trtc-electron-sdk-tcent
v8.2.8-beta.1
Published
trtc electron sdk
Downloads
4
Readme
TRTC on Electron

跑通 DEMO
步骤1:创建新的应用
- 登录实时音视频控制台,选择【开发辅助】>【快速跑通Demo】。
- 单击【立即开始】,输入应用名称,例如
TestTRTC,单击【创建应用】。
步骤2:下载 SDK 和 Demo 源码
- 鼠标移动至对应卡片,单击【Github】跳转至 Github(或单击【ZIP】),下载相关 SDK 及配套的 Demo 源码。

- 下载完成后,返回实时音视频控制台,单击【我已下载,下一步】,可以查看 SDKAppID 和密钥信息。
步骤3:配置 Demo 工程文件
- 解压 步骤2 中下载的源码包。
- 找到并打开
TRTCSDK/Electron/js/GenerateTestUserSig.js文件。 - 设置
GenerateTestUserSig.js文件中的相关参数:
步骤4:编译运行
Windows 平台
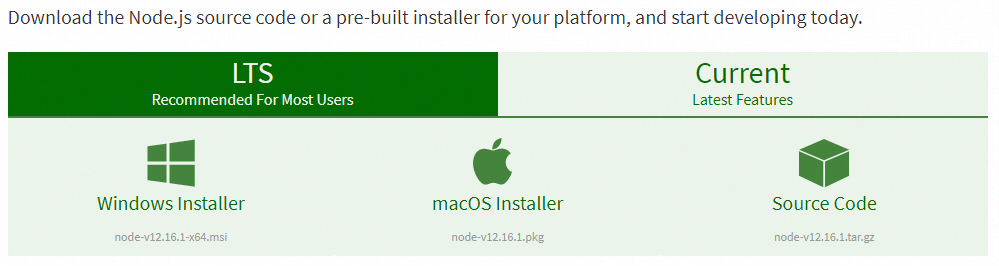
- 下载最新版本的 Node.js 安装包,如果您的电脑是64位操作系统,请选择 Windows Installer (.msi) 64-bit,32位操作系统请选择 Windows Installer (.msi) 32-bit。

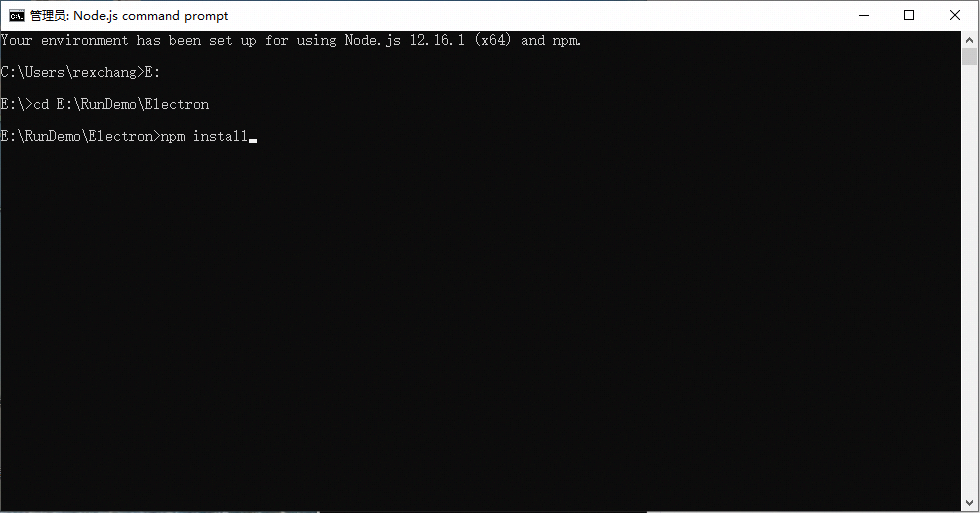
- 打开应用程序列表中的
Node.js command prompt,启动命令行窗口,并将目录定位到 步骤3 中解压到的目标路径,并运行如下命令:
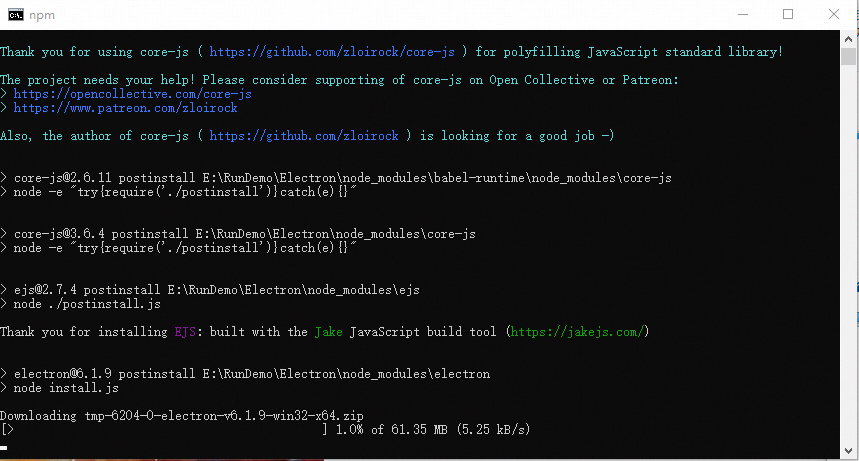
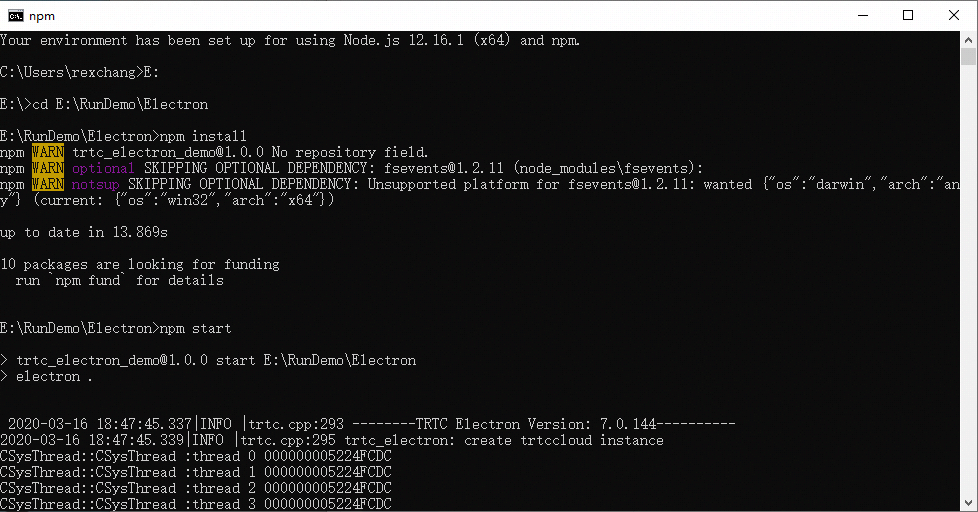
npm install 3. 如果您在中国大陆,可能会遭遇下载 electron 压缩包很慢的问题:
3. 如果您在中国大陆,可能会遭遇下载 electron 压缩包很慢的问题:
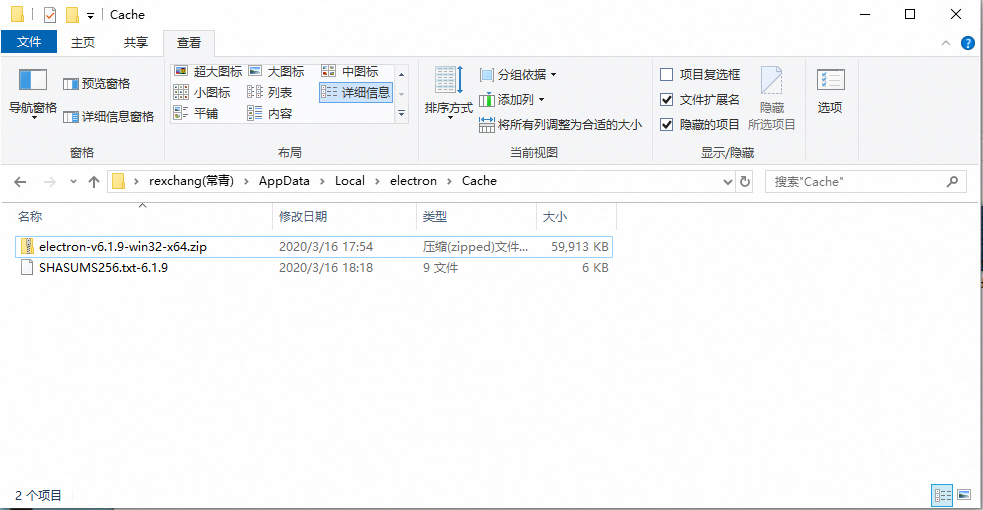
 此时可以通过配置国内的镜像地址,或者从 Github 下载对应的版本和
