ui-parts-manager
v0.0.9
Published
UI Parts Manager: UIパーツを管理する nodeパッケージです。
Downloads
7
Maintainers
Readme

UIPM: UI Parts Manager
FrontEnd Developer Tool 「UI Parts Manager」
What is this? 「これは何?」
フロントエンド開発環境にて、UIパーツをGUIで管理する Nodeモジュールとなっております。

Install
npm
$ npm install ui-parts-managerUse Module
var uipm = require('ui-parts-manager');
uipm();Grant.jsやGulpのタスクに追加すると良いかと思います。 起動すると、開発環境のルートに「uipm.json」が生成されます。 追加したUIパーツ情報はこちらのjsonファイルで管理されます。

ポート番号はデフォルトは「8818」となっております。

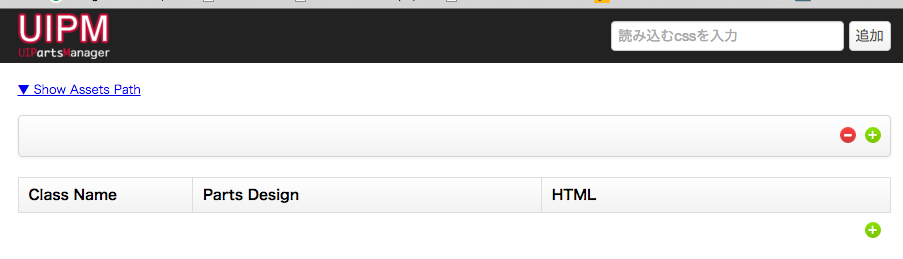
cssの追加を行いましょう。 開発環境のルートから「/」でcssファイルのあるパスを指定します。

(レイアウト崩れましたら連絡いただけるとありがたいです。絶賛対応中)
cssファイルを追加したら、メニューバー右にあるプラスアイコンでカテゴリを追加します。

ダブルクリックで編集。名前を入力できます。

右下のプラスアイコンでアイテム項目を追加し、ダブルクリックで編集。 こちらにHTMLを入力していきます。

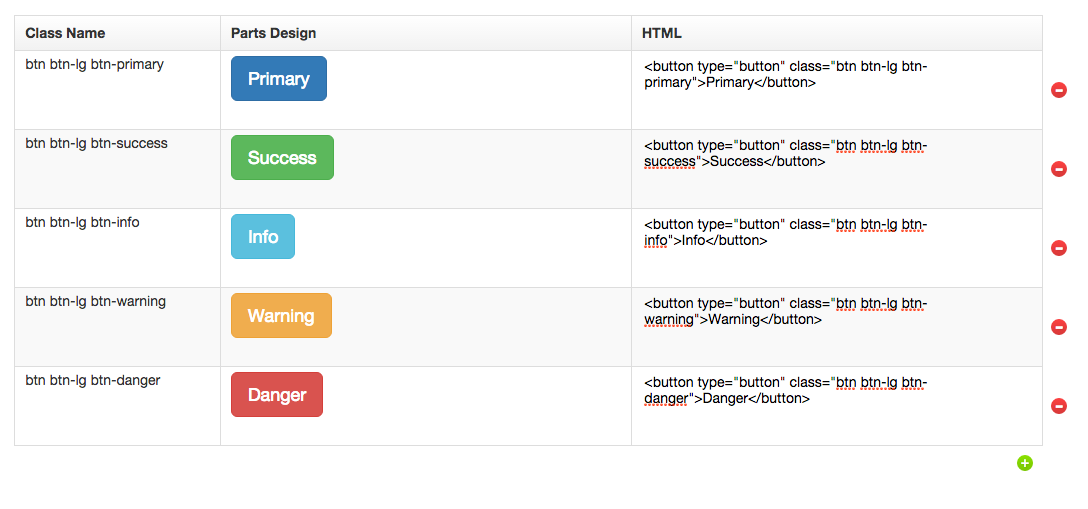
このような感じでパーツの種類ごとになど自由に管理していくことが可能となっております。

Options
| OptionName | DefaultValue | SetValue | OptionDetail| | --------------- |:---------------:| -------------------- | -------:| | root | process.cwd() | path | 作業行うルートパス | | port | 8818 | number | ポート番号 |
Options exsample
var uipm = require('ui-parts-manager');
uipm({
root: __dirname + '/app/sp_web',
port: 8888
});Author
Daisuke Takayama
License
Copyright (c) 2015 Daisuke Takayama Released under the MIT license
Development start!
$ git clone [email protected]:webcyou/ui-parts-manager.git
$ npm install
$ gulp tsd
$ gulp
# Let's access http://localhost:8818/ & coding!!Directory structure
├── data
│ ├── html
│ ├── css
│ ├── js
│ ├── ts
│ └── scss
│ └── common.scss
├── lib
│ └──uipm.js
│
├── public
│ ├── assets
│ ├── html
│ ├── css
│ ├── img
│ └── js
│
├── .gitignore
├── gulpfile.js
├── README.md
├── bower.json
├── package.json
├── tsd.json
├── tslint.json
└── uipm.jsongulpfile.js
- gulp の処理が書かれています。
bower.json
- bower package
package.json
- gulp で使うパッケージ類がここで管理されている
uipm.json
- UI Parts Manager を管理するjsonファイルです。
data
基本、dataフォルダ内のファイルを扱います。 webアプリ側の処理となっております。
data/scss
- SCSS File
- styleに関してはscssファイルを修正。(cssファイルは扱いません。)
data/ts
- TypeScript File
- scriptに関しては、TypeScriptファイルを修正。
data/img
- imageファイルはここに格納します。
lib
- uipm.jsにserverの処理を記述しております。
public
- 公開フォルダとなっております。
