tushar-ng-drag-drop
v1.2.0
Published
Simple drag and drop for angular
Downloads
2
Maintainers
Readme
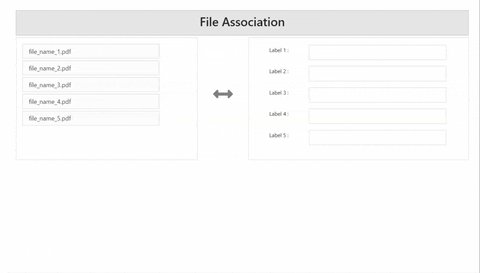
Angular Drag and Drop
A simple drag and drop library that help to move data from draggable to droppable.
Demo

Demo.
Installation
As a prerequisite, you need boostrap 3.X library.
npm i ngx-drag-drop
npm i tushar-ng-drag-dropUsage
App Module
import {DragDropModule} from 'drag-drop'
imports: [
DragDropModule
],Html file
<tushar-ng-drag-drop
[documentList]="documentList"
[documentTypeList]="documentTypeList"
(onDraggable) ="onDraggableData($event)"
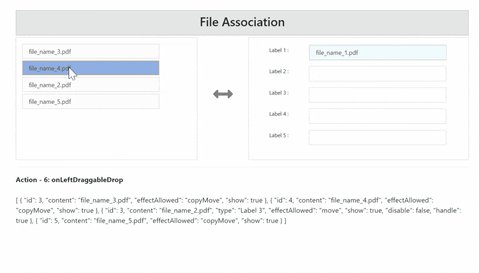
(onLeftDraggableDrop)="onLeftDraggableDrop($event)"
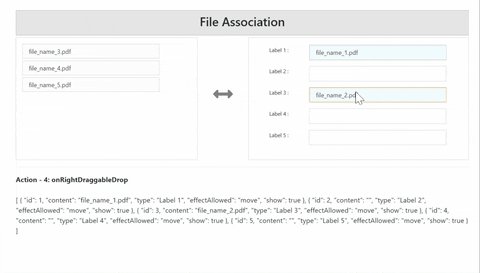
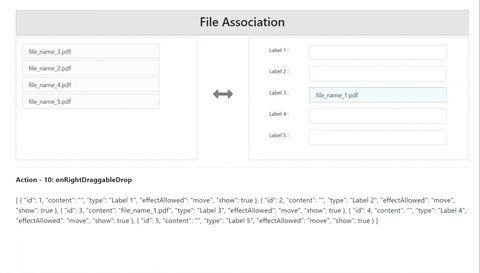
(onRightDraggableDrop)="onRightDraggableDrop($event)"
></tushar-ng-drag-drop>Ts file
public documentList: any = [];
public documentTypeList: any = [];
constructor(){
}
onDraggableData(itemObj:any){
console.log(itemObj);
}
onLeftDraggableDrop(leftItemArr:any){
console.log(leftItemArr);
}
onRightDraggableDrop(rightItemArr:any){
console.log(rightItemArr);
}Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
