uglifyjs-lite
v2018.8.15
Published
this zero-dependency package will provide a browser-compatible version of the uglifyjs (v1.3.5) javascript-minifier, with a working web-demo
Downloads
25
Readme
uglifyjs-lite
this zero-dependency package will provide a browser-compatible version of the uglifyjs (v1.3.5) javascript-minifier, with a working web-demo
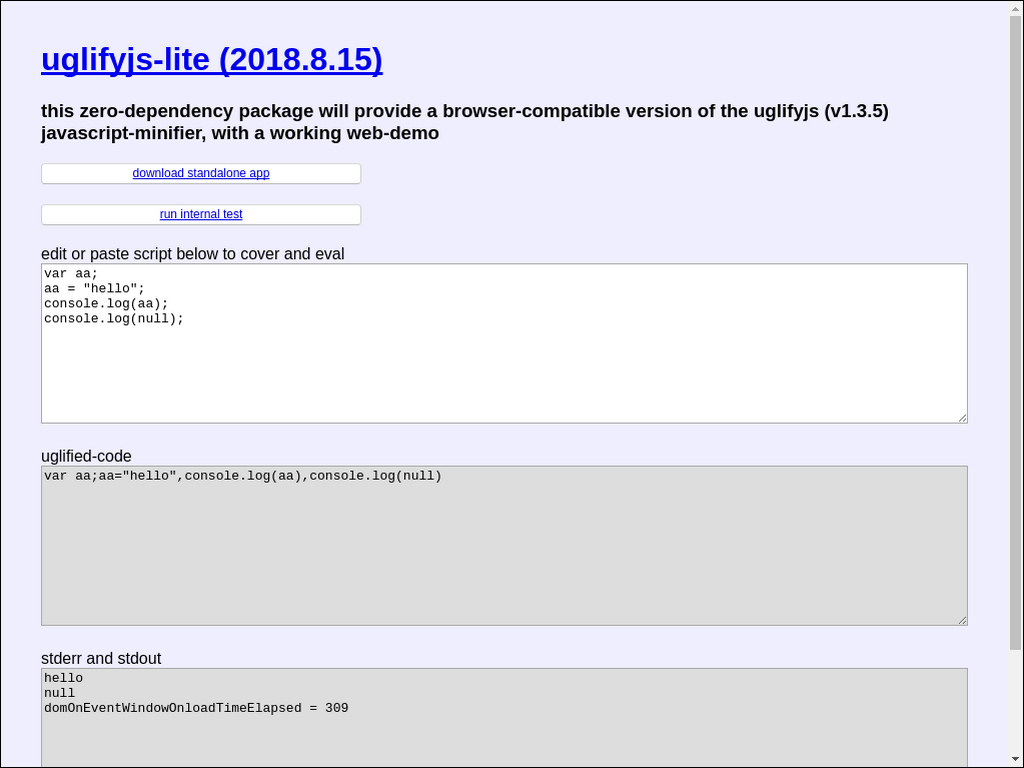
live web demo
| git-branch : | master | beta | alpha|
|--:|:--|:--|:--|
| test-server-github : |  |
|  |
|  |
| test-server-heroku : |
|
| test-server-heroku : |  |
|  |
|  |
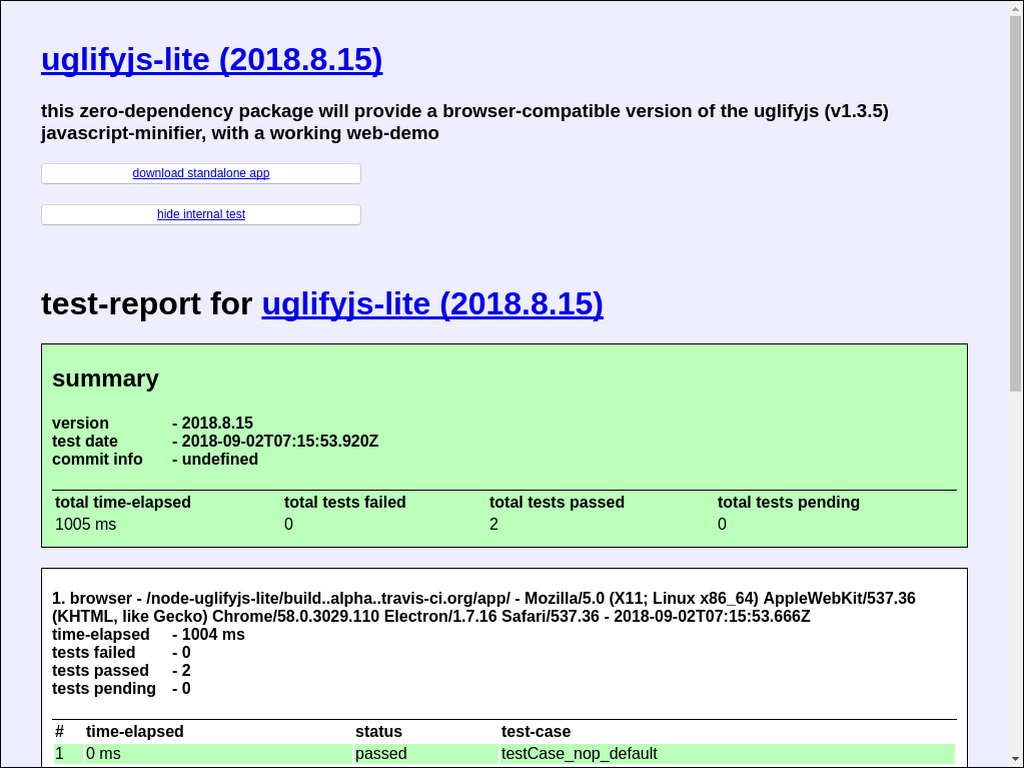
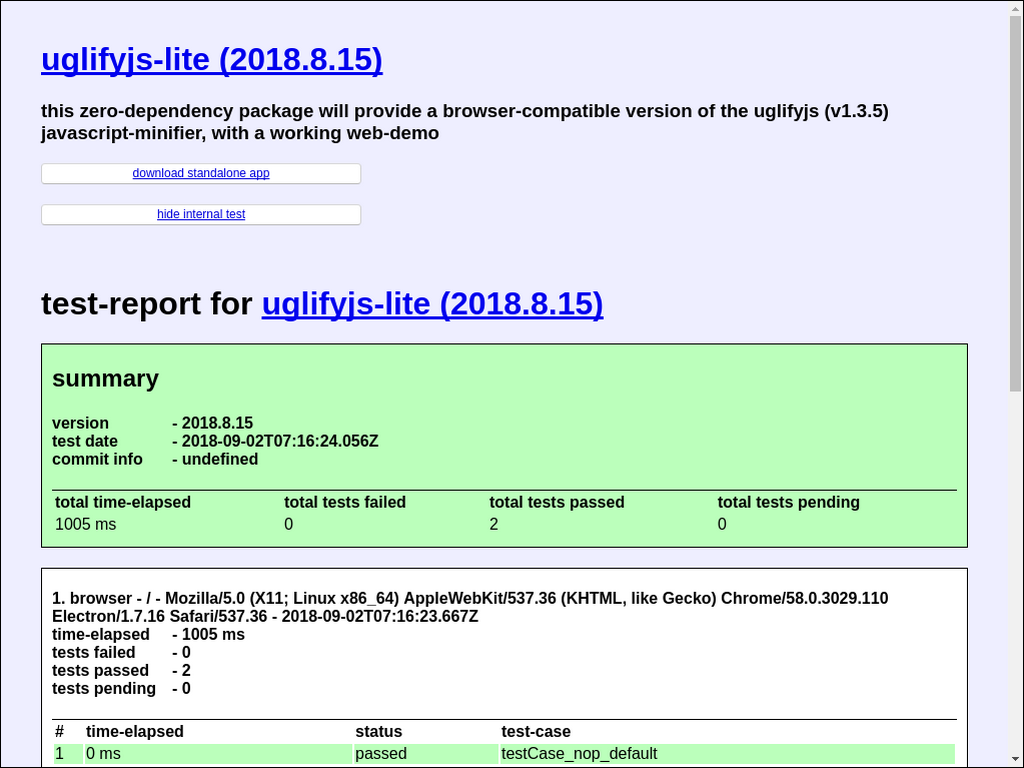
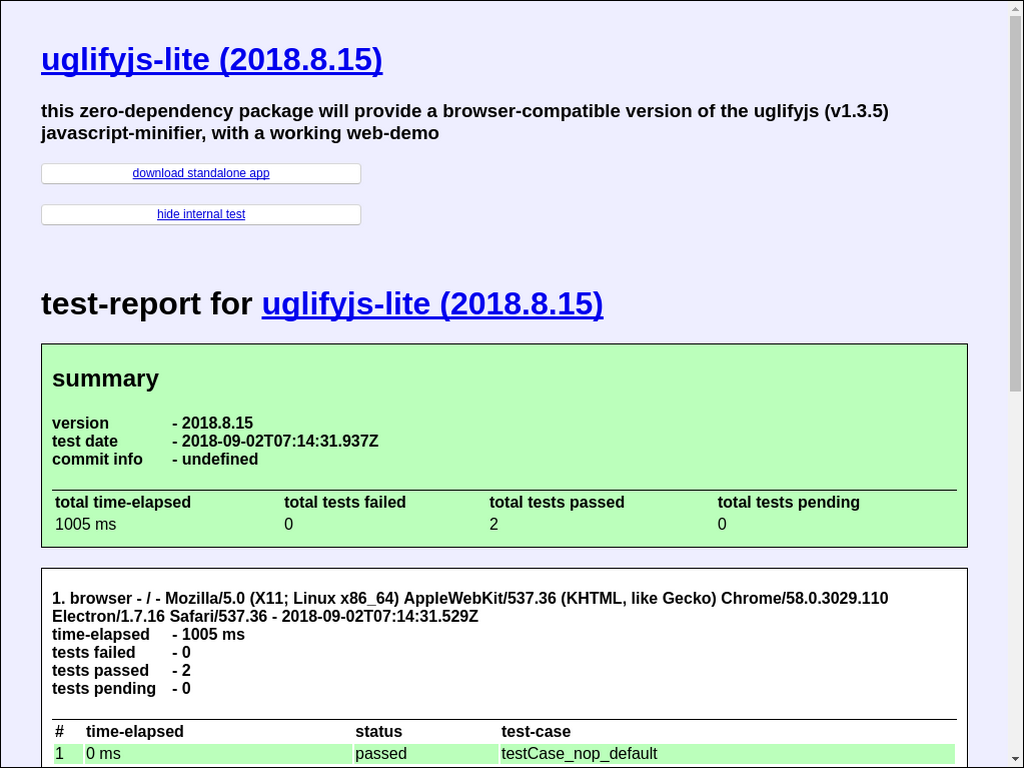
| test-report : |
|
| test-report : | |
|
|
| coverage : |
|
|
|
| build-artifacts : |
![]() |
| ![]() |
| ![]() |
|
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
documentation
cli help
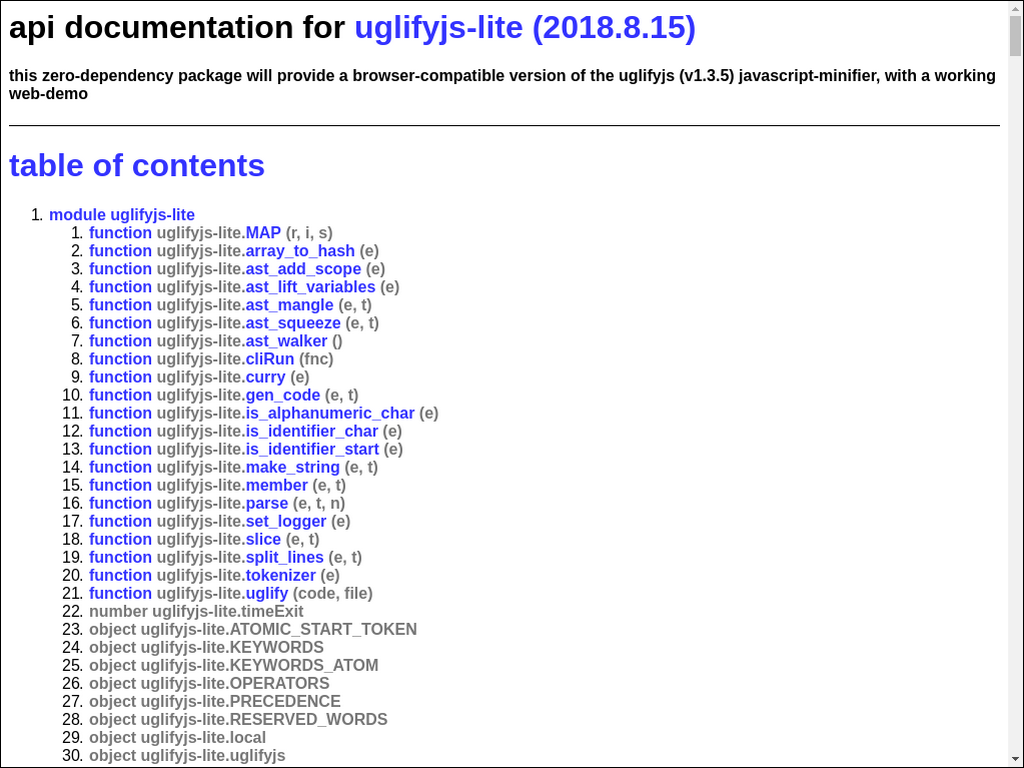
api doc
todo
- add BigInt-support for uglifyjs
- none
changelog 2018.8.15
- npm publish 2018.8.15
- migrate from modeJs -> isBrowser
- update build
- none
this package requires
- darwin or linux os
additional info
- uglifyjs code derived from https://github.com/mishoo/UglifyJS/tree/v1.3.5
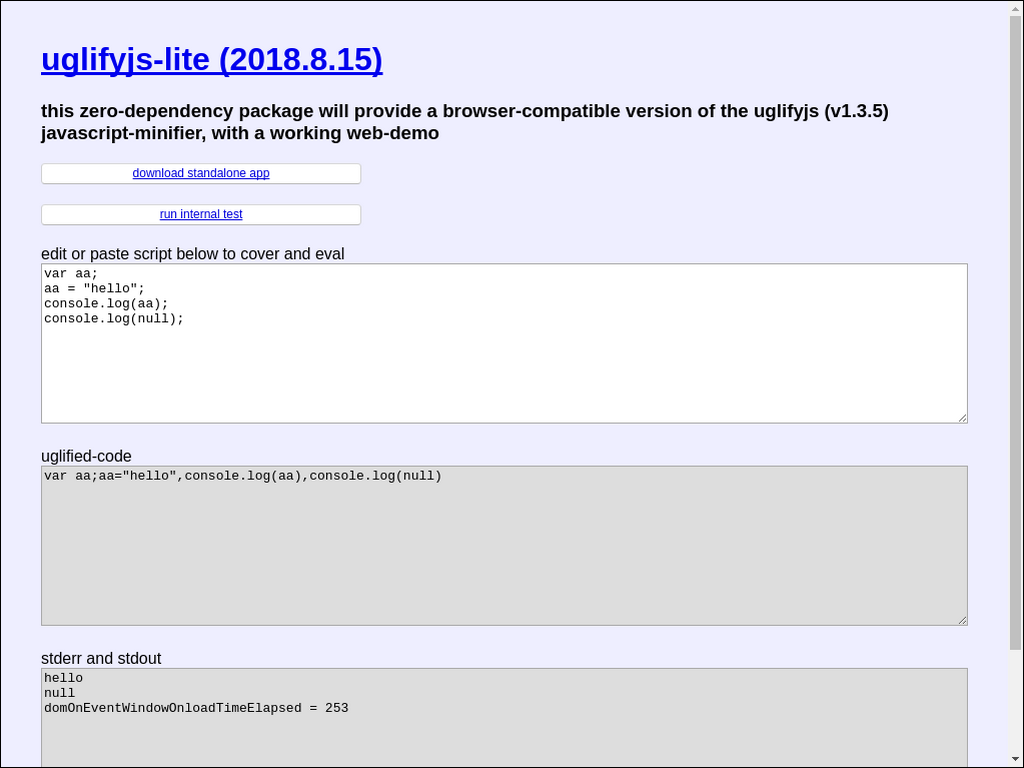
quickstart standalone app
to run this example, follow the instruction in the script below
# example.sh
# this shell script will download and run a web-demo of uglifyjs-lite as a standalone app
# 1. download standalone app
curl -O https://kaizhu256.github.io/node-uglifyjs-lite/build..beta..travis-ci.org/app/assets.app.js
# 2. run standalone app
PORT=8081 node ./assets.app.js
# 3. open a browser to http://127.0.0.1:8081 and play with the web-demo
# 4. edit file assets.app.js to suit your needsoutput from browser
output from shell
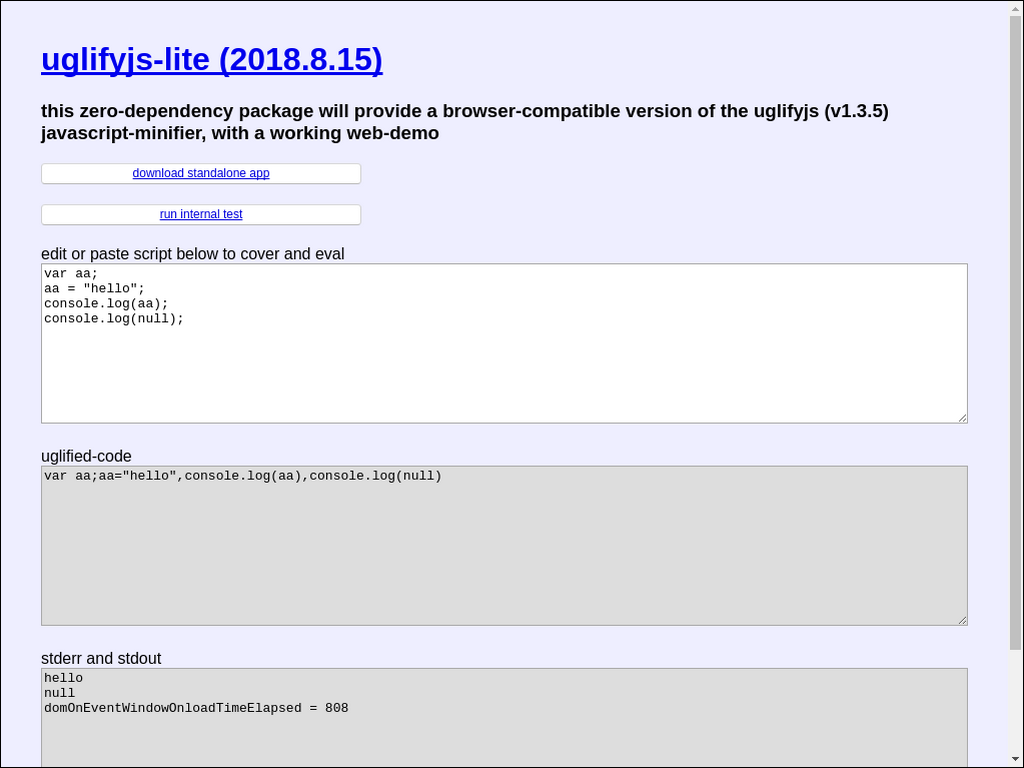
quickstart example.js
to run this example, follow the instruction in the script below
/*
example.js
this script will run a web-demo of uglifyjs-lite
instruction
1. save this script as example.js
2. run the shell command:
$ npm install uglifyjs-lite && PORT=8081 node example.js
3. open a browser to http://127.0.0.1:8081 and play with the web-demo
4. edit this script to suit your needs
*/
/* istanbul instrument in package uglifyjs */
/* jslint-utility2 */
/*jslint
bitwise: true,
browser: true,
maxerr: 4,
maxlen: 100,
node: true,
nomen: true,
regexp: true,
stupid: true
*/
(function () {
'use strict';
var local;
// run shared js-env code - init-before
(function () {
// init local
local = {};
// init isBrowser
local.isBrowser = typeof window === "object" &&
typeof window.XMLHttpRequest === "function" &&
window.document &&
typeof window.document.querySelectorAll === "function";
// init global
