unexposed
v1.0.0
Published
Exposes the unexposed constructors like Generator, GeneratorFunction, AsyncFunction
Downloads
44
Maintainers
Readme
unexposed
This module exposes the unexposed: AsyncFunction, GeneratorFunction, Generator
TL;DR
Before:
> x = function () {};
[Function: x]
> x instanceof Function;
true
> x = async function () {};
[AsyncFunction: x]
> x instanceof AsyncFunction;
ReferenceError: AsyncFunction is not definedAfter:
> x = function () {};
[Function: x]
> x instanceof Function;
true
> x = async function () {};
[AsyncFunction: x]
> x instanceof AsyncFunction;
trueIntro
JavaScript has some global objects that are not really exposed as global objects. I call them unexposed objects:
> x = function () {};
[Function: x]
> x instanceof Function;
true
> x = async function () {};
[AsyncFunction: x]
> x instanceof AsyncFunction;
ReferenceError: AsyncFunction is not definedThe purpose of this module is to expose the unexposed. What you do with them is up to you.
The question whether it is smart to use them or they should remain unexposed for eternity is beyond the scope of this documentation.
Installation
To install in a project:
npm install unexposedUsage
Using local variables:
const { AsyncFunction } = require('unexposed');Adding global variables:
require('unexposed').addGlobals();or:
require('unexposed')();Note that it may not be a good idea to add global variables in production code but it may be useful in REPL or for some experiments.
Returned Objects
Currently this modules exposes:
AsyncFunctionGeneratorFunctionGenerator
Rationale
JavaScript has some global objects that are not really exposed as global objects. They are usually documented under "global objects" in documentation like MDN, anyway, because it's hard to classify them otherwise.
For example, we have Function in JS Reference / Global Objects:
- https://developer.mozilla.org/JavaScript/Reference/Global_Objects/Function
that explains what new Function() does.
We also have AsyncFunction in the same JS Reference / Global Objects:
- https://developer.mozilla.org/JavaScript/Reference/Global_Objects/AsyncFunction
