token-sort
v1.0.4
Published
tokenize sort string
Downloads
8
Readme
Token(ize) Sort
make sort more humane.
Token(ize) Sort for Array, for human, current project https://github.com/icai/token-sort.
OverView
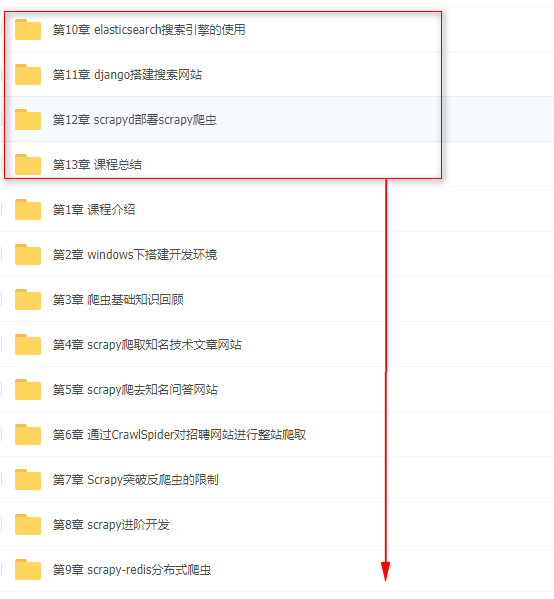
title sort, title sort, 1,10,23456789, 😑

🤔, may be better.
Usage
Install
npm install token-sort --saveOptions
- Overview
tokenSort(arr[,setting])
@setting
{
field: String:'sort field for arr item'
order: String: ['asc', 'desc']
tokens: Object[Array][RegExp:String]: 'custom tokens'
}
@tokens {
@exmaple
number: [
"[\\d.]+",
"['零一二三四五六七八九十百千万亿']+",
]
}- Use Short
tokenSort(arr[,field][,order])
@exmaple
tokenSort(arr, 'title') // field
tokenSort(arr, 'asc') // order
tokenSort(arr, 'title', 'asc') // field and order
- Sort by weight
@exmaple
let arr =[{
title: '第四章',
}, {
title: '第一章',
}, {
title: '第二章',
},{
title: '第七章last',
_score: 0.3
},{
title: '第七章top',
_score: 0.4
}];
tokenSort(arr, 'title')
// Output [
// {"title":"第一章"},
// {"title":"第二章"},
// {"title":"第四章"},
// {"title":"第七章top","_score":0.4},
// {"title":"第七章last","_score":0.3}
// ]Demo
const tokenSort = require('token-sort');
// Object::Array
let arr = [{
title: '第四章'
},{
title: '第一章',
}, {
title: '第二章'
}];
tokenSort(arr, {
field: 'title'
})
// equal to:
tokenSort(arr, 'title');
// String::Array
let longshort = [
"第1章 课程3总结",
"第1章 课程2概要分类",
"第1章 课程1概要",
]
tokenSort(longshort);
If you need to see more demos, please checkout the unit tests.
-EOF
Happy 2018.
License
Copyright (c) 2018 Terry Cai. Licensed under the MIT license.







