ui5-firebase-model
v0.1.1
Published
Experimental: An OpenUI5 model which uses a firebase realtime database as its backend
Downloads
13
Readme
UI5-firebase-model
An *UI5 model backed by a Firebase realtime database from Google.
Why?
The Firebase realtime database is awesome. It allows painless realtime updates between all clients using the same database. Creating a solid UI5 model backed by a firebase DB provides some nice capabilities to UI5 apps:
- Easy prototyping for UI5 apps. We all know how hard it is to have a read-write backend for an UI5 app. MockServer/OData servers are a pain to setup.
- Easy realtime updates. Even if you have an app that uses mostly OData you can still embed a FirebaseModel and have a section of the data synced automatically.
Status
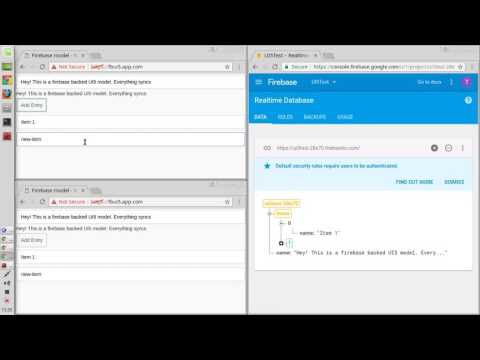
This project is VERY early stage. The basic demo works as you see in the video but there's a lot more to be done. Namely:
- Write unit tests - that pass :)
- Dynamically dealing with firebase authentication. (maybe create a few methods on the model for this).
- Exposing more capabilities of firebase
- Make it work for the tree bindings.
- Coordinate with the UI5 community to make this easily accessible through package managers (ui5lab.io ?)
Getting started
- Install node.js (get it from nodejs.org).
- If working behind a proxy, you need to configure it properly (HTTP_PROXY / HTTPS_PROXY / NO_PROXY environment variables)
- Clone the repository and navigate into it
git clone https://github.com/jumpifzero/ui5-firebase-model
cd ui5-firebase-model- Install all npm dependencies (also installs all bower dependencies)
npm install- Run npm start to lint, build and run a local server (have a look into
Gruntfile.jsto see all the tasks).
npm startOpen a test page in your browser: http://localhost:8080/test-resources/openui5/community/model/firebase/index.html
You will see some errors in the browser console PERMISSION_DENIED. This is because the firebase db being used is not active.
More help
You can see a sample app that uses this model at https://github.com/jumpifzero/ui5-firebase-model-samples
Technicals
In the current implementation FirebaseModel is an extension of the JSONModel. Check files under test/ on how to use.
Testing this for yourself / developing
If you fire up the index.html on any local server it will not work because I've disabled the updates to the firebase DB. To create your own, do the following:
- Go into https://console.firebase.google.com with your Google login.
- Create a project
- Press Add firebase to your web app. This will provide you with a brand new set of tokens (apiKey, senderId, databaseURL, etc.) needed to interact with a database.
- Replace these values in the test/.../index.html (or your firebase initialization code)
- Go into Authentication > Sign-in method and Enable Anonymous
How to use this in your app
Check project https://github.com/jumpifzero/ui5-firebase-model-samples