co-',
}
*/
rules?: Record<string, string>
/**
* 排除转换目标
* @default [/[\\/]node_modules[\\/]/, /[\\/]\.git[\\/]/]
*/
exclude?: FilterPattern
/**
* 需要转换的目标
* @default [/\.[jt]sx?$/, /\.vue$/, /\.vue\?vue/]
*/
include?: FilterPattern
}使用
webpack
const transformWeClass = require('unplugin-transform-we-class/webpack')
module.exports = {
configureWebpack: {
plugins: [
// https://github.com/MellowCo/unplugin-transform-we-class
transformWeClass(),
],
},
}vite
import { defineConfig } from 'vite'
import transformWeClass from 'unplugin-transform-we-class/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
// https://github.com/MellowCo/unplugin-transform-we-class
transformWeClass(),
],
})自定义转换规则
// webpack
// const transformWeClass = require('unplugin-transform-we-class/webpack')
// import transformWeClass from 'unplugin-transform-we-class/webpack'
// vite
import transformWeClass from 'unplugin-transform-we-class/vite'
const myRules = {
'.': '-ddd-',
'/': '-ss-',
':': '-cc-',
'%': '-pp-'
}
transformWeClass({
rules: myRules
})设置 exclude include
// webpack
// const transformWeClass = require('unplugin-transform-we-class/webpack')
// import transformWeClass from 'unplugin-transform-we-class/webpack'
// vite
import transformWeClass from 'unplugin-transform-we-class/vite'
transformWeClass({
exclude: [/[\\/]node_modules[\\/]/, /[\\/]\.git[\\/]/, /[\\/]my-folder[\\/]/],
include: [/\.vue$/, /\.vue\?vue/]
})工具方法导出
import { defaultRules, escapeRegExp, restoreSelector, transformEscapESelector, transformSelector } from 'unplugin-transform-we-class/utils'

