type-done
v2.0.3
Published
Install missing DefinitelyTyped packages in one click
Downloads
18
Maintainers
Readme
Type Done
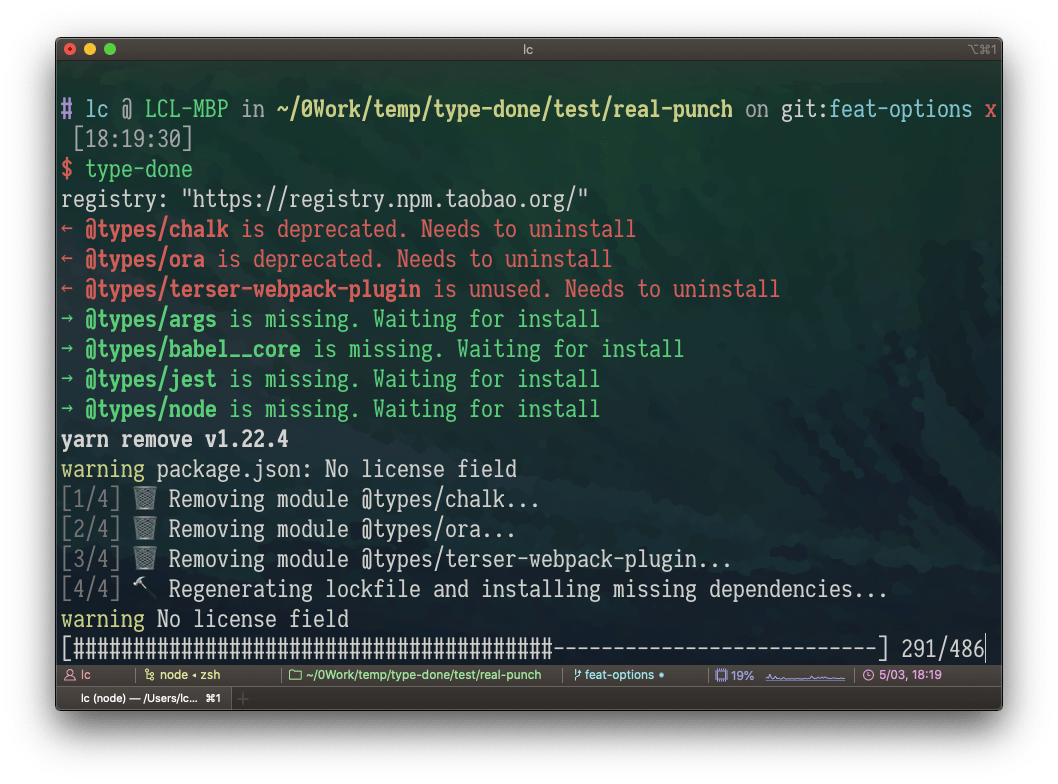
Install missing TypeScript definition packages with one click.

This tool analyze the package.json file of your project, install missing TypeScript definition packages and uninstall useless ones for you.
(e.g. @types/moment is deprecated now, because moment includes its own definition files)
(About TypeScript definition, you can check TypeScript Document and definitelytyped.org)
Feature
type-done supports:
- Uninstall deprecated packages (e.g.
@types/momentwe just mentioned before) - Uninstall unused definition packages
- Use local setting registry from
npm configfor fetch (e.g. Chinese developers may usinghttps://registry.npm.taobao.org/instead ofhttps://registry.npmjs.org/) - Parallel fetching, improve the speed
- Also check
@types/node - Support
yarnornpm
Inspired by these tools below, I enhanced some features, it will run faster:
Installation
Global install:
npm -g i type-doneyarn global add type-done
Usage
While at your node project folder, run type-done through terminal
type-done [options]
Option
| Option | Description |
| ---------------------- | ----------------------------------------------------------------- |
| -t, --tool [value] | Use specific package manager (try yarn, pnpm, npm in order) |
| --skip-add | Skip add missing @types |
| --skip-remove | Skip removing unuseful @types |
| --skip-sort | Skip sorting dependencies in package.json |
| -s, --skip-install | Skip run install after analyzed |
| -d, --dry-run | Analyze only |
| -p, --parallel <n> | Set maximum number of parallel fetch tasks (defaults to 10) |
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
License
MIT


