uix-mat-number-spinner
v0.0.7
Published
A better way to manage spinners extending angular material for angular 6.
Downloads
22
Maintainers
Readme
Uix MatNumberSpinner
A better way to manage input spinner elements for number input, extending angular material for angular 6. You just have to use Angular material.
This component hides the native spinners from browsers. (you also can do it by using css)
This component is an extension from angular material https://material.angular.io/
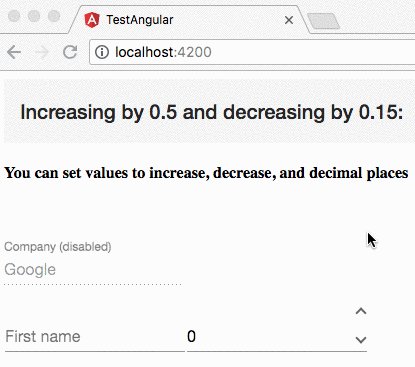
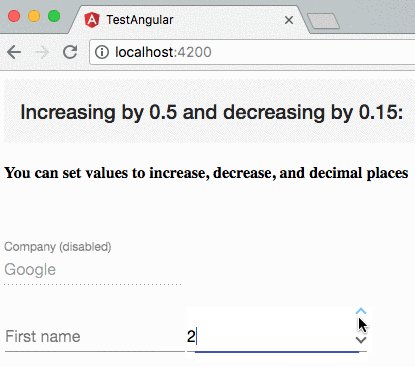
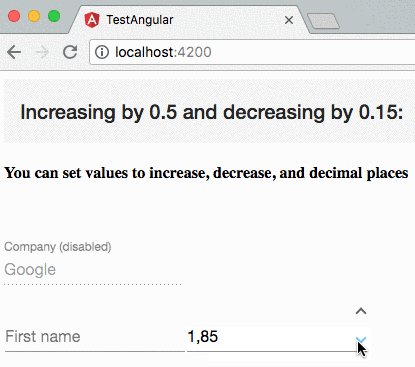
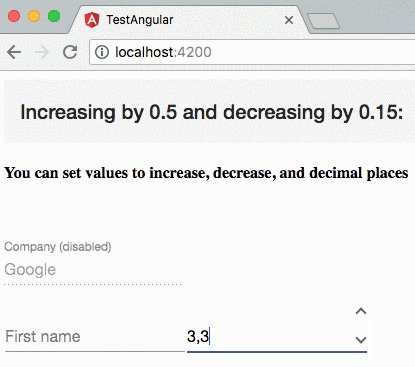
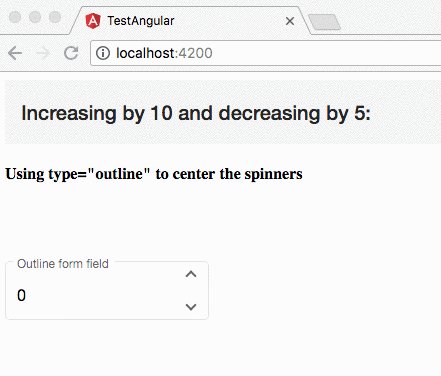
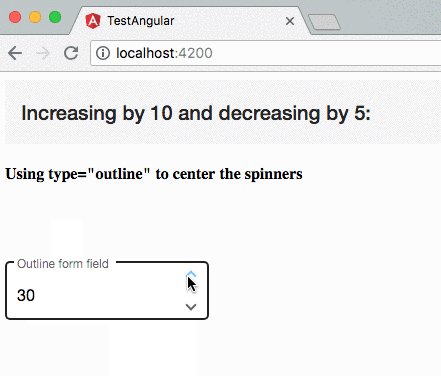
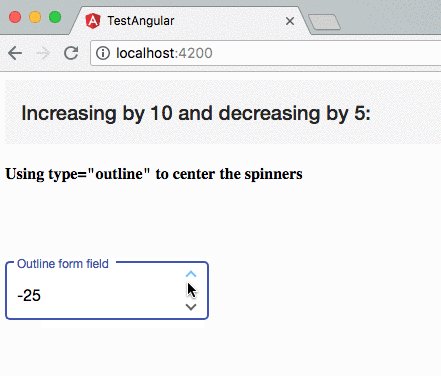
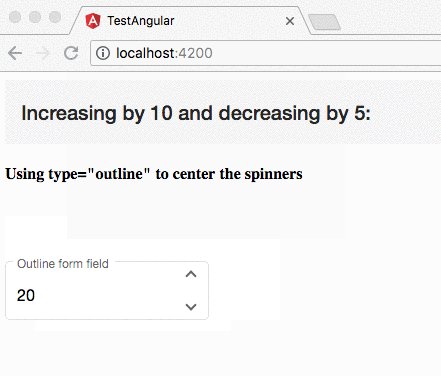
Examples
Using standar input from angular material

Using outline input from angular material

Quick Start
Install
npm i --save uix-mat-number-spinnerImport the module
// app.module.ts...
import { UixMatNumberSpinnerModule } from "uix-mat-number-spinner";
// ...
@NgModule({
imports: [
//...
UixMatNumberSpinnerModule
],
})
export class AppModule {}Place the UixMatNumberSpinnerComponent in your app component
Put <uix-mat-number-spinner></uix-mat-number-spinner> somewhere.
<!-- OUTLINE INPUT app.component.html -->
<mat-form-field appearance="outline" class="mat-cell-input-number" >
<uix-mat-number-spinner increase="0.5" decrease="0.15" fix="2" type="outline" [(value)]="number1"></uix-mat-number-spinner>
<input matInput value="0" type="number" [(ngModel)]="number1" >
</mat-form-field>
<!-- DEFAULT INPUT app.component.html -->
<mat-form-field class="mat-cell-input-number" >
<uix-mat-number-spinner increase="0.5" decrease="0.15" fix="2" [(value)]="number1"></uix-mat-number-spinner>
<input matInput value="0" type="number" [(ngModel)]="number1" >
</mat-form-field>Authors
- Mauricio Joost Wolff - Initial work - GitHub
License
This project is licensed under the MIT License - see the LICENSE.md file for details