that explains what new AsyncFunction() does, but it also contains an interesting note:
"Note that AsyncFunction is not a global object."
In the Node REPL we can create a function and inspect it:
> x = function () {};
[Function: x]
> Function
[Function: Function]but it we do the same with an async function then we get a strange error:
> x = async function () {};
[AsyncFunction: x]
> AsyncFunction
ReferenceError: AsyncFunction is not definedWe can easily instantiate Function with:
x = new Function();But how can we use new AsyncFunction() syntax that is explained in the documentation if AsyncFunction is not defined? We need to use hacks like this:
x = new (Object.getPrototypeOf(async function () {}).constructor)();which is unreadable and error prone.
Generators
For some context, see:
- https://www.ecma-international.org/ecma-262/6.0/#sec-generator-objects
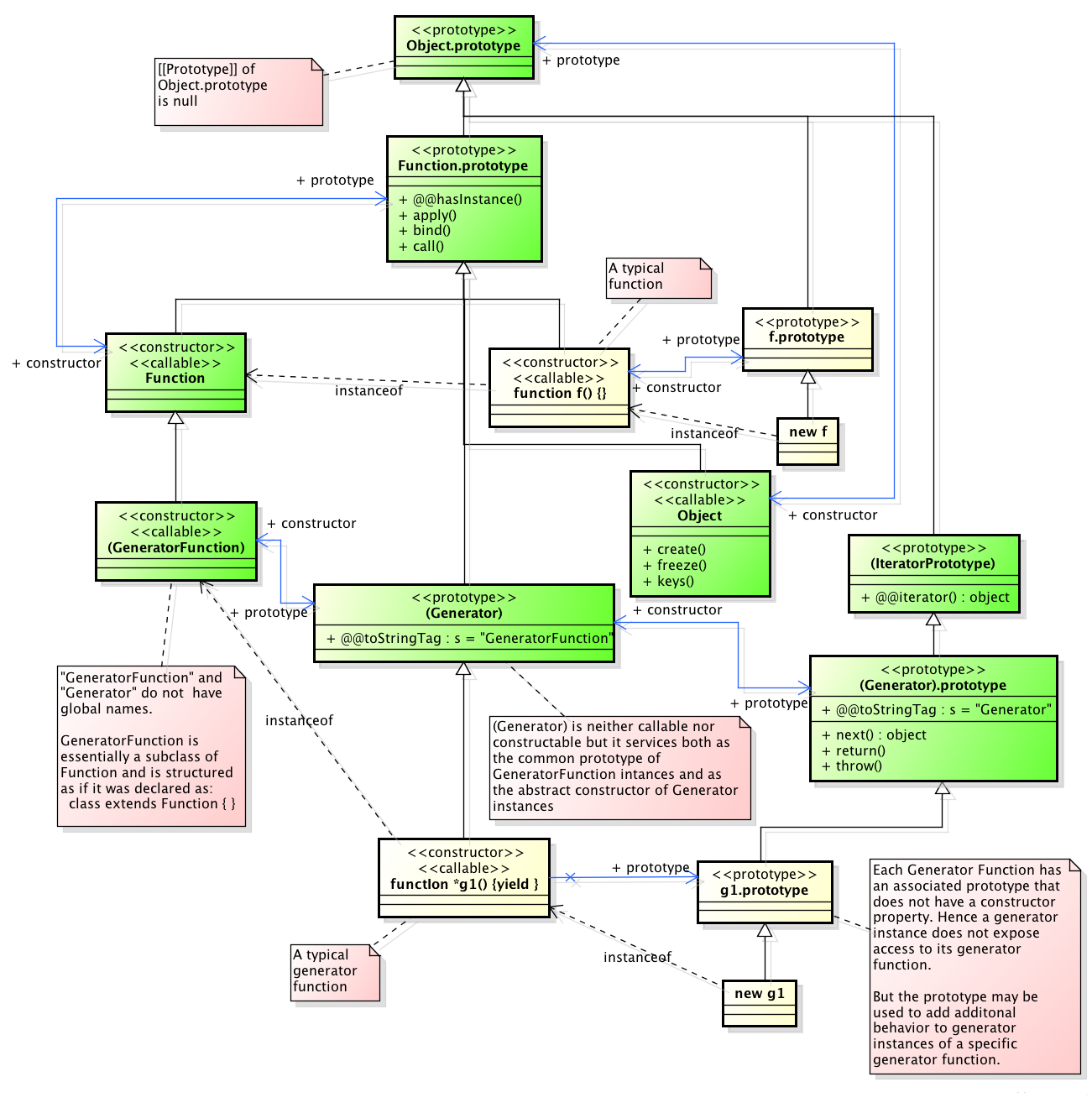
Especially Figure 2 — Generator Objects Relationships:
Both of those hold true:
(function* () {}).constructor.prototype === (function* () {} ()).constructor;
Object.getPrototypeOf(function* () {}).constructor.prototype === Object.getPrototypeOf(function* () {} ()).constructor;And also:
(function* () {}).constructor === Object.getPrototypeOf(function* () {}).constructor;
(function* () {} ()).constructor === Object.getPrototypeOf(function* () {} ()).constructor;But at the same time:
typeof (function* () {}).constructor === 'function';
typeof (function* () {} ()).constructor === 'object';which means that the constructor of a generator is not a function and unlike the constructor of a generator function, you cannot really use this constructor as a constructor!
This is fine:
> new (function* () {}).constructor();
[GeneratorFunction: anonymous]but this is an error:
> new (function* () {} ()).constructor();
TypeError: (intermediate value)(...).constructor is not a constructorYes, constructor is not a constructor.
Issues
For any bug reports or feature requests please post an issue on GitHub.
Author
License
MIT License (Expat). See LICENSE.md for details.