此时可以通过配置国内的镜像地址,或者从 Github 下载对应的版本和 SHASUMS256.txt 文件到 C:\Users\[您的用户名]\AppData\Local\electron\Cache 目录下,如下图:
 4. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
4. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
npm start
Mac OS 平台
- 打开终端(Terminal)窗口,输入如下命令安装 Homebrew,如果已经安装请跳过此步骤。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"- 继续键入如下命令,安装 Node.js:
$ brew install node- 如果您在中国大陆,可能会发现使用 Homebrew 的默认地址安装 Node.js 会比较慢,此时可以考虑替换为国内镜像地址。
$ cd `brew --repo`
$ git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git
$ brew update- 通过 cd 命令定位到 步骤3 中解压到的目标路径,并运行如下命令:
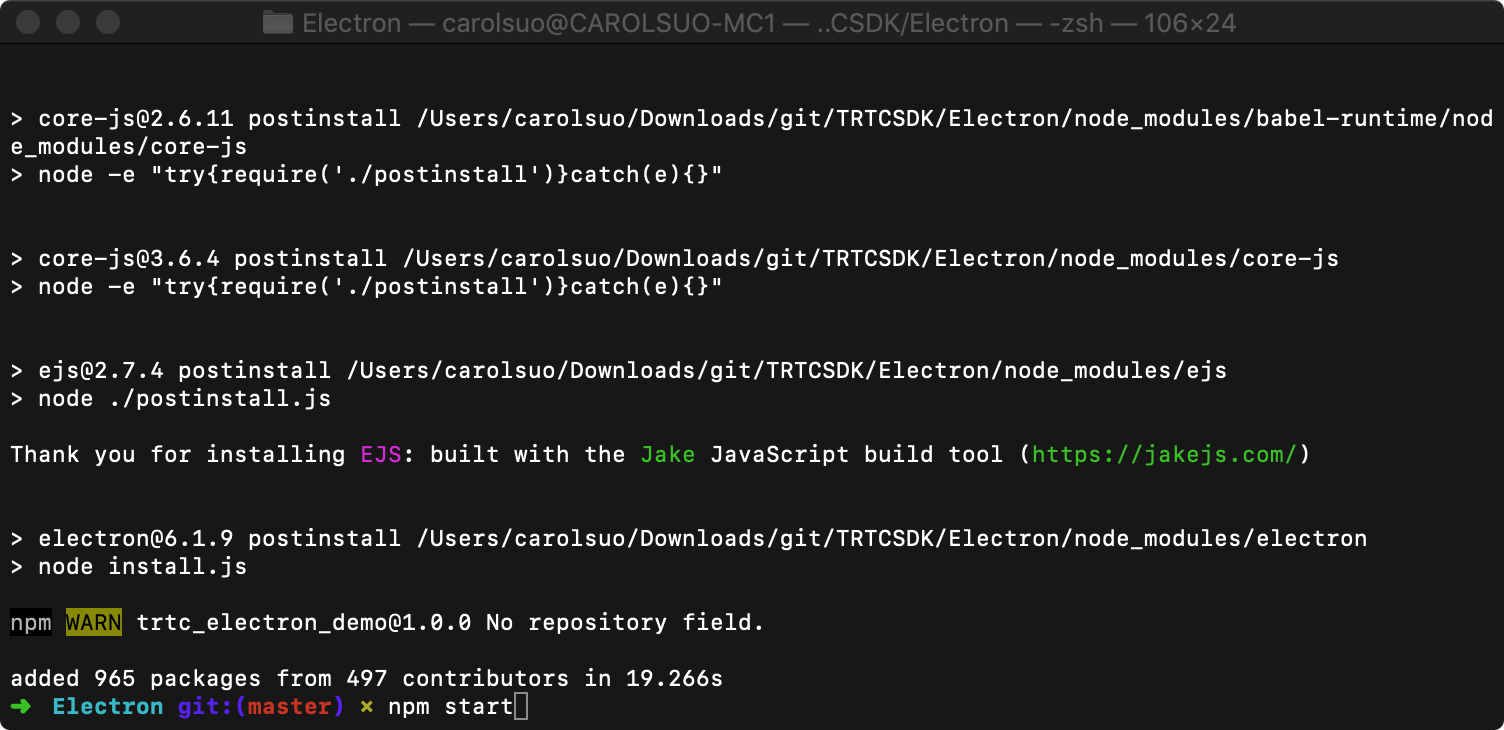
npm install 5. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
5. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
npm start
参考文档
https://trtc-1252463788.file.myqcloud.com/electron_sdk/docs/index.html
快速集成
step1. 通过npm下载trtc库(确认联网状态)
npm install trtc-electron-sdk@latest --save-devstep2. 对接基本功能函数
//1、引入库
const TRTCCloud = require('trtc-electron-sdk');
