ultimate-comparison
v2.0.0-alpha.32
Published
> This is the ultimate comparison framework written in [Angular](https://angular.io/). > It is released on npm as [ultimate-comparison](https://www.npmjs.com/package/ultimate-comparison).
Downloads
53
Readme
Ultimate Comparison Framework 
This is the ultimate comparison framework written in Angular. It is released on npm as ultimate-comparison.
Create your own ultimate comparison
- Install the ultimate-comparison package globally on your system using
npm install --global ultimate-comparison - Create the directory which should contain the comparison and change into it, e. g. with
mkdir MY_COMPARISON && cd MY_COMPARISON - Set up your comparison with
uc setup- Enter the name of your comparison and press Enter
- Enter the semantic version of your comparison and press Enter
- Enter a short description of your comparison and press Enter (not required)
- Make sure a
node_modulesdirectory exists as sub directory.- If it doesn't exist look at the error message and run
npm installafterwards - The error is most likely a malformed name or version of your comparison
- If it doesn't exist look at the error message and run
- Run
uc startto start the comparison.
Configuration
The configuration files are located in the configuration directory.
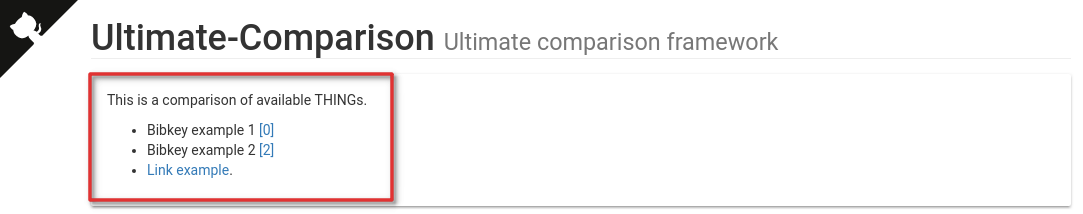
description.md: It contains the description of your comparison which can be seen by visitors.
It is located underneath the headline of your comparison.

comparison-example.yml: Example configuration file containing comments on fields to explain their meaning.
comparison-default.yml: Default configuration, intended as backup of your local comparison.
comparison.yml: The used configuration. Missing values are taken from comparison-default.yml and written back into this file.
A comparison.yml has following attributes:
title: The title of the comparison. It is the headline of the page.
