ultimate-react-form-builder
v1.1.23
Published
a simple form builder for React applications
Downloads
806
Maintainers
Readme
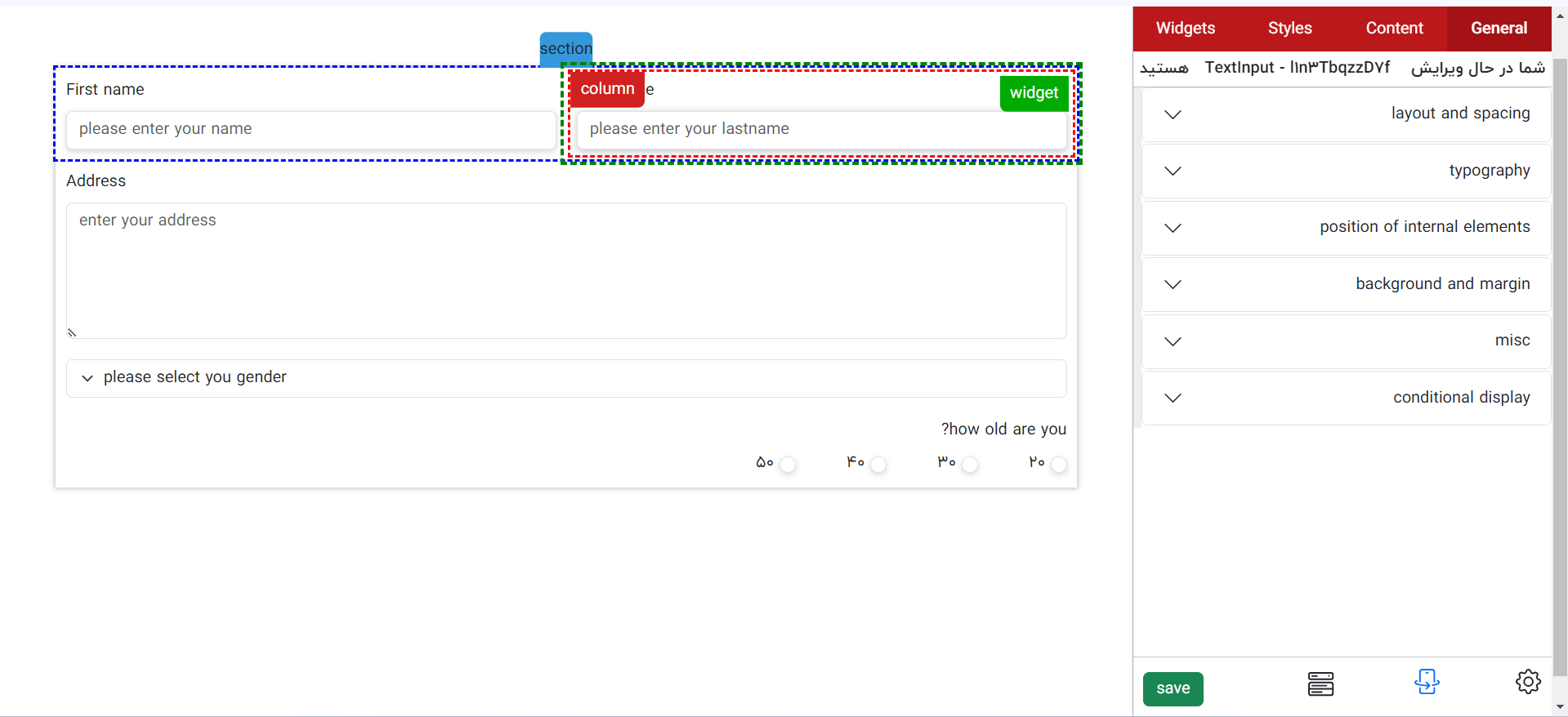
Ultimate React Form Builder
ultimate-react-form-builder is a React component designed to simplify the creation of complex forms by providing a drag-and-drop interface for building and managing form structures.
To render the form for the client_user, you need to use ultimate-react-form-renderer Package.
Demo
Check out a live demo of the form builder:
Ultimate React Form Builder Demo

Installation
To install the package, use npm or yarn:
npm install ultimate-react-form-builderor
yarn add ultimate-react-form-builderUsage
Here's a basic example of how to use the PageBuilder component in your application:
import React from 'react';
import PageBuilder from 'ultimate-react-form-builder';
function App() {
return (
<PageBuilder
handel_save_fn={(tree) => console.log(tree)}
data={null}
show_alert={true}
console_log={false}
/>
);
}
export default App;Props
| Prop | Type | Required | Description |
| ---------------- | ----------------------------- | -------- | -------------------------------------------------------------------------------- |
| handel_save_fn | (tree: node_model) => any | Yes | Callback function to handle the saved form tree |
| data | string \| null \| undefined | No | Pre-existing data to populate the form (must be a JSON stringified node_model) |
| show_alert | boolean | No | If true, enables alert popups for debugging |
| console_log | boolean | No | If true, logs output to the console for debugging |
handel_save_fn
The handel_save_fn prop is a required function that will be called when the form is saved. The function receives the form structure (tree) as its argument. You can use this to manage the form data, such as sending it to an API or storing it in state.
data
The data prop allows you to load an existing form structure into the PageBuilder. The data should be a JSON stringified representation of the node_model. This is optional and defaults to null.
show_alert
If show_alert is set to true, the component will show alerts for debugging purposes. This is useful when building forms to track behavior in real time.
console_log
When console_log is true, the component will log form-building actions to the browser console for debugging purposes. This is helpful during development to track what's happening internally.