local.global = local.isBrowser
? window
: global;
// re-init local
local = local.global.utility2_rollup || (local.isBrowser
? local.global.utility2_uglifyjs
: require('uglifyjs-lite'));
// init exports
local.global.local = local;
}());
// run browser js-env code - init-test
/* istanbul ignore next */
(function () {
if (!local.isBrowser) {
return;
}
local.testRunBrowser = function (event) {
if (!event || (event &&
event.currentTarget &&
event.currentTarget.className &&
event.currentTarget.className.includes &&
event.currentTarget.className.includes('onreset'))) {
// reset output
Array.from(document.querySelectorAll(
'body > .resettable'
)).forEach(function (element) {
switch (element.tagName) {
case 'INPUT':
case 'TEXTAREA':
element.value = '';
break;
default:
element.textContent = '';
}
});
}
switch (event && event.currentTarget && event.currentTarget.id) {
case 'testRunButton1':
// show tests
if (document.querySelector('#testReportDiv1').style.maxHeight === '0px') {
local.uiAnimateSlideDown(document.querySelector('#testReportDiv1'));
document.querySelector('#testRunButton1').textContent = 'hide internal test';
local.modeTest = true;
local.testRunDefault(local);
// hide tests
} else {
local.uiAnimateSlideUp(document.querySelector('#testReportDiv1'));
document.querySelector('#testRunButton1').textContent = 'run internal test';
}
break;
// custom-case
default:
// try to uglify and eval input-code
try {
/*jslint evil: true*/
document.querySelector('#outputTextarea1').value =
local.uglifyjs.uglify(
document.querySelector('#inputTextarea1').value,
'inputTextarea1.js'
);
eval(document.querySelector('#outputTextarea1').value);
} catch (errorCaught) {
console.error(errorCaught.stack);
}
}
if (document.querySelector('#inputTextareaEval1') && (!event || (event &&
event.currentTarget &&
event.currentTarget.className &&
event.currentTarget.className.includes &&
event.currentTarget.className.includes('oneval')))) {
// try to eval input-code
try {
/*jslint evil: true*/
eval(document.querySelector('#inputTextareaEval1').value);
} catch (errorCaught) {
console.error(errorCaught);
}
}
};
// log stderr and stdout to #outputStdoutTextarea1
['error', 'log'].forEach(function (key) {
console[key + '_original'] = console[key];
console[key] = function () {
var element;
console[key + '_original'].apply(console, arguments);
element = document.querySelector('#outputStdoutTextarea1');
if (!element) {
return;
}
// append text to #outputStdoutTextarea1
element.value += Array.from(arguments).map(function (arg) {
return typeof arg === 'string'
? arg
: JSON.stringify(arg, null, 4);
}).join(' ') + '\n';
// scroll textarea to bottom
element.scrollTop = element.scrollHeight;
};
});
// init event-handling