subtitle: The subtitle of the comparison. It is next to the headline of the page.
selectTitle: It is the headline for the search criteria, meaning that the area meant to enter search parameters uses this as headline.tableTitle: It is the headline for the table, meaning that the area containing the table uses this as headline.
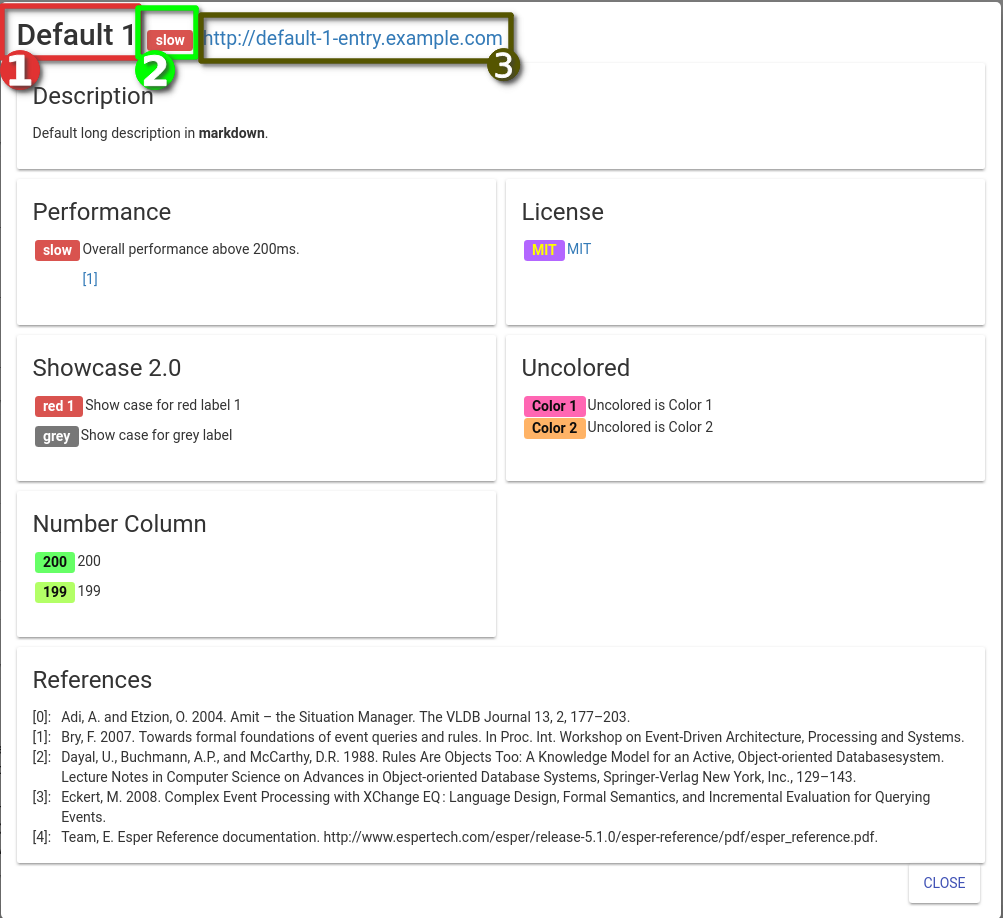
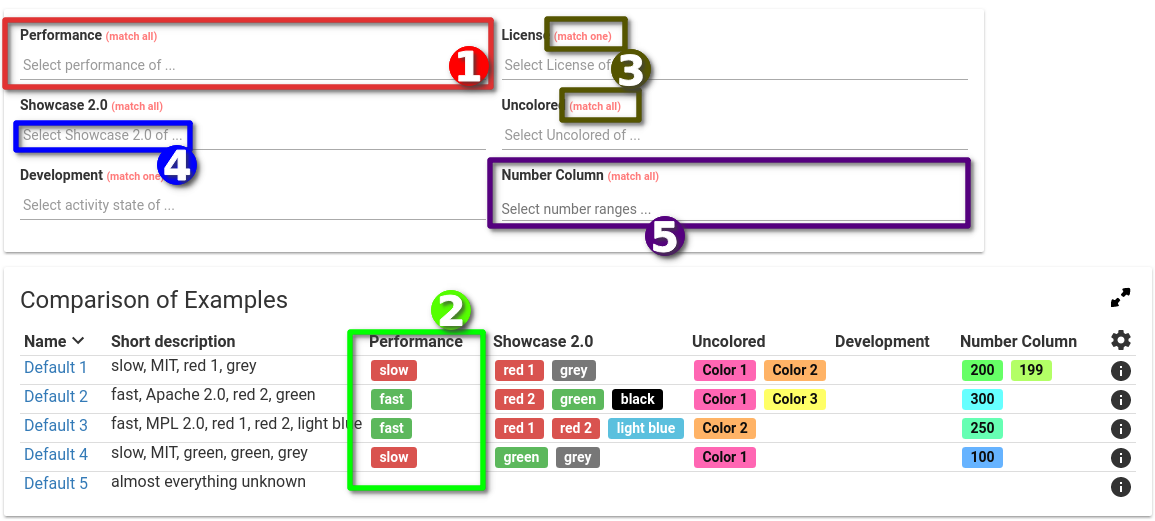
repository: The link to the repository containing the comparison.header: The heading of the details pagenameRef: Heading of details page (field name) (1)labelRef: Which label to add to the heading of the details page (field name) (2)urlRef: Which url to show next to the heading of the details page (field name) (3)
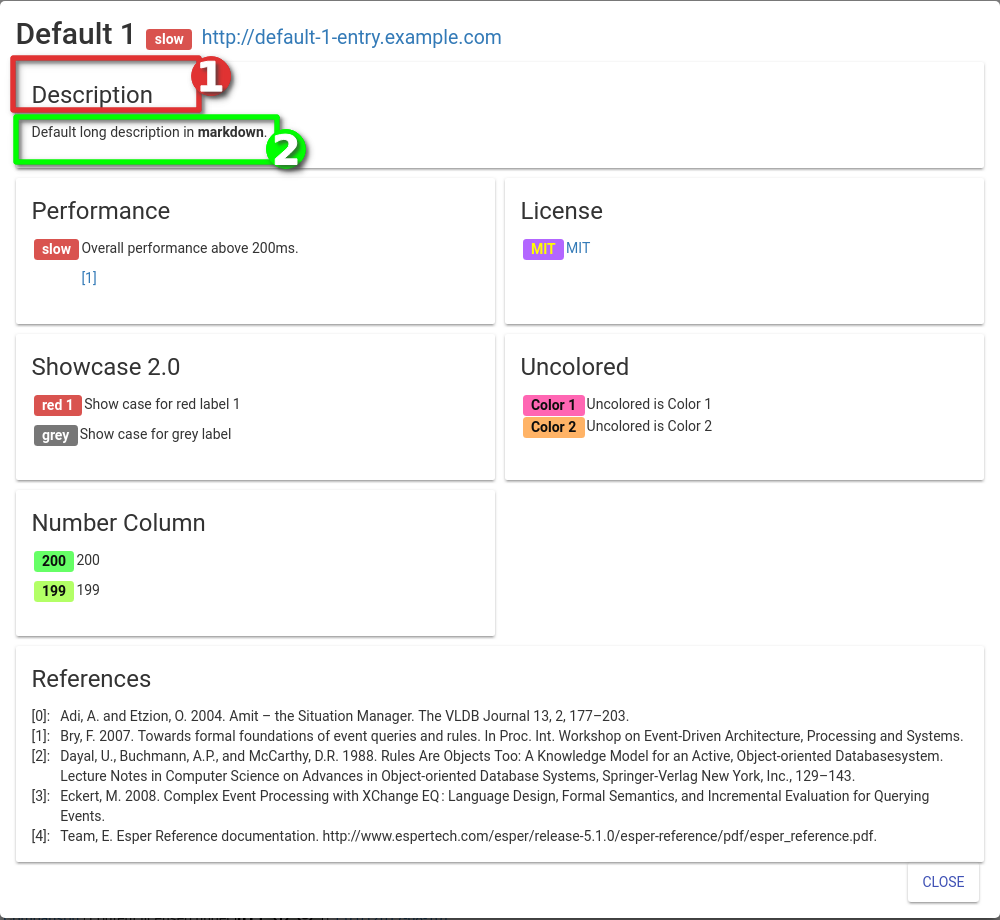
body: The body of the details pagetitle: The heading of the used field (1)bodyRef: The field to use as content of the body (2)
citation: Configures the citation of sourcescriteria: List of fields that all comparison elements use. The attributes for each criteria are:name: The display name of the criteria. Type:string(1)search: Whether a text box should be added to the search form. Allowed values:true(1),falsetable: Whether it should be included in the comparison table by default. Allowed values:true(2),falsedetail: Whether it is in the detail page. Allowed values:true,falsetype: The content type of the field. Allowed values:url,markdown,text,label,rating,repositoryandSearch: Whether the search should be match all (true) or match one (false). Allowed values:true(3),false(3)values: All allowed values the field can assume. Values can have the following attributes:description: Part of the tooltip for every instance of the value. Type:stringclass: CSS-class of the label. Type:string(label-only)backgroundColor: The background color of the label. Applies only if no class is given. Type:string(label-only)color: The