uix-light-notifier
v0.0.4
Published
A basic notifier component for angular 6.
Downloads
2
Maintainers
Readme
UixLightNotifier
A basic message service and component for Angular 6 apps.
Quick Start
Install
npm i --save uix-light-notifierAdd the styles
The class is unotificationi you can change using css/scss its style, e.g. :
.unotification{
background-color: red;
}Import the module
// app.module.ts...
import {UixLightNotifierModule} from 'uix-light-notifier';
// ...
@NgModule({
imports: [
//...
UixLightNotifierModule,
],
})
export class AppModule {}Place the UixLightNotifierComponent in your app component
Put <uix-light-notifier></uix-light-notifier> somewhere.
<!-- app.component.html -->
<router-outlet></router-outlet>
<uix-light-notifier></uix-light-notifier>Use UixLightNotifierService to show messages
import {UixLightNotifierService} from 'uix-light-notifier';
//...
export class SomeComponent {
constructor(private uixLightNotifierService: UixLightNotifierService) {}
show() {
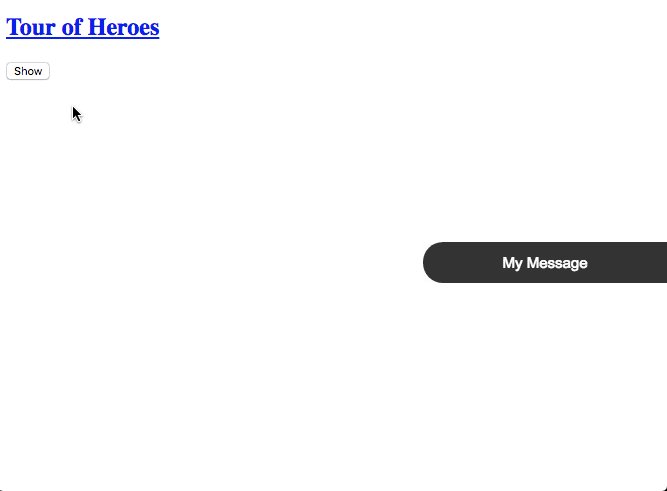
this.uixLightNotifierService.show('My Message');
}
}Example

Authors
- Mauricio Joost Wolff - Initial work - GitHub
License
This project is licensed under the MIT License - see the LICENSE.md file for details
