typescript-container
v0.0.14
Published
Laravel (illuminate/container) inspired/based IoC container.
Downloads
18
Maintainers
Readme
Typescript Container (IOC)
Laravel's famous illuminate/container ported to typescript
This is a small attempt to bring Laravel's IoC container (illuminate/container) to typescript with the help of decorators.
NOTE: this module is not compatible with ES (Babel) alone, the reason for that, ES doesn't support parameter decorator.
Installation
npm i --save typescript-containerKnown issues / Not working
- Since stand-alone function doesn't support parameter decorators, Injecting dependencies on function doesn't work.
- Primitive types as dependency
- callback supports
Basic Usage
You can start by requiring the ioc container then do your thing.
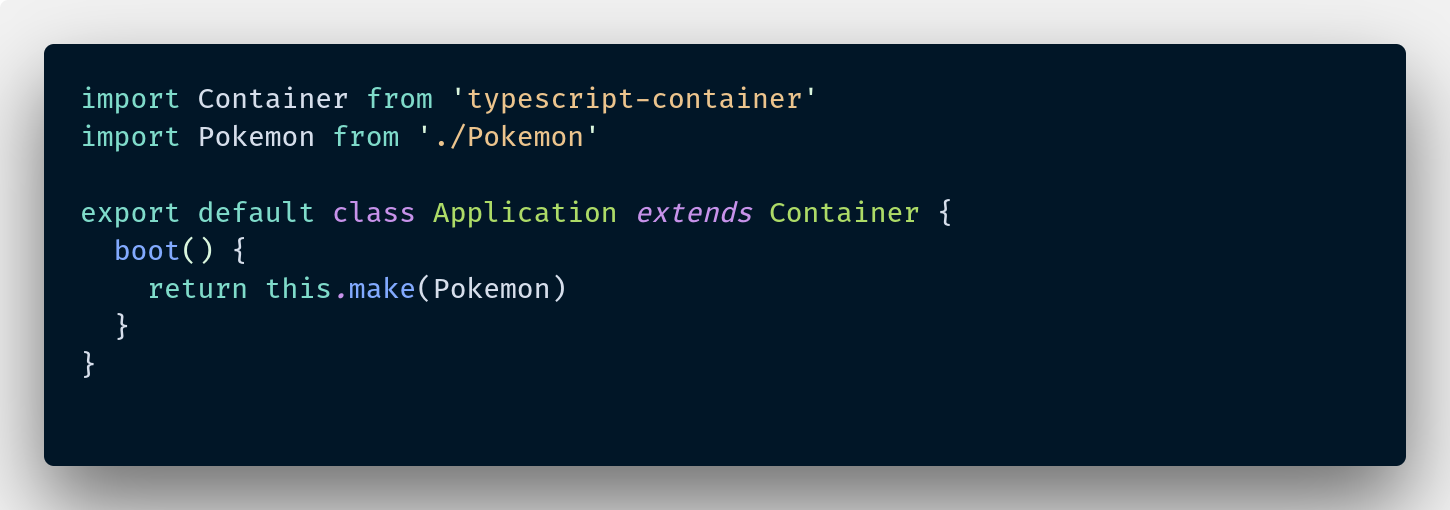
src/index.ts:

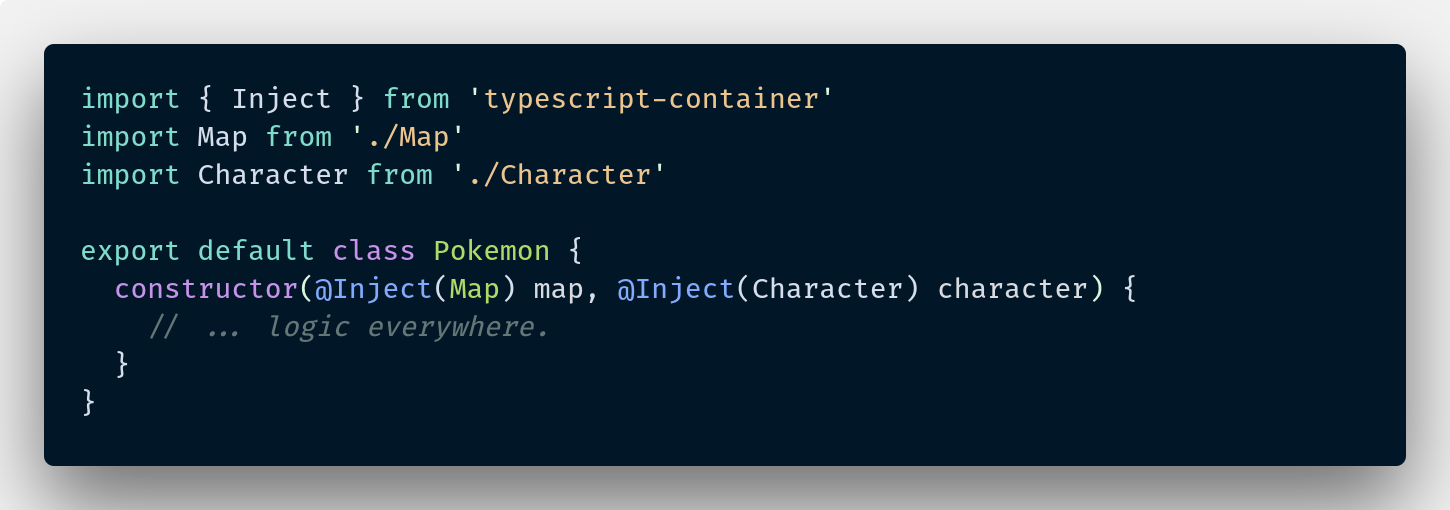
src/Pokemon.ts:

src/Character.ts:

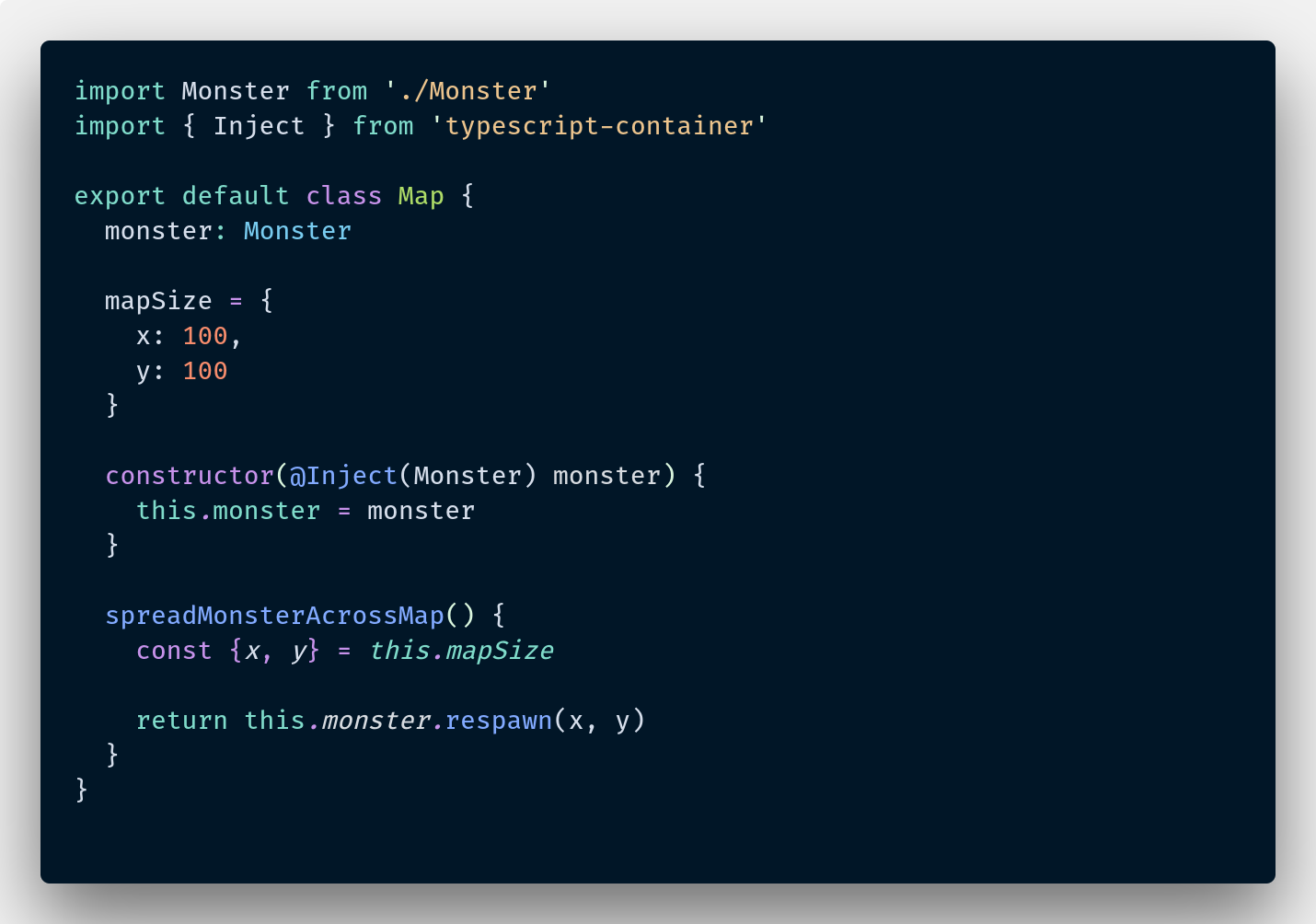
src/Map.ts:

