typed-translator
v0.3.2
Published
Strictly typed i18n library for TypeScript
Downloads
19
Maintainers
Readme
typed-translator
Strictly typed i18n library for TypeScript.
What does "Strictly typed" mean?
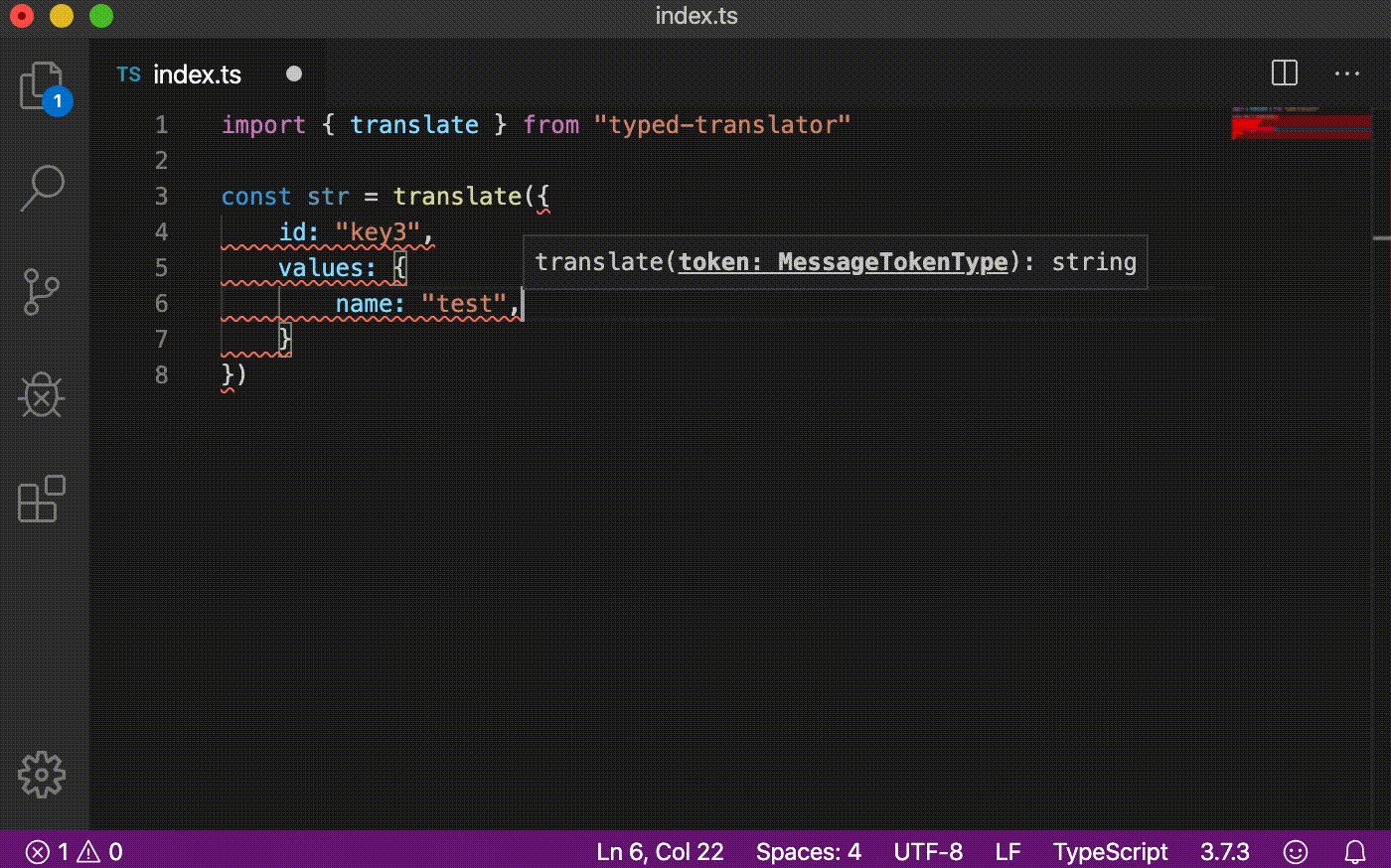
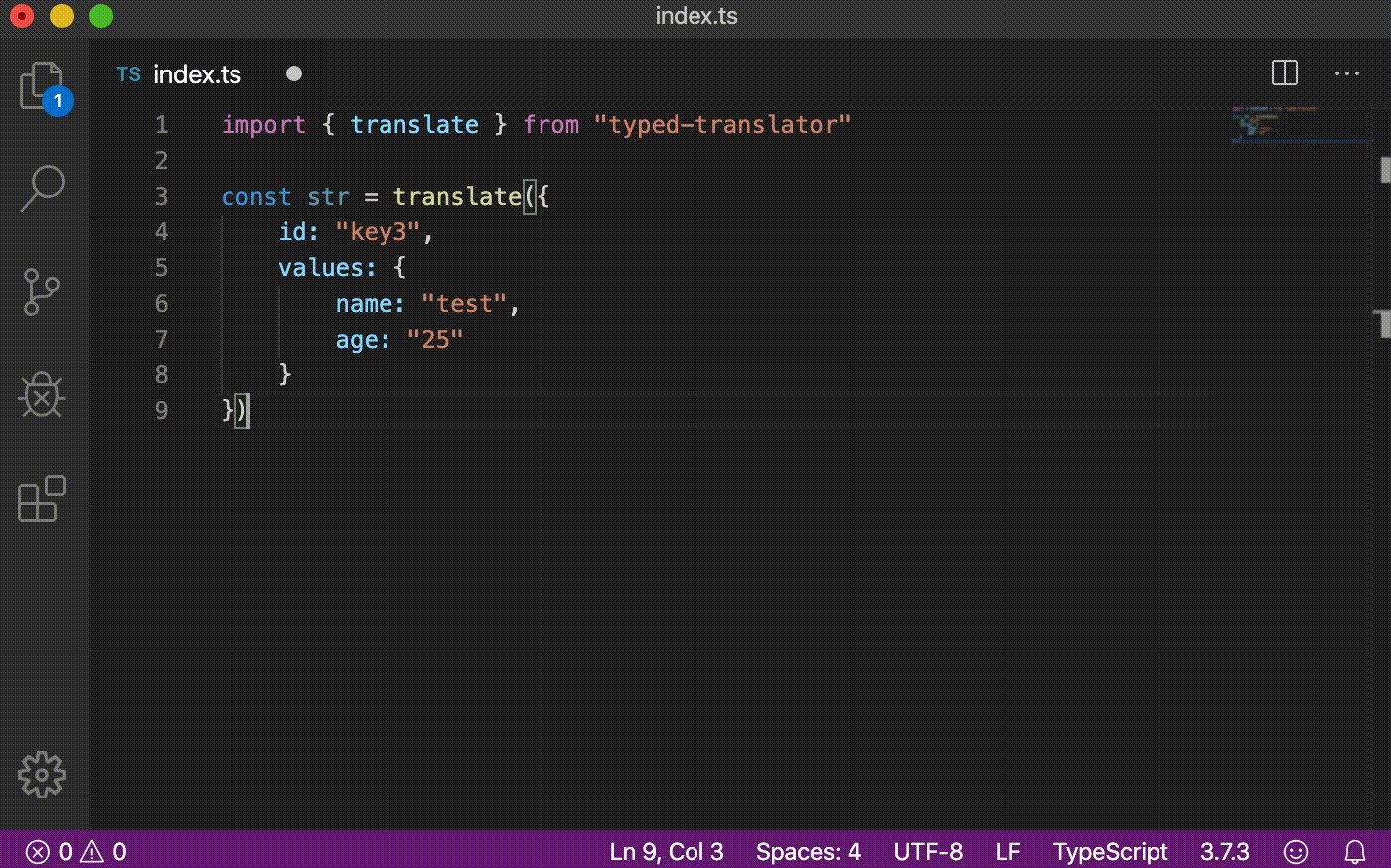
You can detect inconsistencies of translation keys and variables at compile time.
