uli-cli
v1.0.6
Published
一个快速搭建vue3+ts+element-plus项目的脚手架
Downloads
2
Readme
使用方法
1.全局安装
npm i uli-cli -g2,查看版本
uli -v 3,创建基础框架
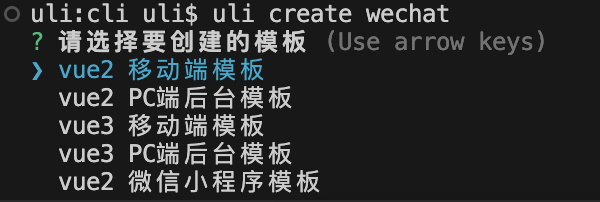
uli create xxx //xxx为项目名称
如果你也想创建属于你自己的脚手架,请先fork本仓库 然后 git clone 到本地
1, 修改
mirror.js文件 内的导出项,该导出项为你的模版地址2, 可以修改
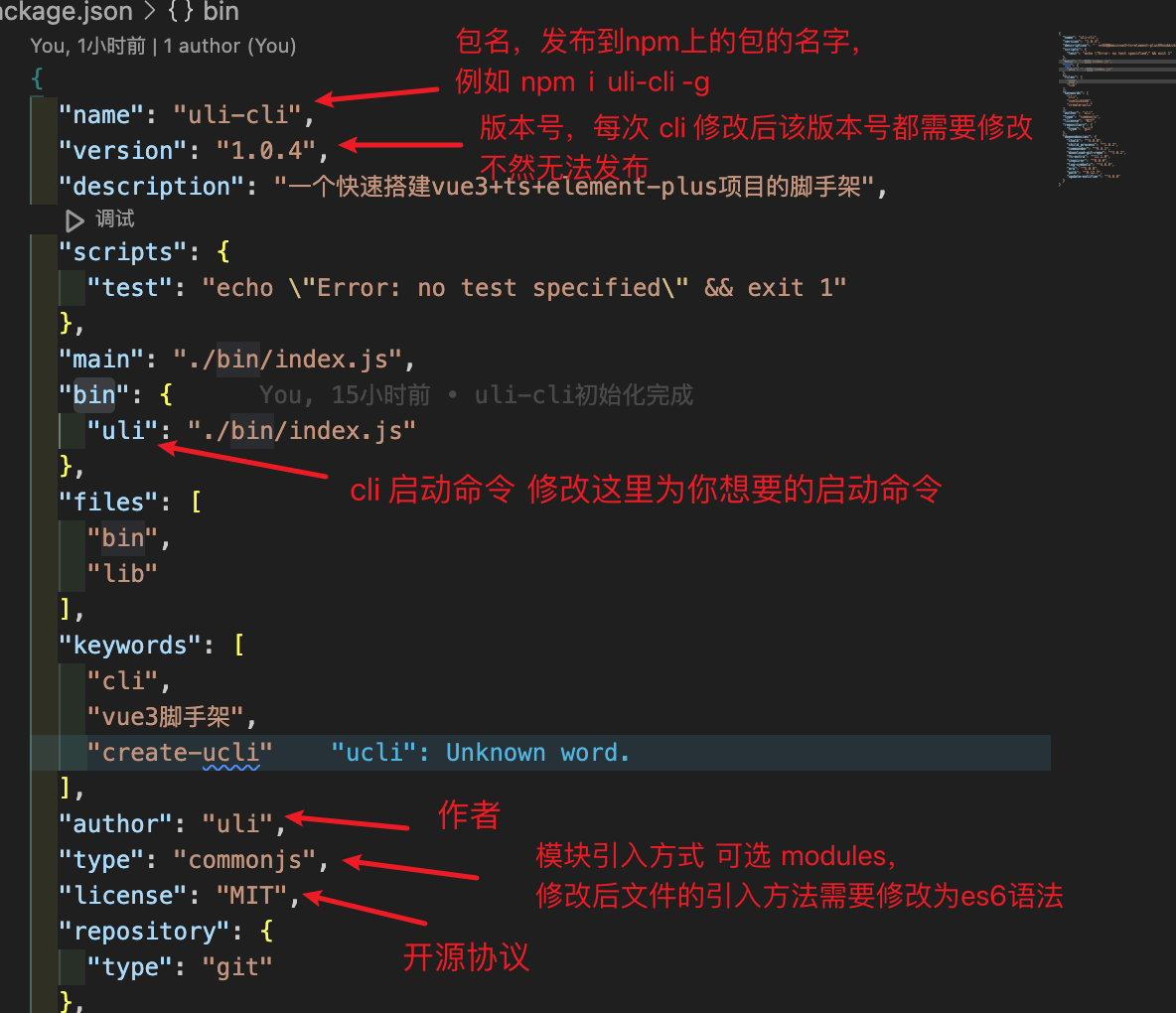
lib-promptModules-projectSelect下的choices选项为你的自定义选项,该选项会在用户选择模版时显示的文字,package.json文件内的bin下的uli为项目运行命令, 