uler
v1.0.1
Published
Tool for managing JavaScript projects with multiple packages
Downloads
5
Readme
About
Splitting up large codebases into separate independently versioned packages is extremely useful for code sharing. However, making changes across many repositories is messy and difficult to track, and testing across repositories gets complicated really fast.
To solve these (and many other) problems, some projects will organize their codebases into multi-package repositories (sometimes called monorepos). Projects like Babel, React, Angular, Ember, Meteor, Jest, and many others develop all of their packages within a single repository.
Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.
What does a Lerna repo look like?
There's actually very little to it. You have a file system that looks like this:
my-lerna-repo/
package.json
packages/
package-1/
package.json
package-2/
package.jsonWhat can Lerna do?
The two primary commands in Lerna are lerna bootstrap and lerna publish.
bootstrap will link dependencies in the repo together.
publish will help publish any updated packages.
Getting Started
The instructions below are for Lerna 2.x which is currently in beta. We recommend using it instead of 1.x for a new Lerna project. Check the wiki if you need to see the 1.x README.
Let's start by installing Lerna globally with npm.
$ npm install --global lernaNext we'll create a new git repository:
$ git init lerna-repo
$ cd lerna-repoAnd now let's turn it into a Lerna repo:
$ lerna initYour repository should now look like this:
lerna-repo/
packages/
package.json
lerna.jsonThis will create a lerna.json configuration file as well as a packages folder.
How it works
Lerna allows you to manage your project using one of two modes: Fixed or Independent.
Fixed/Locked mode (default)
Fixed mode Lerna projects operate on a single version line. The version is kept in the lerna.json file at the root of your project under the version key. When you run lerna publish, if a module has been updated since the last time a release was made, it will be updated to the new version you're releasing. This means that you only publish a new version of a package when you need to.
This is the mode that Babel is currently using. Use this if you want to automatically tie all package versions together. One issue with this approach is that a major change in any package will result in all packages having a new major version.
Independent mode (--independent)
Independent mode Lerna projects allows maintainers to increment package versions independently of each other. Each time you publish, you will get a prompt for each package that has changed to specify if it's a patch, minor, major or custom change.
Independent mode allows you to more specifically update versions for each package and makes sense for a group of components. Combining this mode with something like semantic-release would make it less painful. (There is work on this already at atlassian/lerna-semantic-release).
The
versionkey inlerna.jsonis ignored in independent mode.
Frequently asked questions
See FAQ.md.
Commands
init
$ lerna initCreate a new Lerna repo or upgrade an existing repo to the current version of Lerna.
Lerna assumes the repo has already been initialized with
git init.
When run, this command will:
- Add
lernaas adevDependencyinpackage.jsonif it doesn't already exist. - Create a
lerna.jsonconfig file to store theversionnumber.
Example output on a new git repo:
> lerna init
$ Lerna v2.0.0-beta.31
$ Creating packages directory.
$ Updating package.json.
$ Creating lerna.json.
$ Successfully created Lerna files--independent, -i
$ lerna init --independentThis flag tells Lerna to use independent versioning mode.
bootstrap
$ lerna bootstrapBootstrap the packages in the current Lerna repo. Installs all of their dependencies and links any cross-dependencies.
When run, this command will:
npm installall external dependencies of each package.- Symlink together all Lerna
packagesthat are dependencies of each other. npm prepublishall bootstrapped packages.
lerna bootstrap respects the --ignore, --scope and --include-filtered-dependencies flags (see Flags).
How bootstrap works
Let's use babel as an example.
babel-generatorandsource-map(among others) are dependencies ofbabel-core.babel-core'spackage.jsonlists both these packages as keys independencies, as shown below.
// babel-core package.json
{
"name": "babel-core",
...
"dependencies": {
...
"babel-generator": "^6.9.0",
...
"source-map": "^0.5.0"
}
}- Lerna checks if each dependency is also part of the Lerna repo.
- In this example,
babel-generatoris a dependency, whilesource-mapis not. source-mapisnpm installed like normal.
