ui-contact-card
v1.0.1
Published
A custom UI element for contact cards
Downloads
9
Readme
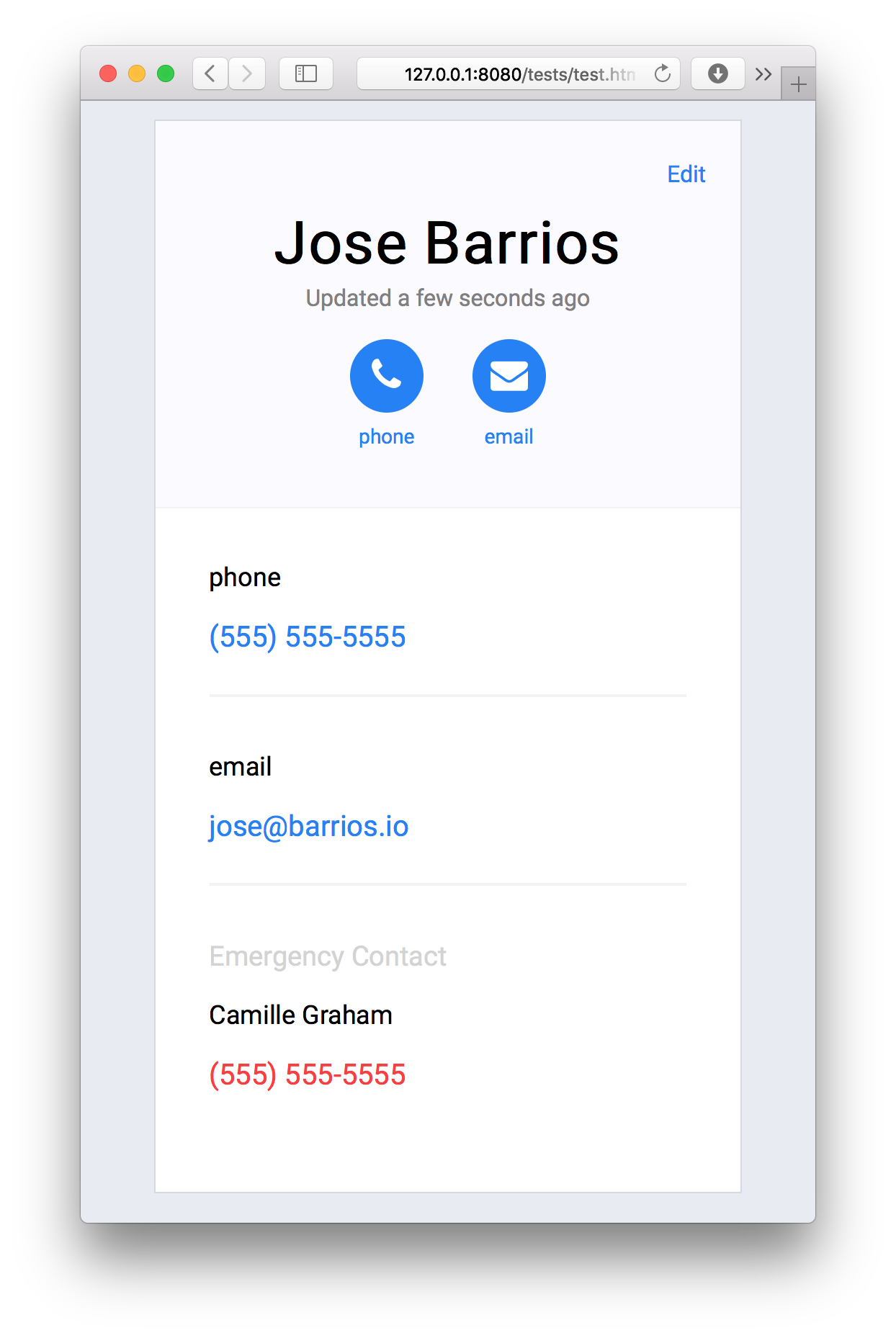
ui-contact-card v1 | demo
Description
An userinterface controller built using web-elements. The card can display a person's contact information, including their emergency contact info. It also allows for fast actions, like tapping on the phone icon to call directly from the app. Furthermore, the card allows the user to edit/update information. To see a demo go to: barrios.io/contacts
Installation
Requires
- [x] Node 8.9.1
$ git clone https://github.com/JoseBarrios/ui-contact-card
$ cd ui-contact-card
$ npm testOpen :
- http://127.0.0.1:8080
- http://192.168.0.13:8080
- http://10.160.14.134:8080
Usage
<head>
<link href="//fonts.googleapis.com/css?family=Roboto" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/1.0.17/webcomponents-loader.js'></script>
<link rel="import" href="/ui-contact-card/element/index.html">
</head>
<body>
<ui-contact-card person="model_goes_here"></ui-contact-card>
</body>Questions
Got questions? Reach me at [email protected]