typedoc-plugin-katex
v0.1.2
Published
A plugin for TypeDoc to display mathematics with KaTeX using its auto-render extension
Downloads
816
Maintainers
Readme
typedoc-plugin-katex
A plugin for TypeDoc to display mathematics with KaTeX using its auto-render extension
Strongly inspired by this issue
Demo
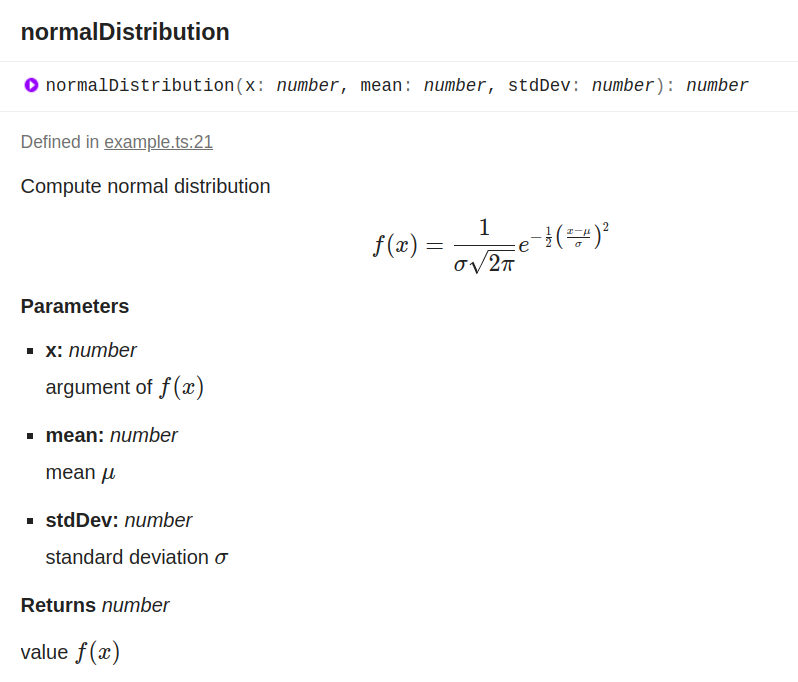
Below is example documentation comment and screenshot of the result.
Here math is delimited by $ and $$ symbols, see configuration and options.
See also actual result and actual source code .
/**
* Compute normal distribution
* $$f(x)=\frac{1}{\sigma\sqrt{2\pi}}e^{-\frac{1}{2}\left(\frac{x-\mu}{\sigma}\right)^2}$$
*
* @param x - argument of $f(x)$
* @param mean - mean $\mu$
* @param stdDev - standard deviation $\sigma$
* @returns value $f(x)$
*/
export function normalDistribution(x: number, mean: number, stdDev: number) {
...
}
Installation
npm install --save-dev typedoc-plugin-katexUsage
Plugin should be automatically detected by TypeDoc.
If not, see TypeDoc plugin option.
KaTeX - Markdown interaction
TypeDoc uses markdown, which is evaluated at compile time, i.e. before KaTeX. Therefore, equations might be modified and corrupted (!)
See possible solutions .
Configuration and options
Extend your TypeDoc config file with a new option named katex, e.g.:
"katex": {
"version": "0.11.1",
"options": {
"delimiters": [
{"left": "$$", "right": "$$", "display": true},
{"left": "$", "right": "$", "display": false}
],
"macros": {
"\\einstein": "E=mc^2"
}
}
}or see example/options.json file
Items:
version(string, optional)KaTeX version.
If not specified, latest KaTeX version is used.
options(object, optional)KaTeX options passed to
renderMathInElement. See this and/or this KaTeX documentation for more info.Useful to specify math delimiters (e.g.
$symbol) and user-defined KaTeX macros / commands.
Compatibility
tested with TypeDoc 0.22.15
Testing
npm run buildnpm run test- view
public/index.html
Contributing
is welcome :-)
- via the GitLab pages of the project
Bugs
Maintainer
License
TODO
- other elements than
document.body? - better API?
- "server side" rendering?
- ... ?

