typescript-react-go-to-definition-plugin
v1.3.0
Published
Typescript React Go To Definition Plugin ===
Downloads
18
Readme
Typescript React Go To Definition Plugin
Feature
- Remove react definition of arrow function
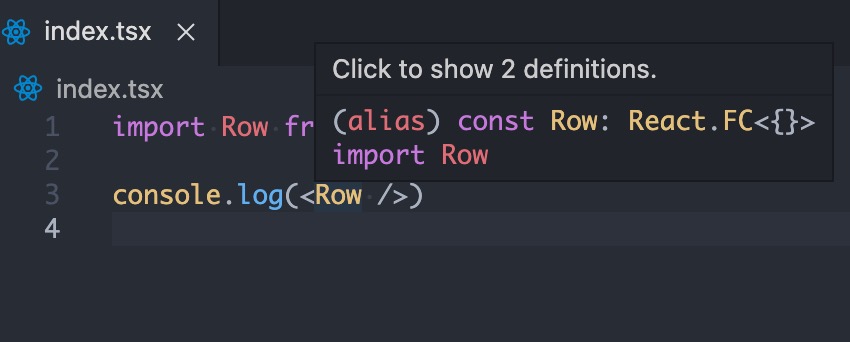
Before

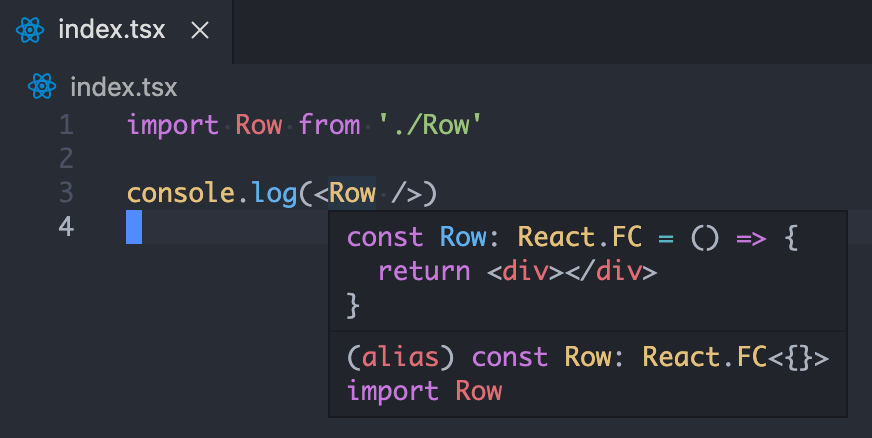
After

Usage
Instal VSCode extension or just use it as a typscript server plugin
npm i typescript-react-go-to-definition-plugin// tsconfig.json
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-react-go-to-definition-plugin",
"remove": ["**/node_modules/**/*"],
"forceRemove": ["**/*.scss.d.ts"],
}
]
}
}Or use file and definition in each rule
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-react-go-to-definition-plugin",
"remove": [
{
"file": "**/src/**/*",
"definition": "**/node_modules/**/*"
}
],
"forceRemove": [
{
"file": "**/src/**/*",
"definition": "**/*.scss.d.ts"
}
],
}
]
}
}Options
remove- Default:
["**/node_modules/@types/react/index.d.ts"] - Type: Array of
Rule - Description: If mulitple definitions exist and one of the definitions matches any
Rule, remove that definiton.
- Default:
forceRemove- Default:
[] - Type: Array of
Rule - Description: If one of the definitions matches any
Rule, remove that definiton.
- Default:
Rule
Rule is a string of glob pattern or { file, definition }
fileis a string of glob pattern which matches the file path you're codingdefinitionis a string of glob pattern which matches the paht of deifnition file.
And see minimatch for more details of glob pattern.
Purpose
Due to this issue, Cmd+click of JSX component will show 2 definitions. One of the definition is FunctionComponent of react. This behavior is not desired. So let's remove that definition, just remain the correct one.
