uc-ext-init
v0.0.3
Published
UC扩展开发脚手架
Downloads
1
Readme
UC插件脚手架
安装
- 从npm安装后 运行
uc-ext-init init [扩展名] - (不推荐)从git下载此项目之后,请替换掉原始的git地址
git remote set-url origin ${YOUR_GIT}
进入GulpFile.js将 文件中的APP_NAME替换成插件的名称,同时将ext/manifest.json中的name替换
- 安装依赖
npm install - 在cmd 中运行
gulp dev,此时可能会打开一个localhost:3000的页面,关闭这个页面 - 在chrome/uc 浏览器中以⃣️开发模式加载 ext 文件夹就可以进行调试了
扩展id
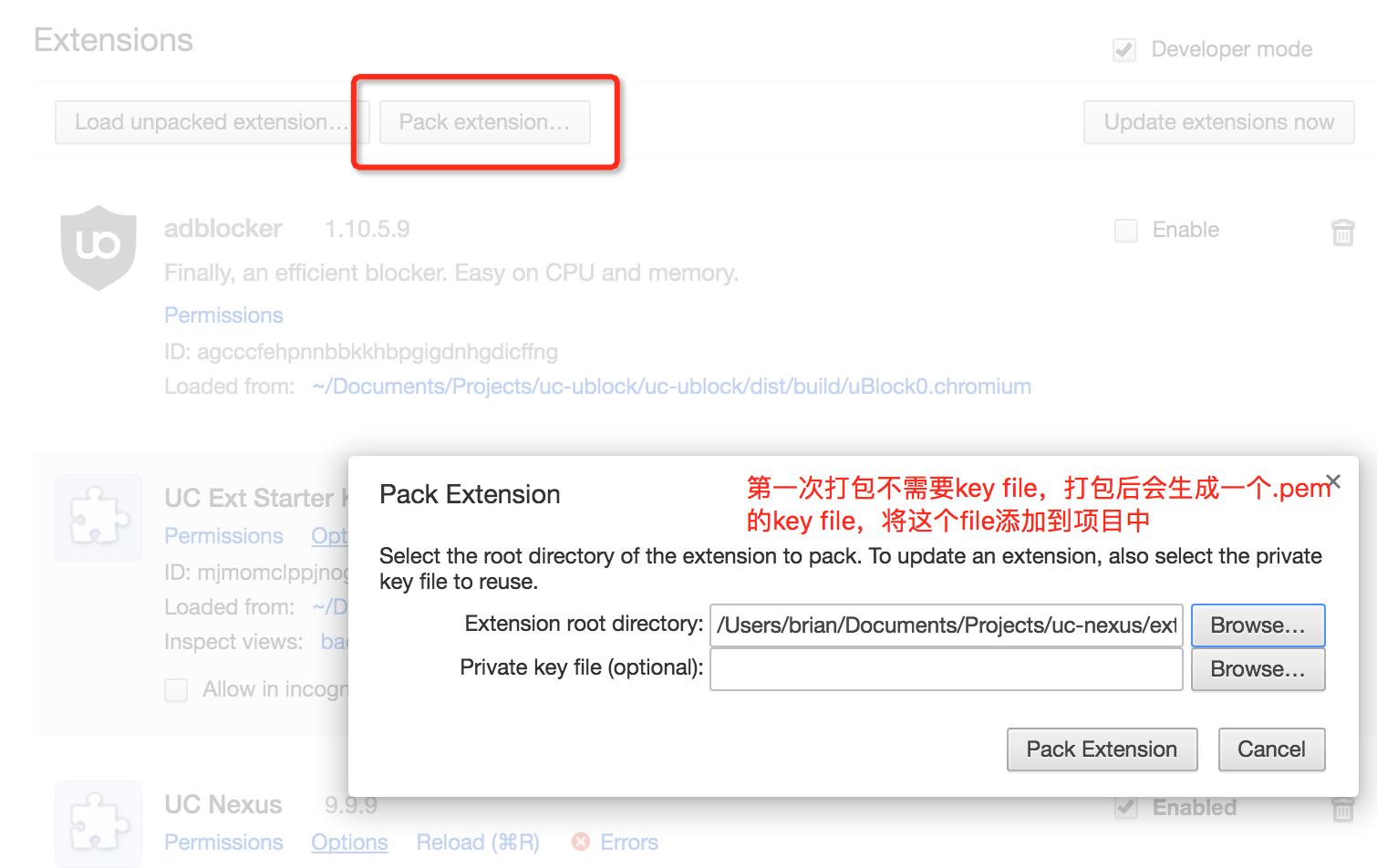
对于新开发的扩展,请在扩展中心打包ext文件夹,打包后会生成ext.pem,将此文件添加到tasks目录下
 同时找到打包后的appID,将其写入
同时找到打包后的appID,将其写入GulpFile.js的APP_ID变量,线上版本将会使用此appID
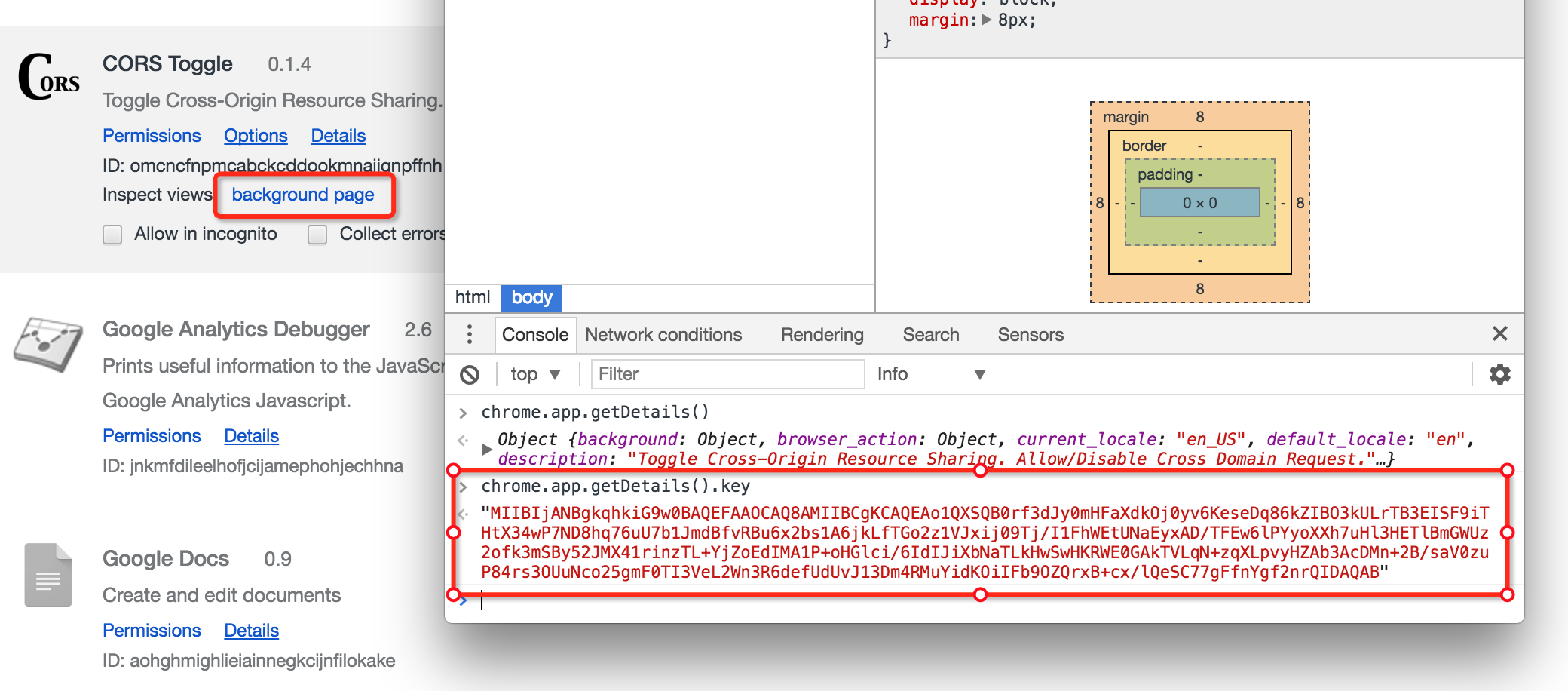