const {
TRTCVideoStreamType,
TRTCAppScene,
TRTCVideoResolution,
TRTCVideoResolutionMode,
TRTCParams
} = require('trtc-electron-sdk/liteav/trtc_define');
//2、构建 TRTCCloud
this.rtcCloud = new TRTCCloud();
//3、注册回调
subscribeEvents = (rtcCloud) => {
rtcCloud.on('onError', (errcode, errmsg) => {
console.info('trtc_demo: onError :' + errcode + " msg" + errmsg);
});
rtcCloud.on('onEnterRoom', (elapsed) => {
console.info('trtc_demo: onEnterRoom elapsed:' + elapsed);
});
rtcCloud.on('onExitRoom', (reason) => {
console.info('trtc_demo: onExitRoom reason:' + reason);
});
// 注册远程视频的可用状态
rtcCloud.on('onUserVideoAvailable', (uid, available) => {
console.info('trtc_demo: onUserVideoAvailable uid:' + uid + " available:" + available);
if (available) {
let view = this.findVideoView(uid, TRTCVideoStreamType.TRTCVideoStreamTypeBig);
this.rtcCloud.startRemoteView(uid, view);
}
else {
this.rtcCloud.stopRemoteView(uid);
this.destroyVideoView(uid, TRTCVideoStreamType.TRTCVideoStreamTypeBig);
}
});
//.....