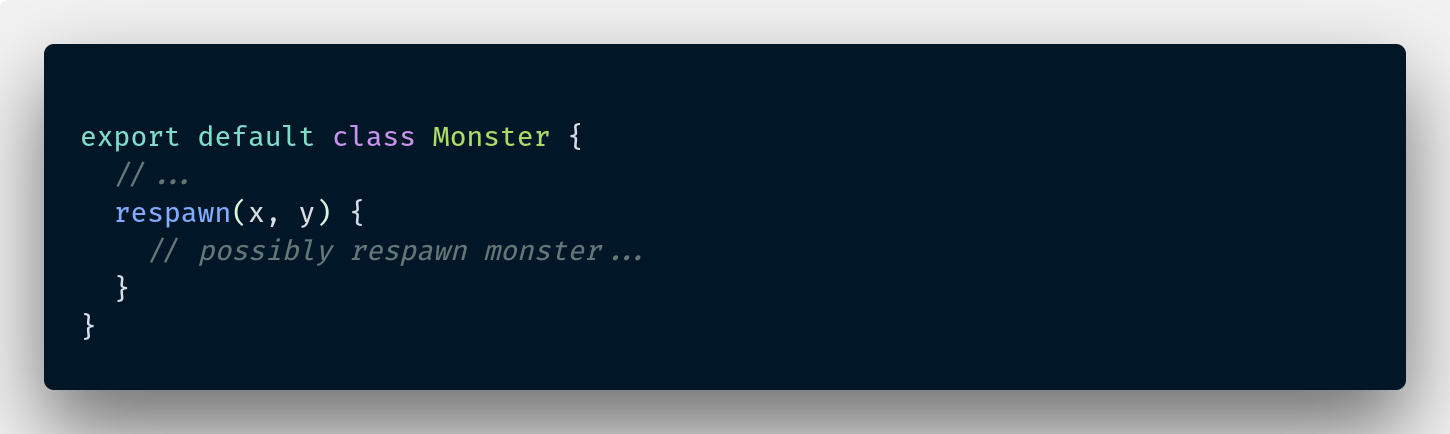
src/Monster.ts:

injecting dependencies to any other method (other than constructor) also works.
Release History
- 0.0.14
- Override constructor parameter support
- added tagging feature
- cleanup package (only include /dist folder, package.json and LICENSE)
- removed babel from project
- 0.0.7
- arbitrary binding support
- arbitrary value store support
- flush() added
- declaration file (d.ts) added
- 0.0.3
- added factory() and singleton()
- basic contextual binding added
- basic functionality
Meta
Jacob Baring – @yakovmeister – [email protected]
Distributed under the MIT license. See LICENSE for more information.
https://github.com/yakovmeister/
Contributing
- Fork it (https://github.com/yakovmeister/typescript-container/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request


