twisters
v1.1.0
Published
Display multiple simultaneous animated spinners in terminal applications
Downloads
3,341
Maintainers
Readme
Twisters

Display multiple simultaneous animated spinners in node terminal applications
- BYO-colors (supports chalk, colorette, kleur, kuler, etc. but depends on none of them)
- Compatible with any spinner from cli-spinners
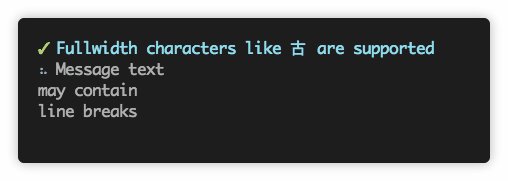
- Supports fullwidth characters
- Simple and flexible API
- Lots of examples
- Written in TypeScript
Installation
npm install twistersor
yarn add twistersTypeScript
If you use TypeScript, @types/node must also be installed:
npm install -D @types/nodeor
yarn add -D @types/nodeUsage
const chalk = require('chalk');
const { Twisters } = require('twisters');
// Create a twisters instance to manage messages
const twisters = new Twisters();
// Add a message (messages are active by default)
twisters.put('a', {
text: 'Hello world!'
});
setTimeout(() => {
// Update the message
twisters.put('a', {
// Text can optionally be styled with any ANSI library
text: chalk.yellow('This text has been updated')
});
}, 2000);
setTimeout(() => {
// Update the message again
twisters.put('a', {
// Spinner is not shown when active is false
active: false,
// Display a yellow prefix before the text
text: `${chalk.yellow('+')} Done (4s)`
});
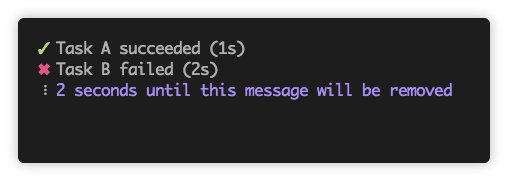
}, 4000);Result

Options
The Twisters class constructor takes an optional options argument. Defaults are used if corresponding values are not defined, which means this:
const { Twisters } = require('twisters');
const twisters = new Twisters();is equivalent to this:
const {
Twisters,
LineBuffer,
terminalSupportsUnicode,
dots,
dashes
} = require('twisters');
const twisters = new Twisters({
spinner: terminalSupportsUnicode() ? dots : dashes,
flushInactive: true,
pinActive: false,
messageDefaults: {
active: true,
removed: false,
render: (message, frame) => {
const { active, text } = message;
return active && frame ? `${frame} ${text}` : text;
}
},
buffer: new LineBuffer({
EOL: '\n',
disable: !!process.env.CI,
discardStdin: true,
handleSigint: true,
stream: process.stderr,
truncate: true,
wordWrap: false
})
});See the documentation for details:
Known Limitations
Care must be taken with messages that contain tab (\t) characters.
See tabStop for details.
Examples
See the examples-js and examples-ts packages
Documentation
Development
See README in the repository root