你也可以自定义为你自己的命令package.json文件内的name是你要发布到npm的包名, 执行npm i xxx -g命令 就会把xxx包安装为全局包,(xxx为你的包的名字)


3,如果想要增加别的功能或者提示,请参考
create.js内的函数调用4,然后去 npm官网 注册账号 (需要科学上网)
5, 终端 登陆npm
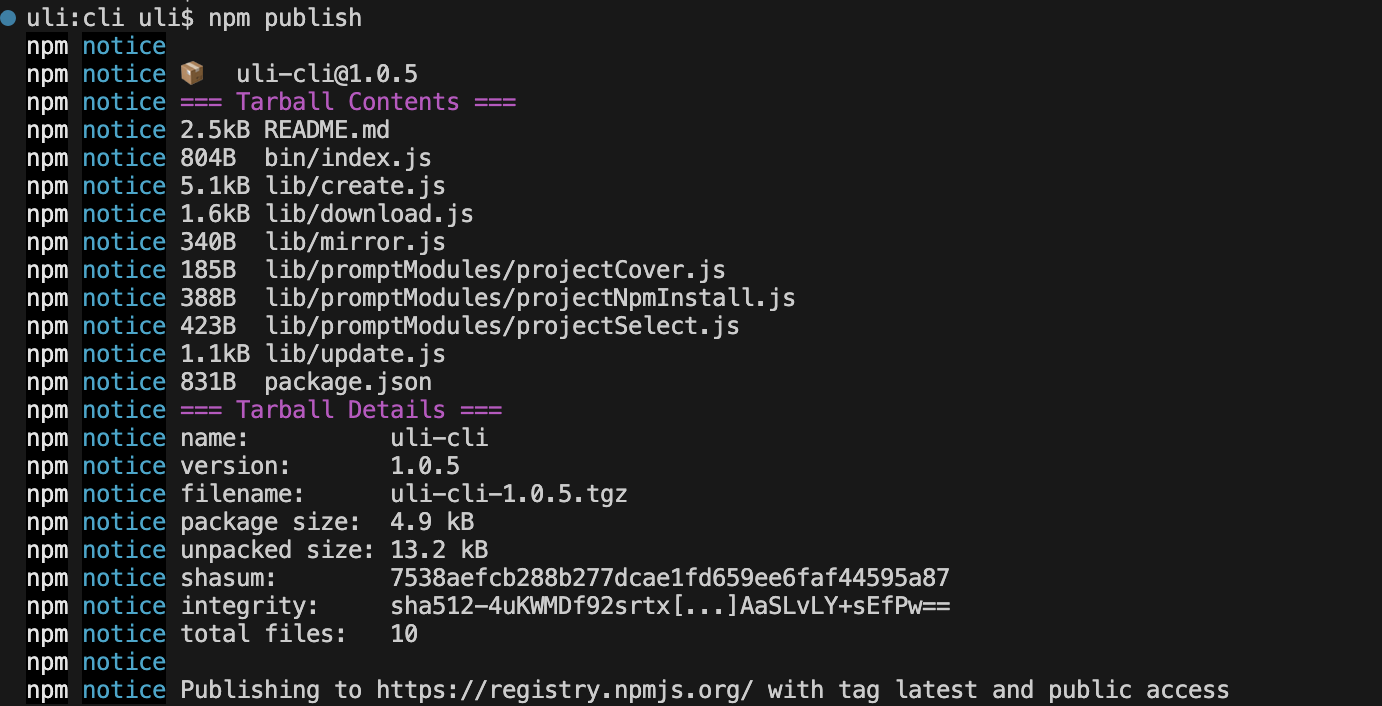
npm login6, 执行
npm publish发布包到npm 发布成功如图
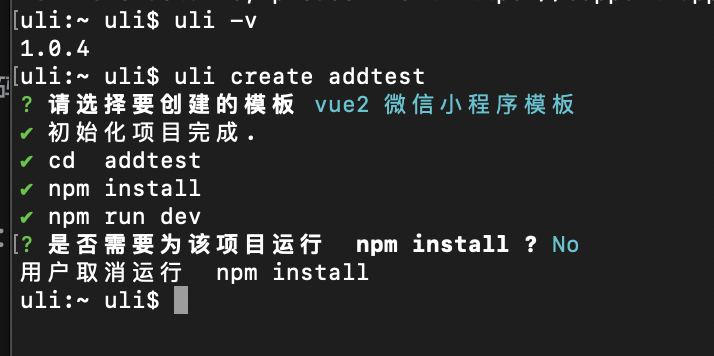
7,最后你就拥有了一个属于自己的
cli
npm i uli-cli -g 后测试成功运行

注:上传的 npm 包,在 72小时 后不可删除,如果是测试用的包,记得 72小时 内删除。
在此感谢 安静的天空 大佬的教程


