triolet.audioworker
v0.1.0
Published
triolet.audioworker
Downloads
2
Readme
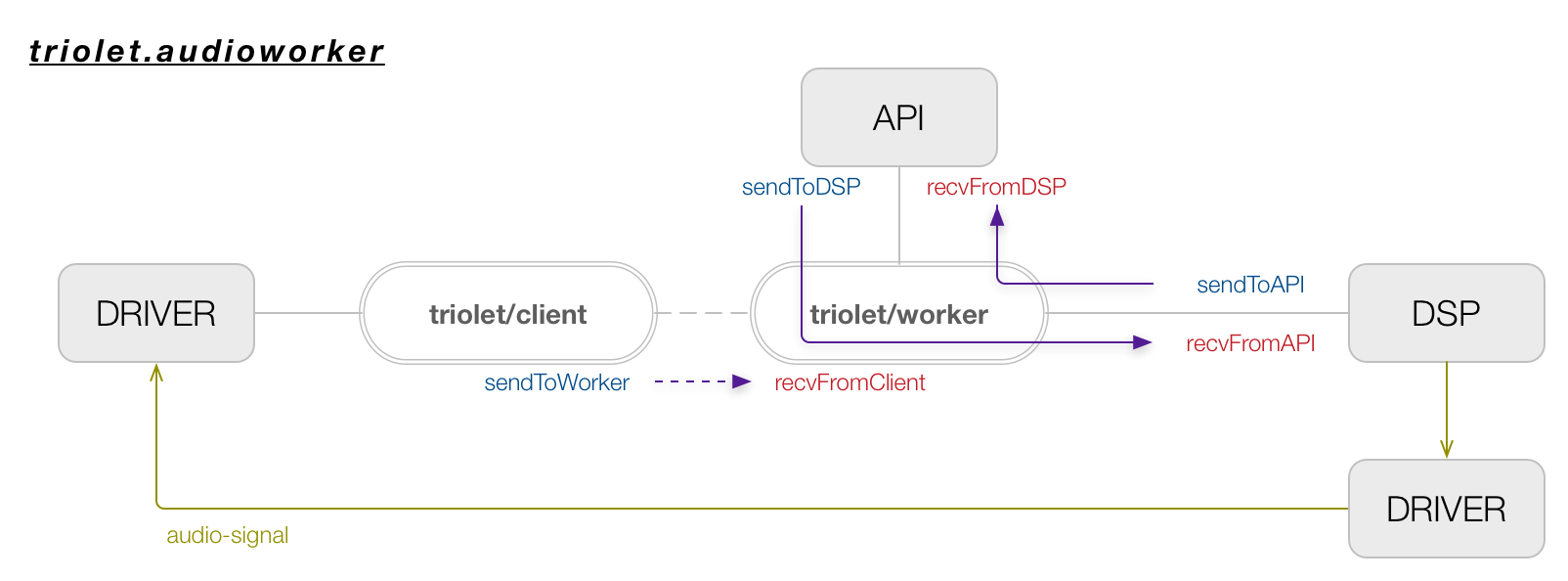
triolet.audioworker
All components in the worker thread. This architecture works on the browser.
Installation
$ npm install triolet.audioworkerExample
in the main thread
const triolet = require("triolet.audioworker/client")();
const Driver = require("pico.driver.audioworker/client");
let audioContext = new AudioContext();
triolet.compose({ driver: new Driver(), workerPath: "/path/to/worker" });
triolet.setup({ context: audioContext, bufferLength: 1024 });
triolet.sendToWorker({ type: "start" });in the worker thread
const triolet = require("triolet.audioworker/worker")(self);
const Driver = require("pico.driver.audioworker/worker");
const API = require("./api");
const DSP = require("./dsp");
triolet.compose({ api: new API(), dsp: new DSP(), driver: new Driver(self) });
triolet.recvFromClient = (e) => {
if (e.type === "start") {
triolet.start();
}
};API
client/Triolet
constructor()
Instance attributes
driver: TrioletDriversampleRate: number(implicit readonly)bufferLength: number(implicit readonly)state: string(implicit readonly)
Instance methods
compose(spec: object): selfsetup(opts: object): selfstart(): selfstop(): selfsendToWorker(data: any): void
worker/Triolet
constructor(self: AudioWorkerGlobalScope)
Instance attributes
driver: TrioletDriverapi: TrioletAPIdsp: TrioletDSPsampleRate: number(implicit readonly)bufferLength: number(implicit readonly)state: string(implicit readonly)
Instance methods
compose(spec: object): selfsetup(opts: object): selfstart(): selfstop(): selfsendToAPI(data: any): voidsendToDSP(data: any): voidrecvFromClient(data: any): void
Interfaces
interface TrioletAPI {
optional setup(opts: object) => void;
optional start() => void;
optional stop() => void;
process(inNumSamples: number) => void;
}interface TrioletDSP {
optional setup(opts: object) => void;
optional start() => void;
optional stop() => void;
process(bufL: Float32Array, bufR: Float32Array) => void;
}Audio Drivers
License
MIT