text color of the label. Applies only if no class is given. Type:string(label-only)minAge: The minimum age of the last commit to apply this value. Type:number(repository-only)minAgeUnit: The unit to apply to the minAge attribute. Allowed values: https://momentjs.com/docs/#/durations/as-iso-string/ (repository-only)maxAge: The maximum age of the last commit to apply this value. Type:number(repository-only)maxAgeUnit: The unit to apply to the maxAge attribute. Allowed values: https://momentjs.com/docs/#/durations/as-iso-string/ (repository-only)
placeholder: Text shown in the search bar if it is empty (4)rangeSearch: Changes search to allow searching for number ranges. It allows searching for numbers and ranges of numbers. Only supports integers. (5)
Define comparison elements
For each thing, create a markdown file in data.
You can base it on template.md.
If one column depends on a repository (repo-attribute in comparison.yml true), you have to define a ## Repo section and add the repository as first list item, eg:
## Repo
- https://github.com/ultimate-comparisons/ultimate-comparison-BASEUpdate your comparison
To update the ultimate comparison framework that your comparison uses, just run npm update in the directory that contains your comparison.
It installs the latest version with the same major version number (ie. 2.x.x).
Development hints
When developing on the framework itself, these might be helpful hints:
Linux
Use node 12.
Windows
Development on Windows currently does not work.
npm install --global --production windows-build-tools- Alternative: -
choco install python2 vcredist2013(currently does not fully work)
- Alternative: -
node_modules/.bin/gulp default --gulpfile=/c/Users/login/git-repositories/uc/ultimate-comparison-BASE/lib/gulp/gulpfile.js --dir=node_modules/ultimate-comparison
License
The code is licensed under MIT, the content (located at data) under CC0-1.0.