['change', 'click', 'keyup'].forEach(function (event) {
Array.from(document.querySelectorAll('.on' + event)).forEach(function (element) {
element.addEventListener(event, local.testRunBrowser);
});
});
// run tests
local.testRunBrowser();
}());
// run node js-env code - init-test
/* istanbul ignore next */
(function () {
if (local.isBrowser) {
return;
}
// init exports
module.exports = local;
// require builtins
// local.assert = require('assert');
local.buffer = require('buffer');
local.child_process = require('child_process');
local.cluster = require('cluster');
local.crypto = require('crypto');
local.dgram = require('dgram');
local.dns = require('dns');
local.domain = require('domain');
local.events = require('events');
local.fs = require('fs');
local.http = require('http');
local.https = require('https');
local.net = require('net');
local.os = require('os');
local.path = require('path');
local.querystring = require('querystring');
local.readline = require('readline');
local.repl = require('repl');
local.stream = require('stream');
local.string_decoder = require('string_decoder');
local.timers = require('timers');
local.tls = require('tls');
local.tty = require('tty');
local.url = require('url');
local.util = require('util');
local.v8 = require('v8');
local.vm = require('vm');
local.zlib = require('zlib');
/* validateLineSortedReset */
// init assets
local.assetsDict = local.assetsDict || {};
[
'assets.index.template.html',
'assets.swgg.swagger.json',
'assets.swgg.swagger.server.json'
].forEach(function (file) {
file = '/' + file;
local.assetsDict[file] = local.assetsDict[file] || '';
if (local.fs.existsSync(local.__dirname + file)) {
local.assetsDict[file] = local.fs.readFileSync(
local.__dirname + file,
'utf8'
);
}
});
/* jslint-ignore-begin */
local.assetsDict['/assets.index.template.html'] = '\
<!doctype html>\n\
<html lang="en">\n\
<head>\n\
<meta charset="utf-8">\n\
<meta name="viewport" content="width=device-width, initial-scale=1">\n\
<!-- "assets.utility2.template.html" -->\n\
<title>{{env.npm_package_name}} ({{env.npm_package_version}})</title>\n\
<style>\n\
/* jslint-utility2 */\n\
/*csslint\n\
*/\n\
/* jslint-ignore-begin */\n\
*,\n\
*:after,\n\
*:before {\n\
box-sizing: border-box;\n\
}\n\
/* jslint-ignore-end */\n\
@keyframes uiAnimateShake {\n\
0%, 50% {\n\
transform: translateX(10px);\n\
}\n\
25%, 75% {\n\
transform: translateX(-10px);\n\
}\n\
100% {\n\
transform: translateX(0);\n\
}\n\
}\n\
@keyframes uiAnimateSpin {\n\
0% {\n\
transform: rotate(0deg);\n\
}\n\
100% {\n\
transform: rotate(360deg);\n\
}\n\
}\n\
a {\n\
overflow-wrap: break-word;\n\
}\n\
body {\n\
background: #eef;\n\
font-family: Arial, Helvetica, sans-serif;\n\
margin: 0 40px;\n\
}\n\
body > div,\n\