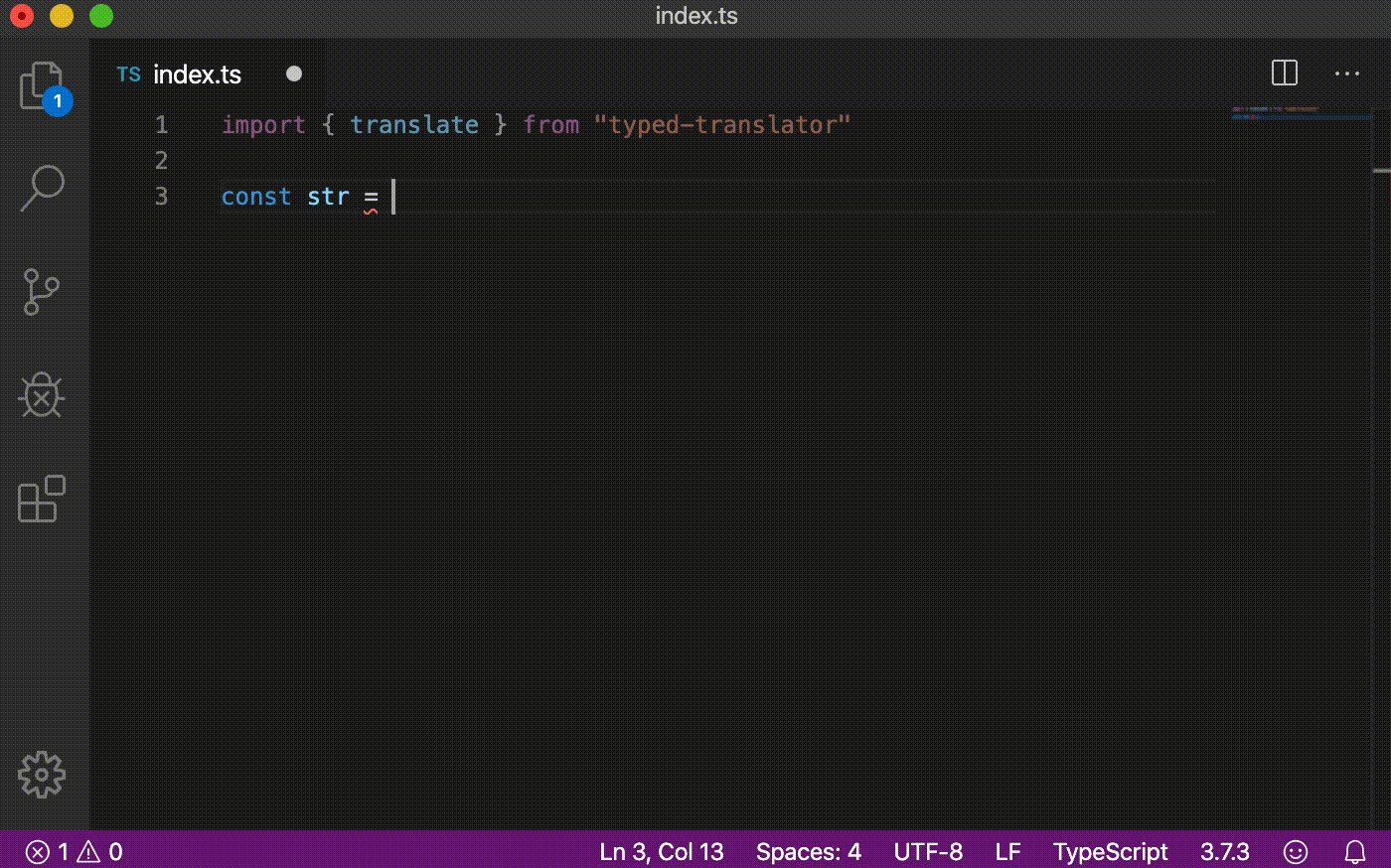
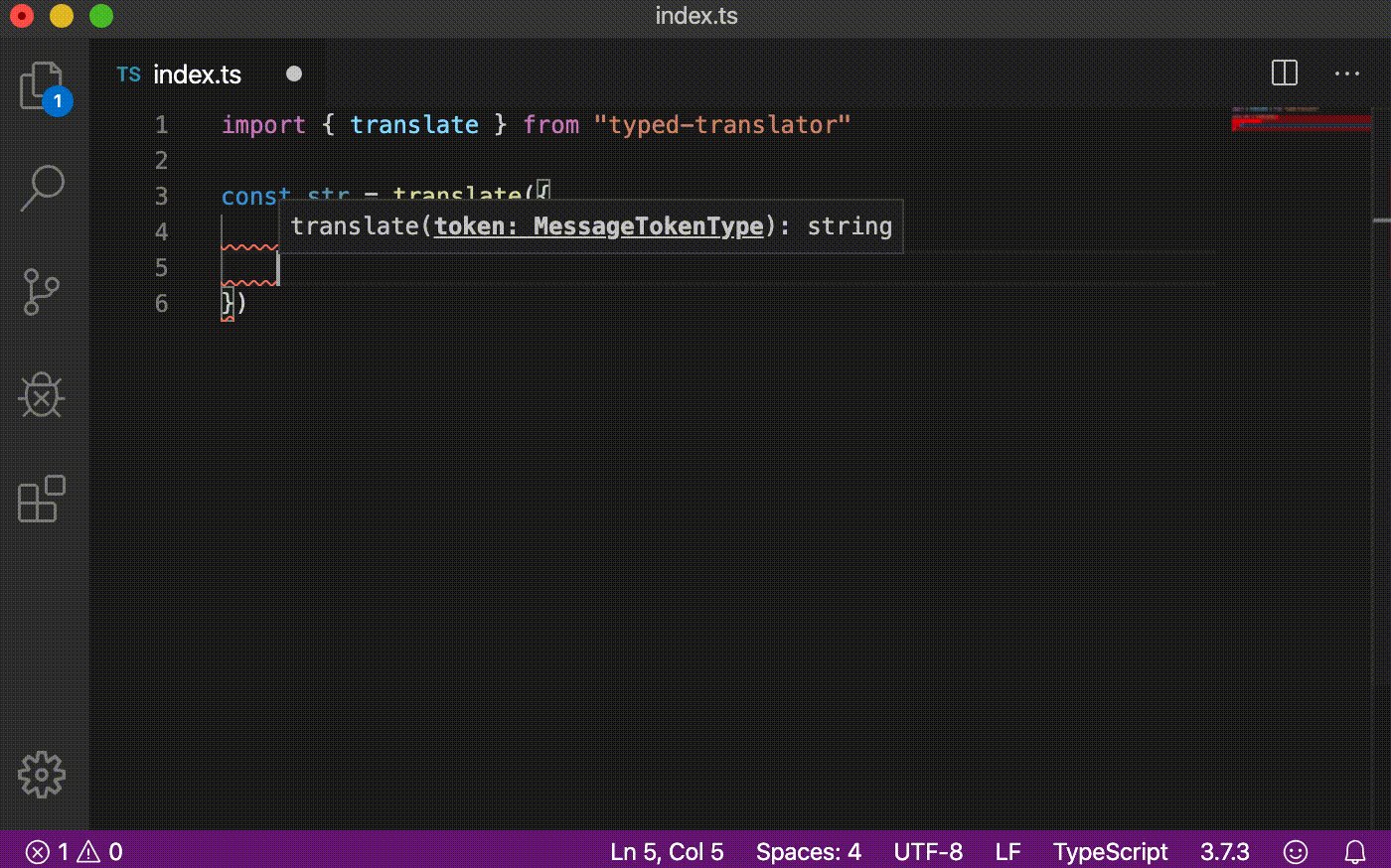
And you can complete them when you are writing code.