- In this example,
packages/babel-core/node_modules/babel-generatorsymlinks topackages/babel-generator- This allows nested directory imports
Note: Circular dependencies result in circular symlinks which may impact your editor/IDE.
Webstorm locks up when circular symlinks are present. To prevent this, add node_modules to the list of ignored files and folders in Preferences | Editor | File Types | Ignored files and folders.
publish
$ lerna publishPublish packages in the current Lerna project. When run, this command does the following:
Creates a new release of the packages that have been updated. Prompts for a new version. Creates a new git commit/tag in the process of publishing to npm.
More specifically, this command will:
- Publish each module in
packagesthat has been updated since the last version to npm with the dist-taglerna-temp. - Run the equivalent of
lerna updatedto determine which packages need to be published. - If necessary, increment the
versionkey inlerna.json. - Update the
package.jsonof all updated packages to their new versions. - Update all dependencies of the updated packages with the new versions, specified with a caret (^).
- Create a new git commit and tag for the new version.
- Publish updated packages to npm.
- Once all packages have been published, remove the
lerna-temptags and add the tags tolatest.
A temporary dist-tag is used at the start to prevent the case where only some of the packages are published; this can cause issues for users installing a package that only has some updated packages.
Lerna won't publish packages which are marked as private (
"private": truein thepackage.json).
--exact
$ lerna publish --exactWhen run with this flag, publish will specify updated dependencies in updated packages exactly (with no punctuation), instead of as semver compatible (with a ^).
For more information, see the package.json dependencies documentation.
--npm-tag [tagname]
$ lerna publish --npm-tag=nextWhen run with this flag, publish will publish to npm with the given npm dist-tag (defaults to latest).
This option can be used to publish a prerelease or beta version.
Note: the
latesttag is the one that is used when a user runsnpm install my-package. To install a different tag, a user can runnpm install my-package@prerelease.
--canary, -c
$ lerna publish --canaryWhen run with this flag, publish publishes packages in a more granular way (per commit). Before publishing to npm, it creates the new version tag by taking the current version and appending the current git sha (ex: 1.0.0-alpha.81e3b443).
The intended use case for this flag is a per commit level release or nightly release.
--git-remote [remote]
$ lerna publish --git-remote upstreamWhen run with this flag, publish will push the git changes to the specified remote instead of origin.
--skip-git
$ lerna publish --skip-gitWhen run with this flag, publish will publish to npm without running any of the git commands.
Only publish to npm; skip committing, tagging, and pushing git changes (this only affects publish).
--skip-npm
$ lerna publish --skip-npmWhen run with this flag, publish will update all package.json package
versions and dependency versions, but it will not actually publish the
packages to npm.
This is useful as a workaround for an npm
issue which prevents README updates
from appearing on npmjs.com when published via Lerna. When publishing with
README changes, use --skip-npm and do the final npm publish by hand for
each package.
This flag can be combined with --skip-git to just update versions and
dependencies, without committing, tagging, pushing or publishing.
Only update versions and dependencies; don't actually publish (this only affects publish).
--force-publish [packages]
$ lerna publish --force-publish=package-2,package-4
# force publish all packages
$ lerna publish --force-publish=*When run with this flag, publish will force publish the specified packages (comma-separated) or all packages using *.
This will skip the
lerna updatedcheck for changed packages and forces a package that didn't have agit diffchange to be updated.
--yes
$ lerna publish --canary --yes
# skips `Are you sure you want to publish the above changes?`When run with this flag, publish will skip all confirmation prompts.
Useful in Continuous integration (CI) to automatically answer the publish confirmation prompt.
--repo-version
$ lerna publish --repo-version 1.0.1
# applies version and skips `Select a new version for...` promptWhen run with this flag, publish will skip the version selection prompt and use the specified version.
Useful for bypassing the user input prompt if you already know which version to publish.
--message, -m [msg]
$ lerna publish -m "chore: Publish"When run with this flag, publish will use the provided message when committing the version updates
for publication. Useful for integrating lerna into projects that expect commit messages to adhere
to certain guidelines, such as projects which use commitizen and/or semantic-release.
updated
$ lerna updatedCheck which packages have changed since the last release (the last git tag).