body > form > div,\n\
body > form > input,\n\
body > form > pre,\n\
body > form > textarea,\n\
body > form > .button,\n\
body > input,\n\
body > pre,\n\
body > textarea,\n\
body > .button {\n\
margin-bottom: 20px;\n\
}\n\
body > form > input,\n\
body > form > .button,\n\
body > input,\n\
body > .button {\n\
width: 20rem;\n\
}\n\
body > form > textarea,\n\
body > textarea {\n\
height: 10rem;\n\
width: 100%;\n\
}\n\
body > textarea[readonly] {\n\
background: #ddd;\n\
}\n\
code,\n\
pre,\n\
textarea {\n\
font-family: Consolas, Menlo, monospace;\n\
font-size: small;\n\
}\n\
pre {\n\
overflow-wrap: break-word;\n\
white-space: pre-wrap;\n\
}\n\
textarea {\n\
overflow: auto;\n\
white-space: pre;\n\
}\n\
.button {\n\
background-color: #fff;\n\
border: 1px solid;\n\
border-bottom-color: rgb(186, 186, 186);\n\
border-left-color: rgb(209, 209, 209);\n\
border-radius: 4px;\n\
border-right-color: rgb(209, 209, 209);\n\
border-top-color: rgb(216, 216, 216);\n\
color: #00d;\n\
cursor: pointer;\n\
display: inline-block;\n\
font-family: Arial, Helvetica, sans-serif;\n\
font-size: 12px;\n\
font-style: normal;\n\
font-weight: normal;\n\
margin: 0;\n\
padding: 2px 7px 3px 7px;\n\
text-align: center;\n\
text-decoration: underline;\n\
}\n\
.colorError {\n\
color: #d00;\n\
}\n\
.uiAnimateShake {\n\
animation-duration: 500ms;\n\
animation-name: uiAnimateShake;\n\
}\n\
.uiAnimateSlide {\n\
overflow-y: hidden;\n\
transition: max-height ease-in 250ms, min-height ease-in 250ms, padding-bottom ease-in 250ms, padding-top ease-in 250ms;\n\
}\n\
.utility2FooterDiv {\n\
text-align: center;\n\
}\n\
.zeroPixel {\n\
border: 0;\n\
height: 0;\n\
margin: 0;\n\
padding: 0;\n\
width: 0;\n\
}\n\
</style>\n\
</head>\n\
<body>\n\
<div id="ajaxProgressDiv1" style="background: #d00; height: 2px; left: 0; margin: 0; padding: 0; position: fixed; top: 0; transition: background 500ms, width 1500ms; width: 0%; z-index: 1;"></div>\n\
<div class="uiAnimateSpin" style="animation: uiAnimateSpin 2s linear infinite; border: 5px solid #999; border-radius: 50%; border-top: 5px solid #7d7; display: none; height: 25px; vertical-align: middle; width: 25px;"></div>\n\
<script>\n\
/* jslint-utility2 */\n\
/*jslint\n\
bitwise: true,\n\
browser: true,\n\
maxerr: 4,\n\
maxlen: 100,\n\
node: true,\n\
nomen: true,\n\
regexp: true,\n\
stupid: true\n\
*/\n\
// init domOnEventWindowOnloadTimeElapsed\n\
(function () {\n\
/*\n\
* this function will measure and print the time-elapsed for window.onload\n\
*/\n\
"use strict";\n\
if (window.domOnEventWindowOnloadTimeElapsed) {\n\
return;\n\
}\n\
window.domOnEventWindowOnloadTimeElapsed = Date.now() + 100;\n\
window.addEventListener("load", function () {\n\
setTimeout(function () {\n\
window.domOnEventWindowOnloadTimeElapsed = Date.now() -\n\