将打包好的插件加载到浏览器,进入插件的后台,在console输入chrome.app.getDetails().key,会得到一长串字符

这个字符和appID等价,请将这个字符串作为"key"字段添加到ext/manifest.json中,这样可以保证扩展开发模式下的appID和发布后相同
打包插件
- 请修改
ext/manifest.json文件的 version - 打包插件运行
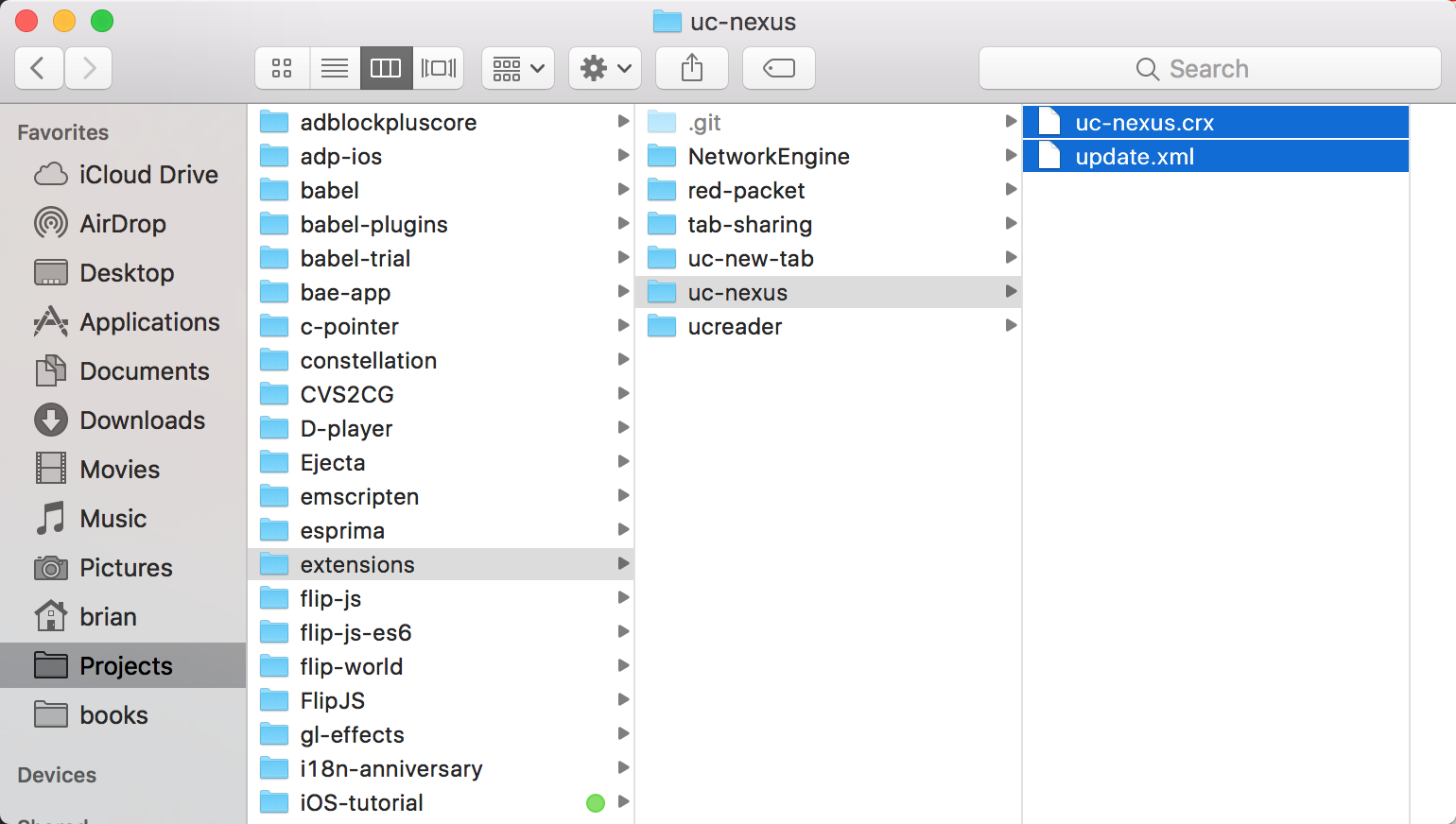
gulp pub,打包后的crx文件会在当前目录,build/update.xml用于更新插件 - 第一次打包请确保tasks文件夹中存在之前生成的密匙ext.pem文件,并且替换了
GulpFile.js的APP_ID,APP_NAME - 打包后的JS经过压缩,可能和开发的有所不同,测试验证时,请始终使用打包后的插件
发布插件
请git clone ssh://[email protected]:29418/wow/extensions,然后新建一个文件夹,文件夹名称为APP_NAME,请将打包后的crx和update.xml放入此文件夹,提交并且push到master后,cdn会同步文件

开发插件
各种扩展问题请到chrome官方文档查看 请使用WebStorm进行开发,以提高开发效率
目录结构
-src
--background
---index.js后台background代码的起始位置