Lerna determines the last git tag created and runs git diff --name-only v6.8.1 to get all files changed since that tag. It then returns an array of packages that have an updated file.
Note that configuration for the publish command also affects the
updated command. For example config.publish.ignore
clean
$ lerna cleanRemove the node_modules directory from all packages.
lerna clean respects the --ignore, --scope, and --yes flags (see Flags).
diff
$ lerna diff [package?]
$ lerna diff
# diff a specific package
$ lerna diff package-nameDiff all packages or a single package since the last release.
Similar to
lerna updated. This command runsgit diff.
ls
$ lerna lsList all of the public packages in the current Lerna repo.
lerna ls respects the --ignore and --scope flags (see Flags).
run
$ lerna run [script] # runs npm run my-script in all packages that have it
$ lerna run test
$ lerna run buildRun an npm script in each package that contains that script.
lerna run respects the --concurrency, --scope and ignore flags (see Flags).
$ lerna run --scope my-component testexec
$ lerna exec -- [command] # runs the command in all packages
$ lerna exec -- rm -rf ./node_modules
$ lerna exec -- protractor conf.jsRun an arbitrary command in each package.
lerna exec respects the --concurrency, --scope and --ignore flags (see Flags).
$ lerna exec --scope my-component -- ls -laHint: The commands are spawned in parallel, using the concurrency given. The output is piped through, so not deterministic. If you want to run the command in one package after another, use it like this:
$ lerna exec --concurrency 1 -- ls -laimport
$ lerna import <path-to-external-repository>Import the package at <path-to-external-repository>, with commit history,
into packages/<directory-name>. Original commit authors, dates and messages
are preserved. Commits are applied to the current branch.
This is useful for gathering pre-existing standalone packages into a Lerna
repo. Each commit is modified to make changes relative to the package
directory. So, for example, the commit that added package.json will
instead add packages/<directory-name>/package.json.
Misc
Lerna will log to a lerna-debug.log file (same as npm-debug.log) when it encounters an error running a command.
Lerna also has support for scoped packages.
Running lerna without arguments will show all commands/options.
lerna.json
{
"lerna": "2.0.0-beta.31",
"version": "1.1.3",
"commands": {
"publish": {
"ignore": [
"ignored-file",
"*.md"
]
},
"bootstrap": {
"ignore": "component-*"
}
},
"packages": ["packages/*"]
}lerna: the current version of Lerna being used.version: the current version of the repository.commands.publish.ignore: an array of globs that won't be included inlerna updated/publish. Use this to prevent publishing a new version unnecessarily for changes, such as fixing aREADME.mdtypo.commands.bootstrap.ignore: an array of globs that won't be bootstrapped when running thelerna bootstrapcommand.commands.bootstrap.scope: an array of globs that restricts which packages will be bootstrapped when running thelerna bootstrapcommand.packages: Array of globs to use as package locations.
Common devDependencies
Most devDependencies can be pulled up to the root of a Lerna repo.
This has a few benefits:
- All packages use the same version of a given dependency
- Can keep dependencies at the root up-to-date with an automated tool such as GreenKeeper
- Dependency installation time is reduced
- Less storage is needed
Note that devDependencies providing "binary" executables that are used by
npm scripts still need to be installed directly in each package where they're
used.
For example the nsp dependency is necessary in this case for lerna run nsp
(and npm run nsp within the package's directory) to work correctly:
{
"scripts": {
"nsp": "nsp"
},
"devDependencies": {
"nsp": "^2.3.3"
}
}Flags
Options to Lerna can come from configuration (lerna.json) or on the command
line. Additionally options in config can live at the top level or may be
applied to specific commands.
Example:
{
"lerna": "x.x.x",
"version": "1.2.0",
"exampleOption": "foo",
"command": {
"init": {
"exampleOption": "bar",
}
},
}In this case exampleOption will be "foo" for all commands except init,
where it will be "bar". In all cases it may be overridden to "baz" on the
command-line with --example-option=baz.