window.domOnEventWindowOnloadTimeElapsed;\n\
console.error("domOnEventWindowOnloadTimeElapsed = " +\n\
window.domOnEventWindowOnloadTimeElapsed);\n\
}, 100);\n\
});\n\
}());\n\
// init timerIntervalAjaxProgressUpdate\n\
(function () {\n\
/*\n\
* this function will increment the ajax-progress-bar until the webpage has loaded\n\
*/\n\
"use strict";\n\
var ajaxProgressDiv1,\n\
ajaxProgressState,\n\
ajaxProgressUpdate;\n\
if (window.timerIntervalAjaxProgressUpdate || !document.querySelector("#ajaxProgressDiv1")) {\n\
return;\n\
}\n\
ajaxProgressDiv1 = document.querySelector("#ajaxProgressDiv1");\n\
setTimeout(function () {\n\
ajaxProgressDiv1.style.width = "25%";\n\
});\n\
ajaxProgressState = 0;\n\
ajaxProgressUpdate = (window.local &&\n\
window.local.ajaxProgressUpdate) || function () {\n\
ajaxProgressDiv1.style.width = "100%";\n\
setTimeout(function () {\n\
ajaxProgressDiv1.style.background = "transparent";\n\
setTimeout(function () {\n\
ajaxProgressDiv1.style.width = "0%";\n\
}, 500);\n\
}, 1500);\n\
};\n\
window.timerIntervalAjaxProgressUpdate = setInterval(function () {\n\
ajaxProgressState += 1;\n\
ajaxProgressDiv1.style.width = Math.max(\n\
100 - 75 * Math.exp(-0.125 * ajaxProgressState),\n\
ajaxProgressDiv1.style.width.slice(0, -1) | 0\n\
) + "%";\n\
}, 1000);\n\
window.addEventListener("load", function () {\n\
clearInterval(window.timerIntervalAjaxProgressUpdate);\n\
ajaxProgressUpdate();\n\
});\n\
}());\n\
// init domOnEventMediaHotkeys\n\
(function () {\n\
/*\n\
* this function will add media-hotkeys to elements with class=".domOnEventMediaHotkeysInit"\n\
*/\n\
"use strict";\n\
var input, onEvent;\n\
if (window.domOnEventMediaHotkeys) {\n\
return;\n\
}\n\
onEvent = window.domOnEventMediaHotkeys = function (event) {\n\
var media;\n\
if (event === "init") {\n\
Array.from(document.querySelectorAll(\n\
".domOnEventMediaHotkeysInit"\n\
)).forEach(function (media) {\n\
media.classList.remove("domOnEventMediaHotkeysInit");\n\
media.classList.add("domOnEventMediaHotkeys");\n\
["play", "pause", "seeking"].forEach(function (event) {\n\
media.addEventListener(event, onEvent);\n\
});\n\
});\n\
return;\n\
}\n\
if (event.currentTarget.classList.contains("domOnEventMediaHotkeys")) {\n\
window.domOnEventMediaHotkeysMedia1 = event.currentTarget;\n\
window.domOnEventMediaHotkeysInput.focus();\n\
return;\n\
}\n\
media = window.domOnEventMediaHotkeysMedia1;\n\
try {\n\
switch (event.key || event.type) {\n\
case ",":\n\
case ".":\n\
media.currentTime += (event.key === "," && -0.03125) || 0.03125;\n\
break;\n\
case "<":\n\
case ">":\n\
media.playbackRate *= (event.key === "<" && 0.5) || 2;\n\
break;\n\
case "ArrowDown":\n\
case "ArrowUp":\n\
