ui-glasscard
v1.0.3
Published
Ultimate glassmorphism package to make awesome glasscard UI componets like info cards in websites
Downloads
12
Maintainers
Readme
ui GlassCard
Ultimate glassmorphism package to make awesome glasscard UI componets like info cards in websites
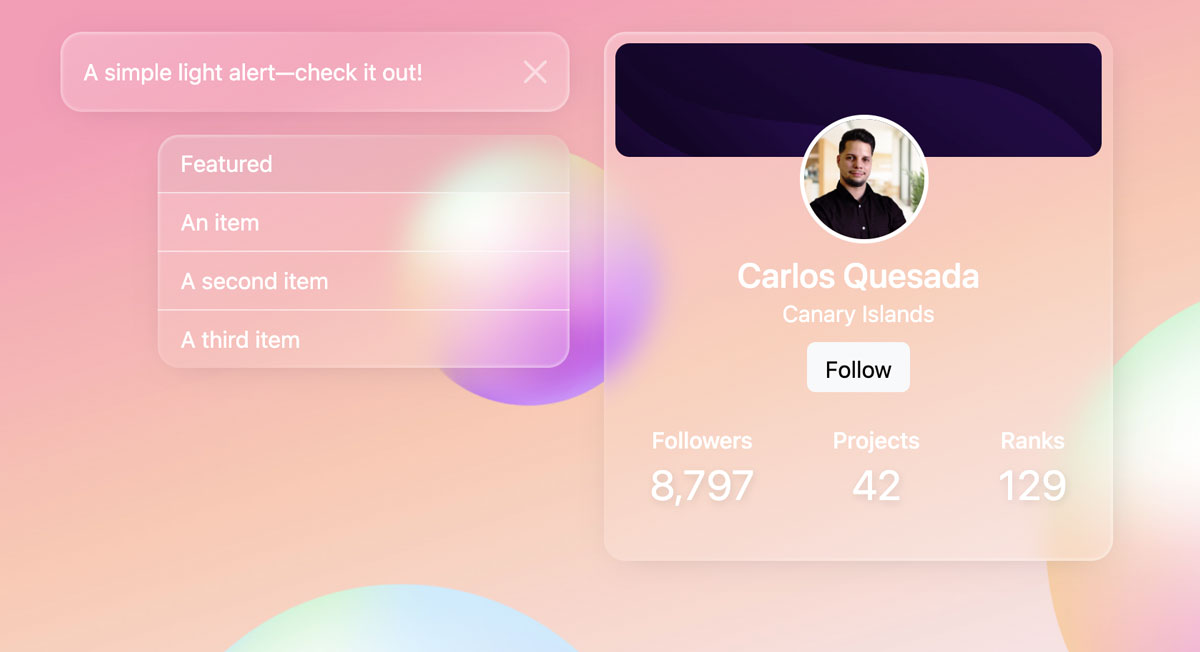
Preview
Installation
- In terminal install this package with the next line:
npm i ui-glasscard --save- Then import the package function into your main javascript file.
import { uiglasscard } from 'uiglasscard';- And finally choose the options to manage the look and feel of the card:
uiglasscard({
glass_type: 'hard',
glass_color: 'dark',
border: true,
border_radius: 2
})Options
UI-GLASSCARD supports 2 options at the beguining, both are optionals:
- glass_type - hard / soft (Default to soft)
- glass_color - dark / light (Default to light)
- border - boolean (Default to false)
- border_radius - 1 / 2 / 3 (Default to 1)
Contributing
If someone wants to add new features in UI-GRASSCARD or improve something, I invite you to collaborate directly in this repository: ui-glasscard
License
random-msg is released under the MIT License.