--concurrency
How many threads to use when Lerna parallelizes the tasks (defaults to 4)
$ lerna publish --concurrency 1--scope [glob]
Scopes a command to a subset of packages.
$ lerna exec --scope my-component -- ls -la$ lerna run --scope toolbar-* test--ignore [glob]
Excludes a subset of packages when running a command.
$ lerna bootstrap --ignore component-*The ignore flag, when used with the bootstrap command, can also be set in lerna.json under the commands.bootstrap key. The command-line flag will take precendence over this option.
Example
{
"lerna": "2.0.0-beta.31",
"version": "0.0.0",
"commands": {
"bootstrap": {
"ignore": "component-*"
}
}
}Hint: The glob is matched against the package name defined in
package.json, not the directory name the package lives in.
--include-filtered-dependencies
Used only in the bootstrap and clean commands, ensures that all dependencies (and dev dependencies) of any scoped packages (either through --scope or --ignore) are operated on as well.
Note: This will override the
--scopeand--ignoreflags.i.e. A package matched by the
--ignoreflag will still be bootstrapped if it is depended on by another package that is being bootstrapped.
This is useful for situations where you want to "set up" a single package that relies on other packages being set up.
$ lerna bootstrap --scope my-component --include-filtered-dependencies
# my-component and all of its dependencies will be bootstrapped$ lerna bootstrap --scope "package-*" --ignore "package-util-*" --include-filtered-dependencies
# all package-util's will be ignored unless they are depended upon by a
# package matched by "package-*"--only-explicit-updates
Only will bump versions for packages that have been updated explicitly rather than cross-dependencies.
This may not make sense for a major version bump since other packages that depend on the updated packages wouldn't be updated.
$ lerna updated --only-explicit-updates
$ lerna publish --only-explicit-updatesEx: in Babel, babel-types is depended upon by all packages in the monorepo (over 100). However, Babel uses ^ for most of it's dependencies so it isn't necessary to bump the versions of all packages if only babel-types is updated. This option allows only the packages that have been explicitly updated to make a new version.
--loglevel [silent|error|warn|success|info|verbose|silly]
What level of logs to report. On failure, all logs are written to lerna-debug.log in the current working directory.
Any logs of a higher level than the setting are shown. The default is "info".
--no-sort
By default, all tasks execute on packages in topologically sorted order as to respect the dependency relationships of the packages in question. Cycles are broken on a best-effort basis in a way not guaranteed to be consistent across Lerna invocations.
Topological sorting can cause concurrency bottlenecks if there are a small number of packages with many dependents or if some packages take a disproportionately long time to execute. The --no-sort option disables sorting, instead executing tasks in an arbitrary order with maximum concurrency.
--hoist [glob]
Install external dependencies matching glob at the repo root so they're
available to all packages. Any binaries from these dependencies will be
linked into dependent package node_modules/.bin/ directories so they're
available for npm scripts. If the option is present but no glob is given
the default is ** (hoist everything). This option only affects the
bootstrap command.
$ lerna bootstrap --hoistNote: If packages depend on different versions of an external dependency, the most commonly used version will be hoisted, and a warning will be emitted.
--nohoist [glob]
Do not install external dependencies matching glob at the repo root. This
can be used to opt out of hoisting for certain dependencies.
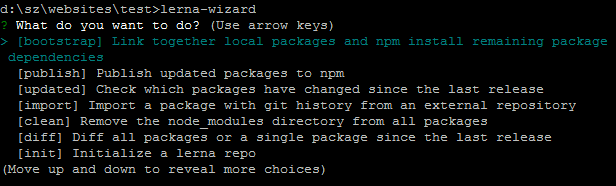
$ lerna bootstrap --hoist --nohoist=babel-*Wizard
If you prefer some guidance for cli (in case you're about to start using lerna or introducing it to a new team), you might like lerna-wizard. It will lead you through a series of well-defined steps: