tods-score-grid
v0.13.14
Published
React component to visualize TODS `matchUps`
Downloads
16
Maintainers
Readme
tods-score-grid
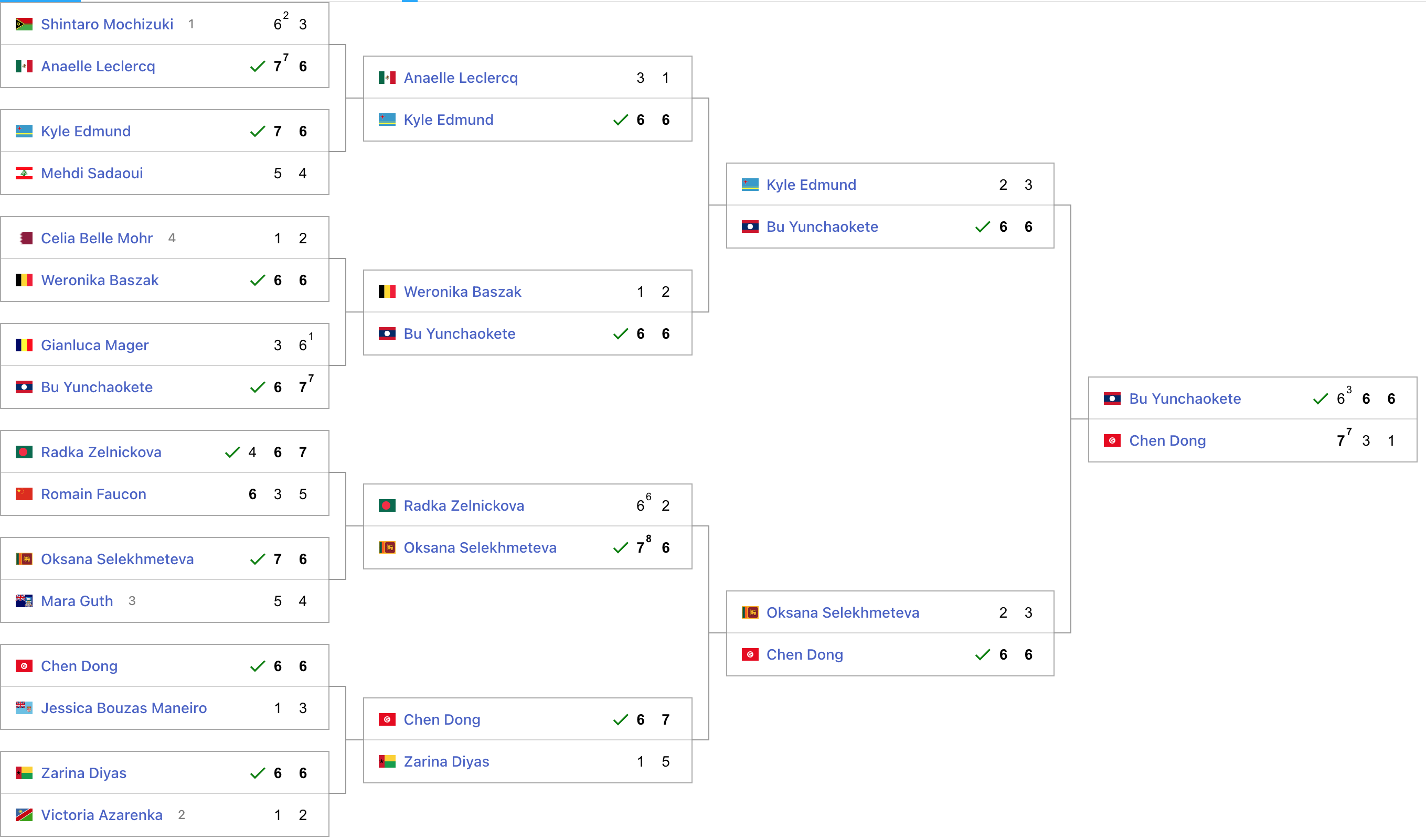
React draw display for TODS tournament draw structures / brackets
yarn install
yarn storybookOnline Documentation
Interactive Storybook documentation/demos.
Example

Use
ScoreGrid requires eventData which is produced by Competition Factory. Examples of ScoreGrid can be see in the Factory documentation.
import { ScoreGrid } from 'tods-score-grid';
const Draw = () => {
const { eventData } =
tournamentEngine.getEventData({
participantsProfile: { withIOC: true, withISO2: true },
eventId
}) || {};
const compositionName = utilities.randomMember(['Australian', 'Wimbledon', 'National', 'US Open', 'French', 'ITF']);
return (
<div style={{ zoom: 0.9 }}>
<ScoreGrid compositionName={compositionName} eventData={eventData} events={{}} />
</div>
);
};