unplugin-transform-class
v0.5.3
Published
transform class by rule, support use in vite, rollup, webpack
Downloads
419
Maintainers
Readme
transfrom html class selector by custom rules
to fit the functional semantics,unplugin-transform-we-class rename to unplugin-transform-class
static class
<view class="tracking-[2/5] bg-teal-200:55">
tracking-[2/5]
</view>setting rules
const rules = {
'/': '-s-',
':': '-c-',
'[': '-fl-',
']': '-fr-',
}
transformClass({
rules
})transfrom
<view class="tracking--fl-2-s-5-fr- bg-teal-200-c-55">
tracking-[2/5]
</view>dynamic class
<view
:class="{'bg-blue-600:80': flag,'text-green-600/40': !flag}"
>
111111111
</view>
<view
:class="[
flag ? 'bg-blue-600/40' : 'bg-blue-600:80',
!flag ? 'text-yellow-800/80' : 'text-yellow-800/40',
]"
>
111111111
</view>transfrom
<view
:class="{'bg-blue-600-c-80': flag,'text-green-600-s-40': !flag}"
>
111111111
</view>
<view
:class="[
flag ? 'bg-blue-600-s-40' : 'bg-blue-600-c-80',
!flag ? 'text-yellow-800-s-80' : 'text-yellow-800-s-40',
]"
>
111111111
</view>installation
npm i unplugin-transform-class -Dimport { defineConfig } from 'vite'
import transformClass from 'unplugin-transform-class/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
// https://github.com/MellowCo/unplugin-transform-class
transformClass(),
],
})const transformClass = require('unplugin-transform-class/webpack')
module.exports = {
configureWebpack: {
plugins: [
// https://github.com/MellowCo/unplugin-transform-class
transformClass(),
],
},
}usage
options
export interface Options {
/**
* custom transform Rules
* @default
* {
'.': '_dl_',
'/': '_sl_',
':': '_cl_',
'%': '_pes_',
'!': '_el_',
'#': '_wn_',
'(': '_lbl_',
')': '_lbr_',
'[': '_lfl_',
']': '_lfr_',
'$': '_do_',
',': '_lco_',
'=': '_eqe_',
}
*/
rules?: Record<string, string>
/**
* exclude
* @default [/[\\/]node_modules[\\/]/, /[\\/]\.git[\\/]/]
*/
exclude?: FilterPattern
/**
* include
* @default [/\.[jt]sx?$/, /\.vue$/, /\.vue\?vue/]
*/
include?: FilterPattern
}custom transform Rules
// webpack
// const transformClass = require('unplugin-transform-class/webpack')
// import transformClass from 'unplugin-transform-class/webpack'
// vite
import transformClass from 'unplugin-transform-class/vite'
const myRules = {
'.': '-ddd-',
'/': '-ss-',
':': '-cc-',
'%': '-pp-'
}
transformWeClass({
rules: myRules
})exclude include
// webpack
// const transformClass = require('unplugin-transform-class/webpack')
// import transformClass from 'unplugin-transform-class/webpack'
// vite
import transformClass from 'unplugin-transform-class/vite'
transformWeClass({
exclude: [/[\\/]node_modules[\\/]/, /[\\/]\.git[\\/]/, /[\\/]my-folder[\\/]/],
include: [/\.vue$/, /\.vue\?vue/]
})utils
import { defaultRules, escapeRegExp, restoreSelector, transformCode, transformEscapESelector, transformSelector } from 'unplugin-transform-class/utils'
const code = `
<view class="tracking-[2/5] bg-teal-200:55">
tracking-[2/5]
</view>`
const rules = {
'/': '-s-',
':': '-c-',
'[': '-fl-',
']': '-fr-',
}
const newCode = transformCode(code, rules)use case
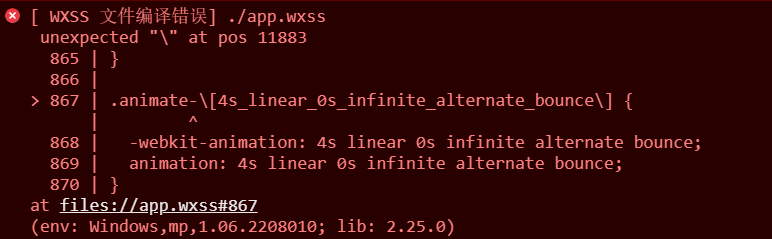
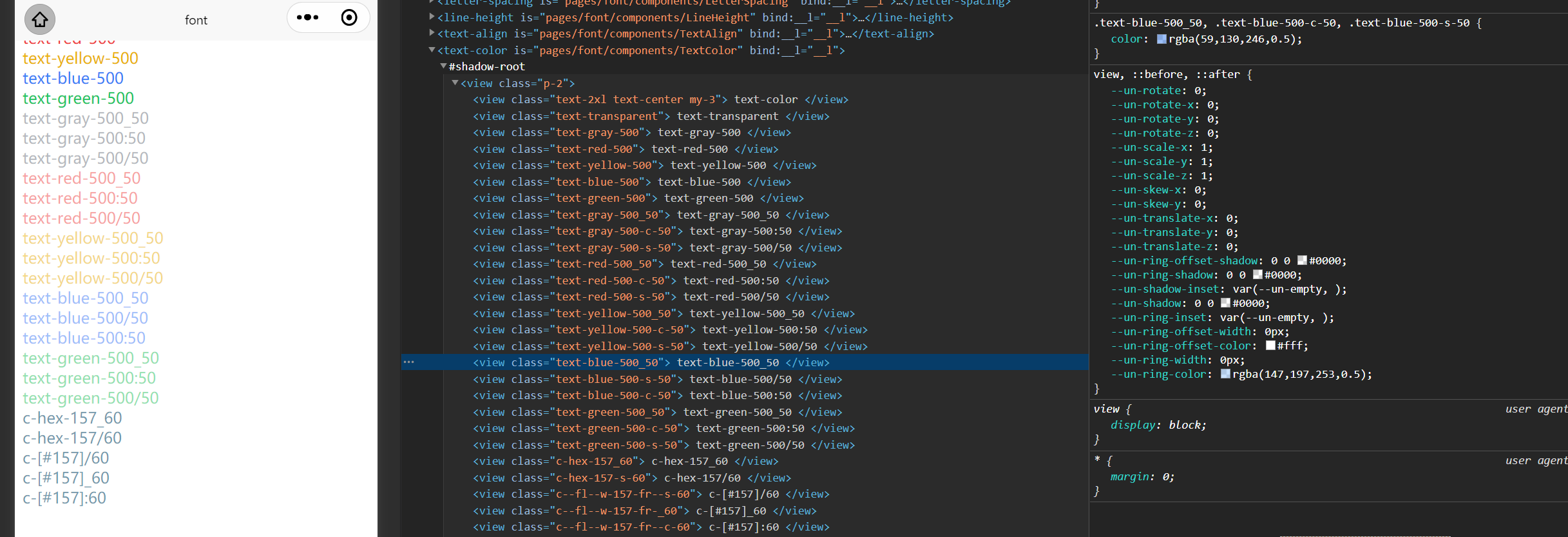
use atomic css in miniprogram
transfrom the escape class not supported by miniprogram, like
\\,\:\[\$\., implement the atomic css in miniprogram

for example use unocss-preset-weapp, use unocss development in miniprogram

related links
- unocss-preset-weapp - the unocss preset for wechat miniprogram.
