turbo-frames-debug
v1.0.0
Published
Small package to help you debug your turbo-frames.
Downloads
469
Maintainers
Readme
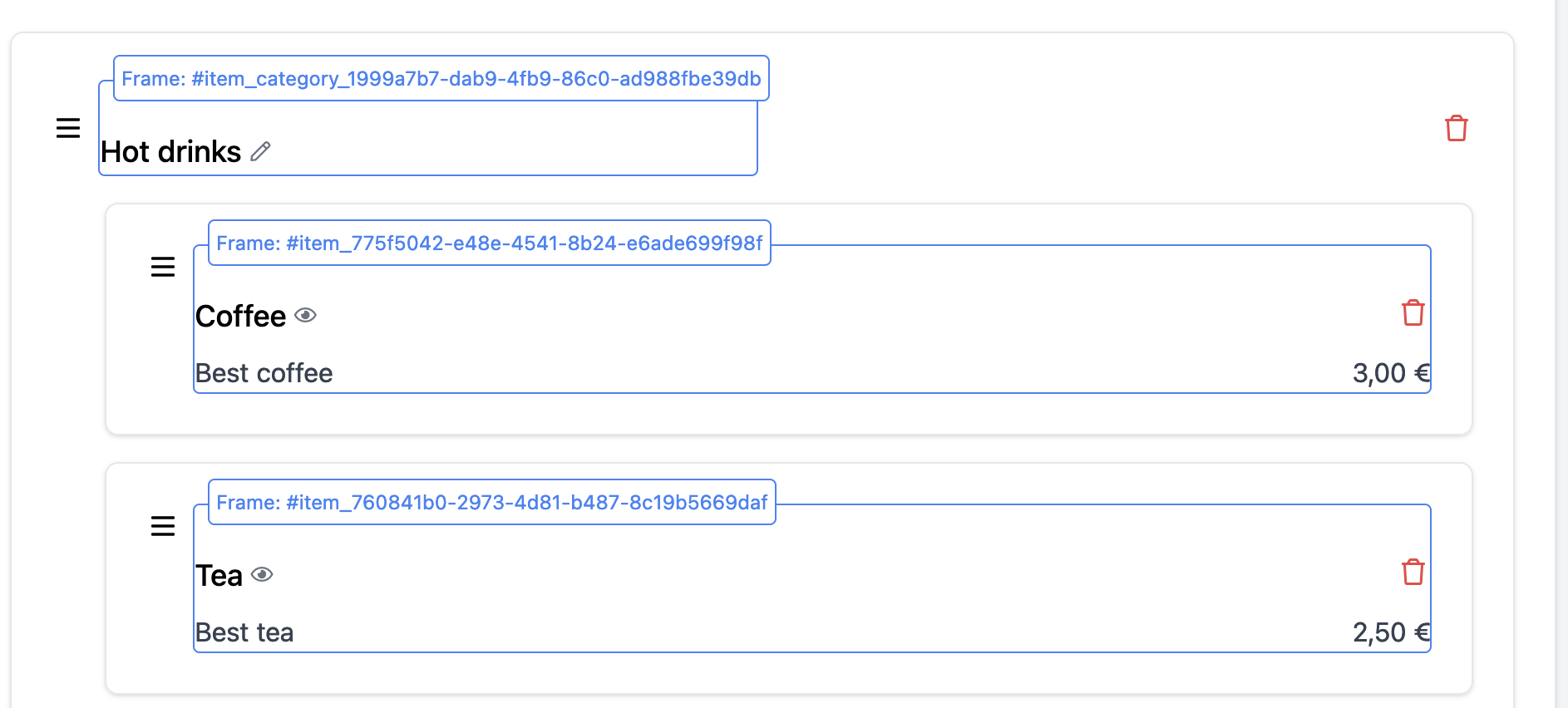
Turbo Frames Debug
Small package to help you debug your turbo-frames.

📚 Installation
Install the package
$ yarn add turbo-frames-debugImport it in your styles
If you're using Sass:
@import '~turbo-frames-debug/dist/turbo-frames-debug'If you're using a module bundler like Webpack or esbuild
import 'turbo-frames-debug/dist/turbo-frames-debug.css'Add the class debug-turbo on your body tag, for instance:
<body class="<%= 'debug-turbo' if Rails.env.development? %>">💅 Configuration
You can change the style of debugger by overriding some CSS variables.
| CSS Variables | Default | Description |
|-------------------------------------|-----------|--------------------------------|
| --turbo-frame-debug-color | #3B82F6 | Color of the borders and text |
| --turbo-frame-debug-z-index | 9999 | z-index of the debugger. |
| --turbo-frame-debug-font-size | 0.75rem | Font size of the debugger. |
| --turbo-frame-debug-border-radius | 0.25rem | Border radius of the debugger. |
👷 Contributing
Do not hesitate to contribute to the controllers by adapting or adding features ! Bug reports or pull requests are welcome.
Don't forget to drop a 🌟 on GitHub to support the project.
📝 License
This project is released under the MIT license.