media.volume += (event.key === "ArrowDown" && -0.05) || 0.05;\n\
break;\n\
case "ArrowLeft":\n\
case "ArrowRight":\n\
media.currentTime += (event.key === "ArrowLeft" && -5) || 5;\n\
break;\n\
case "j":\n\
case "l":\n\
media.currentTime += (event.key === "j" && -10) || 10;\n\
break;\n\
case "k":\n\
case " ":\n\
if (media.paused) {\n\
media.play();\n\
} else {\n\
media.pause();\n\
}\n\
break;\n\
case "m":\n\
media.muted = !media.muted;\n\
break;\n\
default:\n\
if (event.key >= 0) {\n\
media.currentTime = 0.1 * event.key * media.duration;\n\
break;\n\
}\n\
return;\n\
}\n\
} catch (ignore) {\n\
}\n\
event.preventDefault();\n\
};\n\
input = window.domOnEventMediaHotkeysInput = document.createElement("button");\n\
input.style = "border:0;height:0;margin:0;padding:0;position:fixed;width:0;z-index:-1;";\n\
input.addEventListener("click", onEvent);\n\
input.addEventListener("keydown", onEvent);\n\
document.body.appendChild(input);\n\
onEvent("init");\n\
}());\n\
// init domOnEventSelectAllWithinPre\n\
(function () {\n\
/*\n\
* this function will limit select-all within <pre tabIndex="0"> elements\n\
* https://stackoverflow.com/questions/985272/selecting-text-in-an-element-akin-to-highlighting-with-your-mouse\n\
*/\n\
"use strict";\n\
if (window.domOnEventSelectAllWithinPre) {\n\
return;\n\
}\n\
window.domOnEventSelectAllWithinPre = function (event) {\n\
var range, selection;\n\
if (event &&\n\
event.key === "a" &&\n\
(event.ctrlKey || event.metaKey) &&\n\
event.target.closest("pre")) {\n\
range = document.createRange();\n\
range.selectNodeContents(event.target.closest("pre"));\n\
selection = window.getSelection();\n\
selection.removeAllRanges();\n\
selection.addRange(range);\n\
event.preventDefault();\n\
}\n\
};\n\
document.addEventListener("keydown", window.domOnEventSelectAllWithinPre);\n\
}());\n\
</script>\n\
<h1>\n\
<!-- utility2-comment\n\
<a\n\
{{#if env.npm_package_homepage}}\n\
href="{{env.npm_package_homepage}}"\n\
{{/if env.npm_package_homepage}}\n\
target="_blank"\n\
>\n\
utility2-comment -->\n\
{{env.npm_package_name}} ({{env.npm_package_version}})\n\
<!-- utility2-comment\n\
</a>\n\
utility2-comment -->\n\
</h1>\n\
<h3>{{env.npm_package_description}}</h3>\n\
<!-- utility2-comment\n\
<a class="button" download href="assets.app.js">download standalone app</a><br>\n\
<button class="button onclick onreset" id="testRunButton1">run internal test</button><br>\n\
<div class="uiAnimateSlide" id="testReportDiv1" style="border-bottom: 0; border-top: 0; margin-bottom: 0; margin-top: 0; max-height: 0; padding-bottom: 0; padding-top: 0;"></div>\n\
utility2-comment -->\n\
\n\
\n\
\n\
<label>edit or paste script below to cover and eval</label>\n\
<textarea class="onkeyup onreset" id="inputTextarea1">\n\
var aa;\n\
