uai-ui
v0.1.9
Published
Uai君 刘佳季 个人UI库 uai-ui 项目开启日期-20220812
Downloads
5
Readme
uai-ui 库
基于Vue3.2+Ts
更新日志
- [x] 0.0.8 打通全链路 vite build css 插入 js
- [x] 0.0.11 新增loading状态 display状态 icon图标库
- [x] 0.1.0 button按钮暂时封装完毕,后续修改配色
- [x] 0.1.2 icon库改为本地配置,不再同步云端,修改readme
- [x] 0.1.4 构建radio组件库
- [x] 0.1.6 构建artical组件库
- [x] 0.1.8 构建progress组件库
- [x] 0.1.9 构建loading组件库
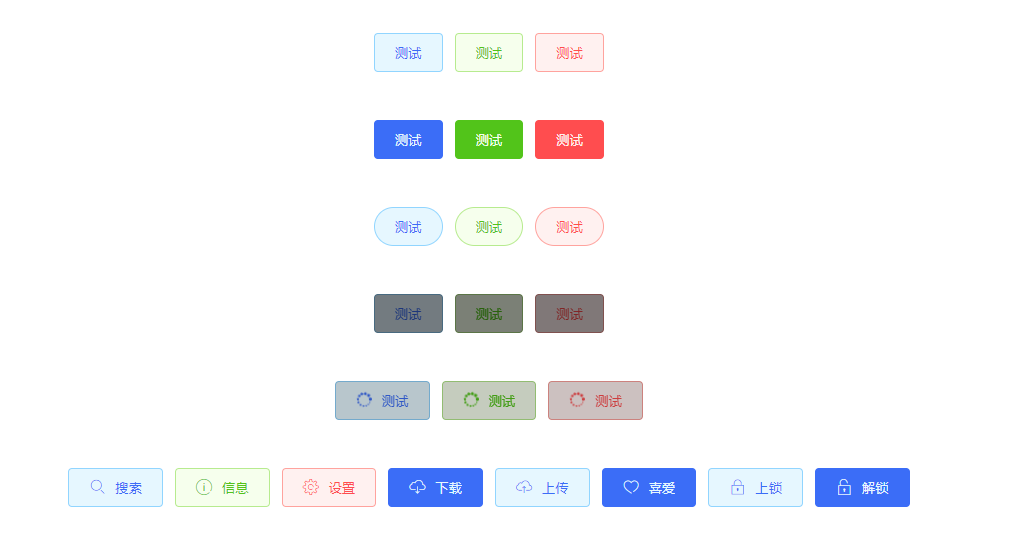
button Api
<div>
<uai-button>测试</uai-button>
<uai-button type="success">测试</uai-button>
<uai-button type="error">测试</uai-button>
</div>
<div>
<uai-button full>测试</uai-button>
<uai-button full type="success">测试</uai-button>
<uai-button full type="error">测试</uai-button>
</div>
<div>
<uai-button round>测试</uai-button>
<uai-button type="success" round>测试</uai-button>
<uai-button type="error" round>测试</uai-button>
</div>
<div>
<uai-button disable>测试</uai-button>
<uai-button type="success" disable>测试</uai-button>
<uai-button type="error" disable>测试</uai-button>
</div>
<div>
<uai-button loading>测试</uai-button>
<uai-button type="success" loading>测试</uai-button>
<uai-button type="error" loading>测试</uai-button>
</div>
<div>
<uai-button icon="search">搜索</uai-button>
<uai-button type="success" icon="info">信息</uai-button>
<uai-button type="error" icon="setting">设置</uai-button>
<uai-button full icon="download">下载</uai-button>
<uai-button icon="upload">上传</uai-button>
<uai-button full icon="like">喜爱</uai-button>
<uai-button icon="lock">上锁</uai-button>
<uai-button full icon="unlock">解锁</uai-button>
</div>button icon Map
loading | search | info | setting | app | camera | check | code | computer | copy | delete | display | down | download | edit | enclosure | file | folder | home | left | like | lock | mail | menu | message | more | my | person | phone | right | rotate | roundCheck | toDown | toLeft | toRight | top | unfold | unlock | uploadradio Api
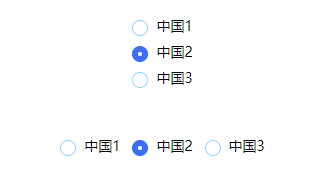
<div>
<uai-radio :options="options" v-model="number"></uai-radio>
</div>
<div>
<uai-radio :options="options" v-model="number" filedLable="label" filedValue="value" disable inline></uai-radio>
</div>artical Api
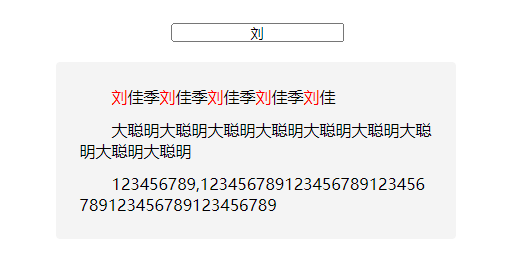
<uai-artical
v-model="list"
isSearch
width="400px"
:searchValue="text"
searchColor="red"
backgroundColor="#f4f4f4">
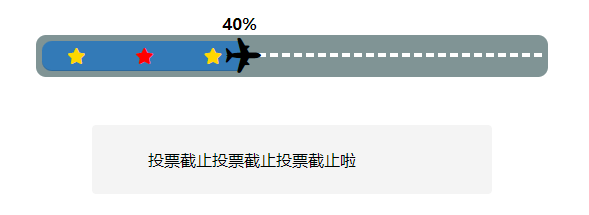
</uai-artical>progress Api
<div>
<uai-progress value="8"></uai-progress>
<uai-progress value="80" lineColor="gold" valueColor="green" backgroundColor="black" roadColor="pink" planeColor="#fff"></uai-progress>
<uai-progress value="40" :stepList="stepList" @clickStep="clickStep"></uai-progress>
</div>loading Api
<uai-loading size="200px"></uai-loading>
<uai-loading size="200px" type="ball" :ballColor="['lightskyblue','lightgreen','gold']"></uai-loading>
<uai-loading size="200px" type="textLoading" loadingText="加载中···" :textColor="['lightskyblue','lightgreen','gold','red']"><uai-loading>
<uai-loading size="100px" type="diamond" :diamondColor="['#f15a5a','#f0c419','#4eba6f','#2d95bf','#955ba5']"></uai-loading>
<uai-loading size="200px" type="hourglass"></uai-loading>
<uai-loading type="switch" :switchNum="20"></uai-loading>作者 刘佳季 uai君
不忘初心 · 方得始终
Show your support
Give a ⭐️ if this project helped you!