towify-ngc-esbuild
v0.0.17
Published
Towify Angular Esbuild Compiler
Downloads
1
Maintainers
Readme
Content
Comparison ⏱
50x faster builds with esbuild, production build within 200ms instead of 10s
ngc-esbuild:

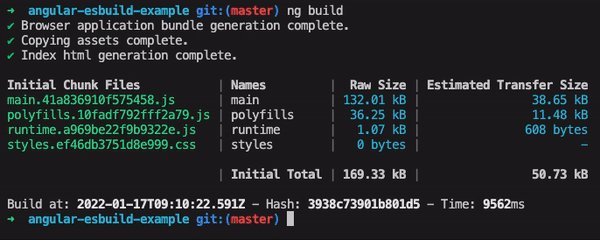
ng build:

Features ✨
- Build Angular projects
- Process SCSS
- Process 3rc styles and scripts
- Handle loadChildren
Install 🐙
# globally
npm i -g ngc-esbuild
# or locally
npm i ngc-esbuildUsage 💡
- Add a new script to the package.json:
"scripts": {
"esbuild": "ngc-esbuild"
}- Start esbuild:
npm run esbuild- With arguments:
"scripts": {
"esbuild": "ngc-esbuild --minify true --sourcemap false --port 6500 --open"
}- From nodejs:
const NgcEsbuild = require('ngc-esbuild');
new NgcEsbuild({
main: 'src/main.ts',
outpath: 'dist/es2',
minify: true,
open: false,
port: 9855,
sourcemap: true,
serve: true,
}).resolve.then(
(result) => console.log(result)
);Arguments:
- These arguments are supported both from cmd and the nodejs call:
{
// special options for this package:
port: 4200, // live-server port
open: false, // open in default browser
serve: true, // start the live-server
project: '', // project name from the angular.json file
// esbuild options:
entryPoints: ['src/main.ts'], // main
bundle: true, // true|false
outfile: '', // string
outdir: 'dist/esbuild', // outpath
external: [], // eg: ['fsevents']
format: 'esm', // iife, cjs, or esm
inject: [], // eg: ['./process-shim.js']
minify: true, // true|false
platform: 'browser', // node|browser|neutral
sourcemap: true, // true|false|'external'|'inline'|'both'
splitting: true, // true|false
target: ['es2020'], // ['es2020', 'chrome58', 'firefox57', 'safari11', 'edge16', 'node12',],
watch: true, // true|false|object
write: true, // true|false
allowOverwrite: true, // true|false
metafile: false, // true|false - for the analyze feature
treeShaking: true, // true|false
tsconfig: 'tsconfig.json', // string
tsconfigRaw: '',
absWorkingDir: process.cwd(), // string: a file-system path
}Documentation 📄
WARNING!
The package is in the early alpha version!
This package is based on the esbuild.
Esbuild is an extremely fast builder for web projects, written in GoLang.
I extended esbuild with its plugin API and created some internal plugins.
These plugins process .ts files, handle dependency injectors, unpack styles, etc.
Limitations
| build part | supported | notice |
| ---------------------- | --------- | ------------------------------------------------ |
| templateUrl | Yes | move to import statement |
| styleUrls | Partial | only one styleUrl |
| angular.json:styles | Yes | move to main.css |
| angular.json:scripts | Yes | move to vendor.js |
| dependency injection | Partial | constructor must contain only injectable objects |
| loadChildren | Yes | move to a separated file |
| assets | Yes | copy to the output folder |
| scss :root | No | angular pseudo-selectors are not supported yet |
| less | No | less stylesheets are not supported yet |
| style encapsulation | No | work in progress |
Contributing 🍰
Thank you to all the people who contributed to this project!
You feel free to send pull requests.
Contributing Guide
Maintainers 👷
License ⚖️
MIT