aa = "hello";\n\
console.log(aa);\n\
console.log(null);\n\
</textarea>\n\
<label>uglified-code</label>\n\
<textarea class="resettable" id="outputTextarea1" readonly></textarea>\n\
<label>stderr and stdout</label>\n\
<textarea class="resettable" id="outputStdoutTextarea1" readonly></textarea>\n\
<!-- utility2-comment\n\
{{#if isRollup}}\n\
<script src="assets.app.js"></script>\n\
{{#unless isRollup}}\n\
utility2-comment -->\n\
<script src="assets.utility2.rollup.js"></script>\n\
<script>window.utility2.onResetBefore.counter += 1;</script>\n\
<script src="jsonp.utility2.stateInit?callback=window.utility2.stateInit"></script>\n\
<script src="assets.uglifyjs.js"></script>\n\
<script src="assets.example.js"></script>\n\
<script src="assets.test.js"></script>\n\
<script>window.utility2.onResetBefore();</script>\n\
<!-- utility2-comment\n\
{{/if isRollup}}\n\
utility2-comment -->\n\
<div class="utility2FooterDiv">\n\
[ this app was created with\n\
<a href="https://github.com/kaizhu256/node-utility2" target="_blank">utility2</a>\n\
]\n\
</div>\n\
</body>\n\
</html>\n\
';
/* jslint-ignore-end */
/* validateLineSortedReset */
/* jslint-ignore-begin */
// bug-workaround - long $npm_package_buildCustomOrg
local.assetsDict['/assets.uglifyjs.js'] =
local.assetsDict['/assets.uglifyjs.js'] ||
local.fs.readFileSync(local.__dirname + '/lib.uglifyjs.js', 'utf8'
).replace((/^#!\//), '// ');
/* jslint-ignore-end */
/* validateLineSortedReset */
local.assetsDict['/'] =
local.assetsDict['/assets.example.html'] =
local.assetsDict['/assets.index.template.html']
.replace((/\{\{env\.(\w+?)\}\}/g), function (match0, match1) {
switch (match1) {
case 'npm_package_description':
return 'the greatest app in the world!';
case 'npm_package_name':
return 'uglifyjs-lite';
case 'npm_package_nameLib':
return 'uglifyjs';
case 'npm_package_version':
return '0.0.1';
default:
return match0;
}
});
// init cli
if (module !== require.main || local.global.utility2_rollup) {
return;
}
local.assetsDict['/assets.example.js'] =
local.assetsDict['/assets.example.js'] ||
local.fs.readFileSync(__filename, 'utf8');
local.assetsDict['/favicon.ico'] = local.assetsDict['/favicon.ico'] || '';
// if $npm_config_timeout_exit exists,
// then exit this process after $npm_config_timeout_exit ms
if (Number(process.env.npm_config_timeout_exit)) {
setTimeout(process.exit, Number(process.env.npm_config_timeout_exit));
}
// start server
if (local.global.utility2_serverHttp1) {
return;
}
process.env.PORT = process.env.PORT || '8081';
console.error('server starting on port ' + process.env.PORT);
local.http.createServer(function (request, response) {
request.urlParsed = local.url.parse(request.url);
if (local.assetsDict[request.urlParsed.pathname] !== undefined) {