//.....
};
subscribeEvents(this.rtcCloud);
//4、进入房间
enterroom () {
//1. 进房参数
let param = new TRTCParams();
param.sdkAppId = sdkInfo.sdkappid;
param.roomId = parseInt(this.roomId);
param.userSig = userSig;
param.userId = this.userId;
param.privateMapKey = '';
param.businessInfo = '';
this.rtcCloud.enterRoom(param, TRTCAppScene.TRTCAppSceneVideoCall);
//2. 编码参数
let encparam = new TRTCVideoEncParam();
encparam.videoResolution = TRTCVideoResolution.TRTCVideoResolution_640_360;
encparam.resMode = TRTCVideoResolutionMode.TRTCVideoResolutionModeLandscape;
encparam.videoFps = 15;
encparam.videoBitrate = 550;
this.rtcCloud.setVideoEncoderParam(encparam);
//3. 打开采集和预览本地视频、采集音频
enableVideoCapture(true);
enableAudioCapture(true);
},
//5、退出房间
exitroom() {
this.rtcCloud.exitRoom();
},
//6、开启视频
enableVideoCapture(bEnable) {
if (bEnable) {
let view = this.findView("local", TRTCVideoStreamType.TRTCVideoStreamTypeBig);
this.rtcCloud.startLocalPreview(view);
}
else {
this.rtcCloud.stopLocalPreview();
}
},
//7、开启音频
enableAudioCapture(bEnable) {
if (bEnable) {
this.rtcCloud.startLocalAudio();
}
else {
this.rtcCloud.stopLocalAudio();
}
},
//8、找个DOM结点,作为视频显示的view
findVideoView(uid, streamtype) {
let key = uid + String(streamtype);
var userVideoEl = document.getElementById(key);
if (!userVideoEl) {
userVideoEl = document.createElement('div');
userVideoEl.id = key;
userVideoEl.classList.add('video_view');
document.querySelector("#video_wrap").appendChild(userVideoEl);
}
return userVideoEl;
},
//9、在视频退出时,清掉一个DOM结点
destroyVideoView(uid, streamtype) {
let key = uid + String(streamtype);
var userVideoEl = document.getElementById(key);
if (userVideoEl) {
document.querySelector("#video_wrap").removeChild(userVideoEl);
}
},
常见问题
1. 查看密钥时只能获取公钥和私钥信息,要如何获取密钥?
TRTC SDK 6.6 版本(2019年08月)开始启用新的签名算法 HMAC-SHA256。在此之前已创建的应用,需要先升级签名算法才能获取新的加密密钥。如不升级,您也可以继续使用 老版本算法 ECDSA-SHA256。
升级操作:
- 登录 实时音视频控制台。
- 在左侧导航栏选择【应用管理】,单击目标应用所在行的【应用信息】。
- 选择【快速上手】页签,单击【第二步 获取签发UserSig的密钥】区域的【点此升级】。
2. 两台设备同时运行 Demo,为什么看不到彼此的画面?
请确保两台设备在运行 Demo 时使用的是不同的 UserID,TRTC 不支持同一个 UserID (除非 SDKAppID 不同)在两个设备同时使用。

3. 防火墙有什么限制?
由于 SDK 使用 UDP 协议进行音视频传输,所以对 UDP 有拦截的办公网络下无法使用,如遇到类似问题,请参考文档:应对公司防火墙限制。
