touch-input-nav
v0.0.1
Published
Scopes touch-web tabbed input navigation to input elements inside the same form
Downloads
18
Readme
touch-input-nav
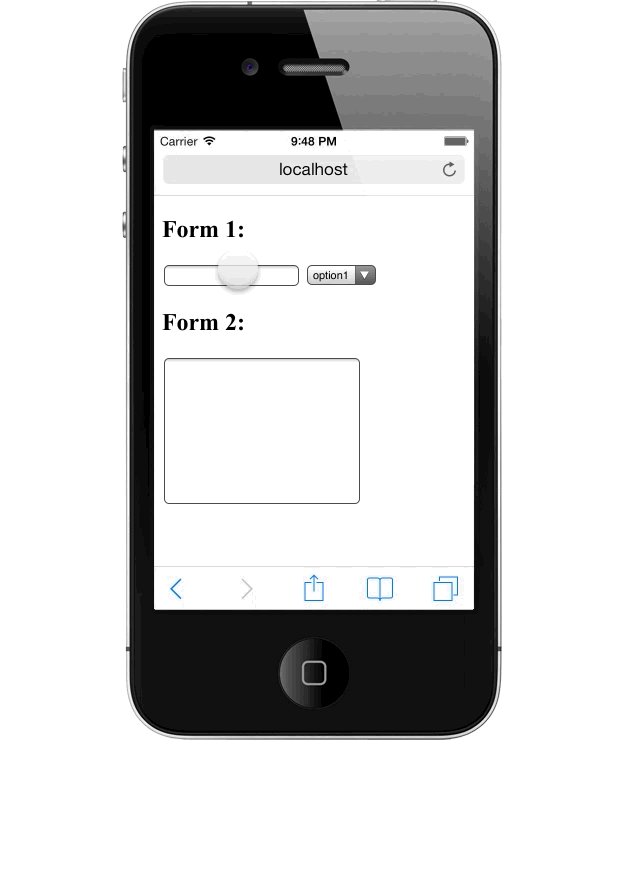
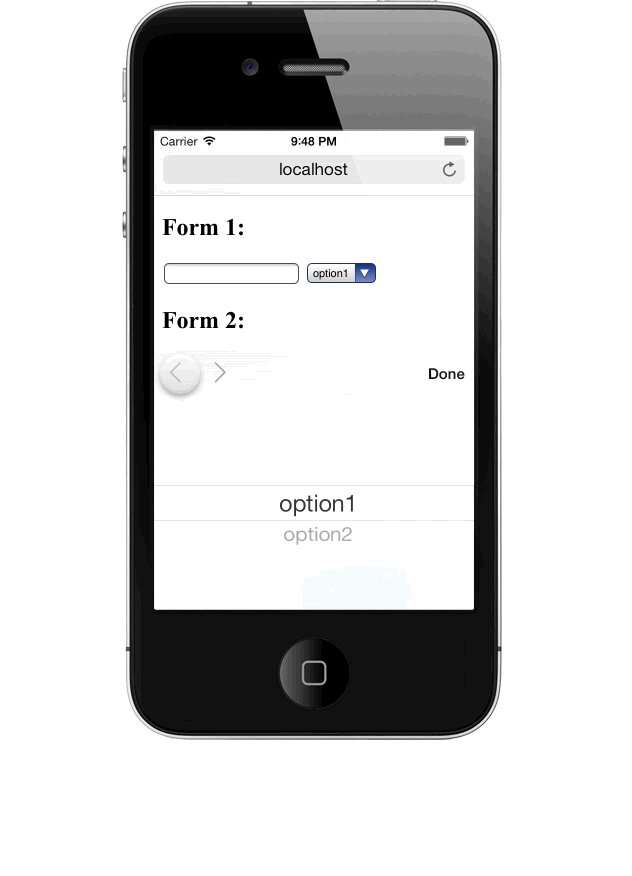
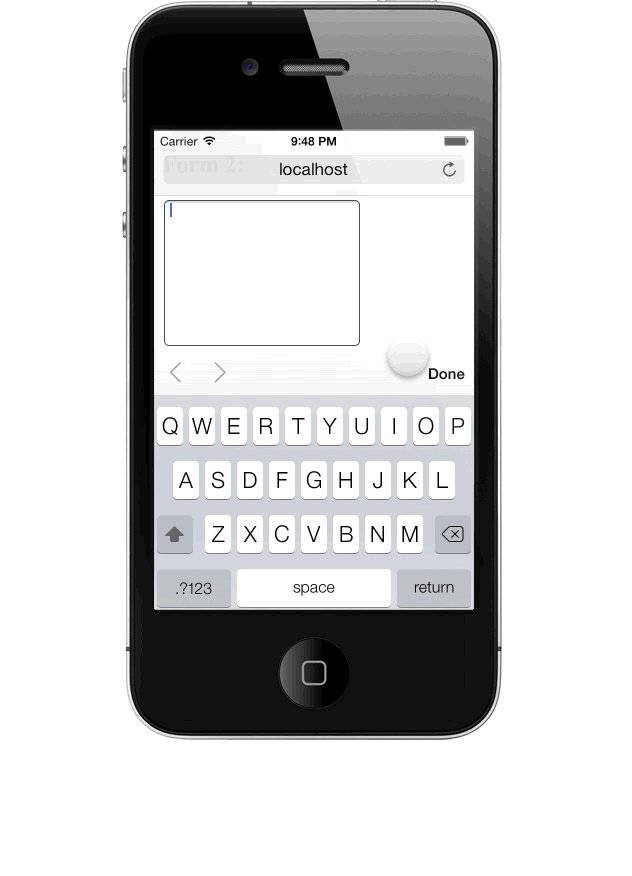
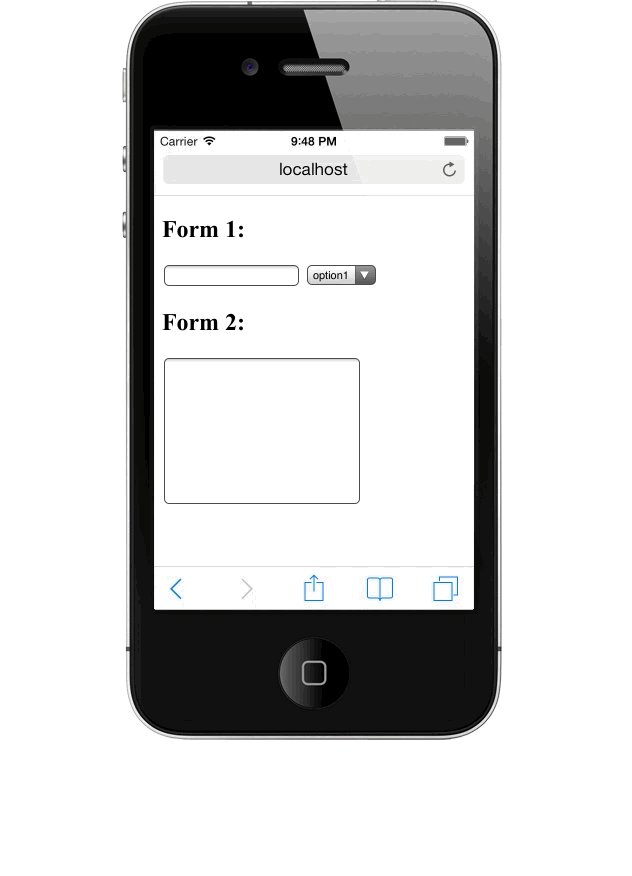
Scopes touch-web tabbed input navigation to input elements inside the same form

Video made using SimFinger
Installation
Zip
Download a zip which includes both minfied and un-minified versions.
bower
bower install touch-input-navbrowserify
npm install --save-dev touch-input-navUsage
Note that this module is dependent on jQuery.
This module will add a global listener for the focus event on all input, select, and textarea elements and then when the focus event occurs, it will disable all other input elements that are not inside the focused-element's parent form element. It applies a class on the disabled elements so that they appear enabled in case they are visible within the viewport. A user can still click on these disabled elements, just not tab to them as they are not a part of a form-flow.
touchInputNav();
});touchInputNav([className])
className
Type: string
A class to allow for custom styling of the disabled state. This can be used to override how the disabled state is presented for form input elements outside of the current form scope.
Current Browsers supported
- iOS Safari/Chrome
Note: all other browsers will have no input field disabling applied.