response.end(local.assetsDict[request.urlParsed.pathname]);
return;
}
response.statusCode = 404;
response.end();
}).listen(process.env.PORT);
}());
}());output from browser
output from shell
extra screenshots
https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

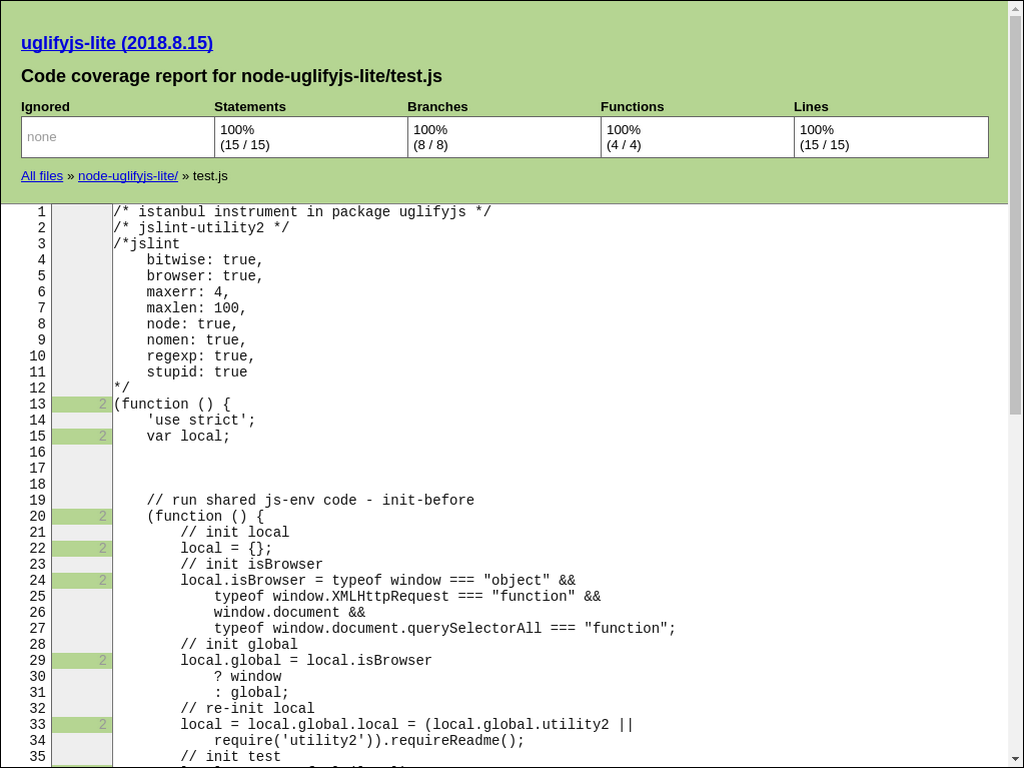
https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

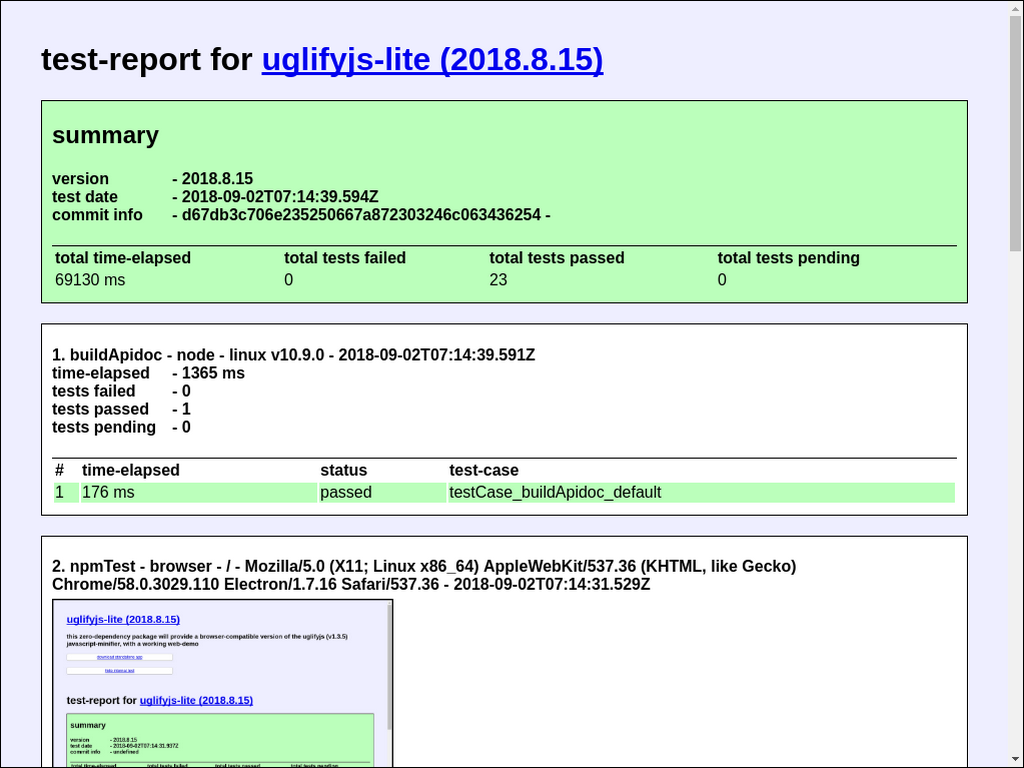
https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.deployGithub.browser.%252Fnode-uglifyjs-lite%252Fbuild%252Fapp%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.deployGithub.browser.%252Fnode-uglifyjs-lite%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.deployGithubTest.browser.%252Fnode-uglifyjs-lite%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.deployHeroku.browser.%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.deployHeroku.browser.%252F.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.deployHerokuTest.browser.%252F.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.npmTest.browser.%252F.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.testExampleJs.browser.%252F.png

https://kaizhu256.github.io/node-uglifyjs-lite/build/screenshot.testExampleSh.browser.%252F.png

package.json
{
"author": "kai zhu <[email protected]>",
"bin": {
"uglifyjs-lite": "lib.uglifyjs.js"
},
"description": "this zero-dependency package will provide a browser-compatible version of the uglifyjs (v1.3.5) javascript-minifier, with a working web-demo",
"devDependencies": {
"electron-lite": "kaizhu256/node-electron-lite#alpha",
"utility2": "kaizhu256/node-utility2#alpha"
},
"engines": {
"node": ">=4.0"
},
"homepage": "https://github.com/kaizhu256/node-uglifyjs-lite",
"keywords": [
"minify",
"uglify",
"uglifyjs"
],
"license": "MIT",
"main": "lib.uglifyjs.js",
"name": "uglifyjs-lite",
"nameAliasPublish": "uglifyjs-classic",
"nameLib": "uglifyjs",
"nameOriginal": "uglifyjs-lite",
"os": [
"darwin",
"linux"
],
"repository": {
"type": "git",
"url": "https://github.com/kaizhu256/node-uglifyjs-lite.git"
},
"scripts": {
"build-ci": "./npm_scripts.sh",
"env": "env",
"eval": "./npm_scripts.sh",
"heroku-postbuild": "./npm_scripts.sh",
"postinstall": "./npm_scripts.sh",
"start": "./npm_scripts.sh",
"test": "./npm_scripts.sh",
"utility2": "./npm_scripts.sh"
},
"version": "2018.8.15"
}changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh
# this shell script will run the build for this package
shBuildCiAfter () {(set -e
# shDeployCustom
shDeployGithub
shDeployHeroku
shReadmeTest example.sh
)}
shBuildCiBefore () {(set -e
shNpmTestPublished
shReadmeTest example.js
)}
# run shBuildCi
eval "$(utility2 source)"
shBuildCimisc
- this package was created with utility2