Install
$ npm install --save typed-translatorUsage
First, Prepare message dictionaries. (e.g. English and Japanese).
// en.json
{
"key1": "value without any variable.",
"key2": "My account is {accountName}."
}// ja.json
{
"key1": "変数なしの値",
"key2": "私のアカウントは {accountName} です。"
}NOTE:
- You have to save the json files at the same directory.
- All values of a dictionary has to be
string. Notobject,number, etc. - Each keys and values of dictionaries have to be exactly same.
- For example, you can't add
key3to only "en.json". And you can't usescreenNamein only "en.json".
- For example, you can't add
Next, run typed-translator command. The first augument is the directory you saved json files. The second augument is a filepath where the command saves .d.ts file.
$ npx typed-translator './path/to/messages', './path/to/declaration.d.ts'Then, load the json files and initialize typed-translator in your TypeScript code.
import { initTranslation } from "typed-translator";
// NOTE: If you import json files directly like this, you need to set `resolveJsonModule: true` in tsconfig.json.
import en from "path/to/en.json"; // English message dictionary.
import ja from "path/to/ja.json"; // Japanese message dictionary.
initTranslation({ en, ja }); // Set messages.Finally, set language and translate.
import { setLocale, translate } from "typed-translator";
// Set locale to English.
setLocale("en");
translate({ id: "key1" }); // should be "value without any variable.".
translate({ id: "key2", values: { accountName: "mmktomato" } }); // should be "My account is mmktomato.".
// Set locale to Japanese.
setLocale("ja");
translate({ id: "key1" }); // should be "変数なしの値".
translate({ id: "key2", values: { accountName: "mmktomato" } }); // should be "私のアカウントは {accountName} です。".See examples for more details.
Compile-time type checking
For above example, you can't pass the following augments to translate. TypeScript compiler should not allow them.
{ id: "key3" }key3doesn't exist in message dictionaries.
{ id: "key2", values: { screenName: "mmktomato" } }key2doesn't havescreenNamevariable.
Try to modify examples and see how it goes.
webpack
You don't have to run typed-translator command manually if you use webpack.
// webpack.config.js
// NOTE: The module path will be changed in future release.
const TypedTranslatorWebpackPlugin = require("typed-translator/dist/webpack-plugin");
module.exports = {
// ...
plugins: [
new TypedTranslatorWebpackPlugin({
// directory path you saved json files.
resourceDir: "./resources",
// filepath where the command saves `.d.ts` file.
outputPath: "./types/typed-translator.d.ts",
})
],
// ...
};If you use watch mode (webpack --watch), the plugin tries to create new .d.ts file every time you change a file. If you don't use watch mode (webpack), the plugin runs once.
Object instead of JSON (Experimental)
You can use TypeScript object instead of JSON for message dictionary. Note this feature is experimental.
// en.ts
const en = {
key1: "value without any variable.",
key2: "My account is {accountName}."
};
export default en;// ja.ts
const ja = {
key1: "変数なしの値",
key2: "私のアカウントは {accountName} です。"
};
export default ja;Next, run typed-translator command with -t ts.
$ npx typed-translator './path/to/messages', './path/to/declaration.d.ts' -t tsOr pass type: "ts" property if you use the webpack plugin.
plugins: [
new TypedTranslatorWebpackPlugin({
// directory path you saved json files.
resourceDir: "./resources",
// filepath where the command saves `.d.ts` file.
outputPath: "./types/typed-translator.d.ts",
// type (json|ts)
type: "ts",
})
],Then, load the module in your code.
import { initTranslation } from "typed-translator";
// NOTE: You don't need `resolveJsonModule: true` in tsconfig.json.
import en from "path/to/en";
import ja from "path/to/ja";
initTranslation({ en, ja });The rest is same as for JSON.
License
MIT. See LICENSE.