--common 通用代码
---background 只可在background引入
---page 只可在页面中引入
--injection 注入代码,此目录下js文件会被编译到ext/injection
--ext-res 扩展其他可执行js,此目录下文件会被编译到ext/ext-res
--msg-const 通讯消息的常量
-less 存放less文件
--*.less less文件编译到 build/style下面
-- ext-res/*.less 文件被编译到 ext/style下面
-- icon-font/*.less 存放icon font文件,会被打包替换
-ext 扩展开发目录
-- res 存放扩展资源(图片等)
-- style 编译后的css,请勿修改和添加,git ignored
-- js 编译后的js,请勿添加和修改, git ignored
-- _locales 文案live-reload
扩展代码重新打包后必须重新加载扩展才能生效。
扩展开发采用了live-reload技术,当src下脚本被重新打包2s之后,扩展会自动重新加载。
ES6编译
源代码支持Flow和React syntax 开发模式编译较简单,仅仅编译React syntax 和Flow,不转化ES6 发布模式编译会将ES6编译成ES5(UglifyJS不支持ES6,编译ES5是为了压缩代码,后期可能会采用ES6兼容的压缩工具)
在源代码中可以使用环境变量,编译时会根据开发和发布的环境移除代码
if(IS_DEV_ENV){
//此代码只在dev编译环境下存在,在pub编译环境会被移除
}
if(IS_PUBLISH_ENV){
//在pub编译环境存在,在dev编译环境被移除
}Icon Font
UI组建开发中的图标尽量使用SVG或者icon font ,icon font 素材库
icon font 文件在开发时可以使用线上文件,但是在打包的时候会被打包到本地扩展中,类似于
//开发模式
@font-face {
font-family: 'uc-pc-svg';
src: url('//at.alicdn.com/t/font_udsi2oie67x03sor.woff') format('woff');
}
//发布模式
@font-face {
font-family: 'uc-pc-svg';
src: url('chrome-extension://APP_ID/style/icon-font/font_udsi2oie67x03sor.woff') format('woff');
}此打包转化过程已经由less插件实现,请将icon font的less文件放在less/icon-font下面
仍然建议在图标不多的情况下使用SVG,避免锯齿问题
