tlcalendar
v0.0.7
Published
A simple calendar component based on vue3 and typescript
Downloads
10
Maintainers
Readme
About
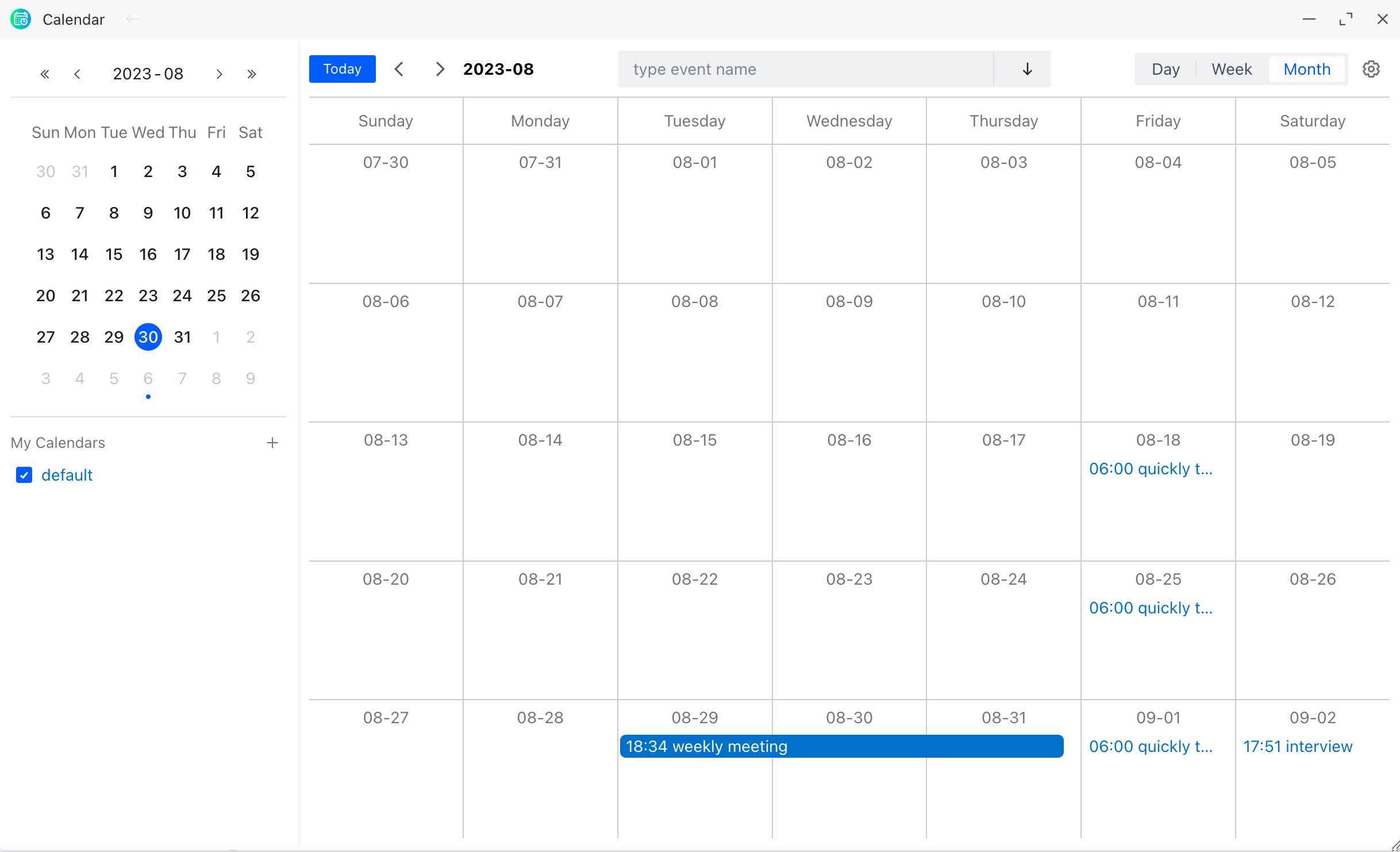
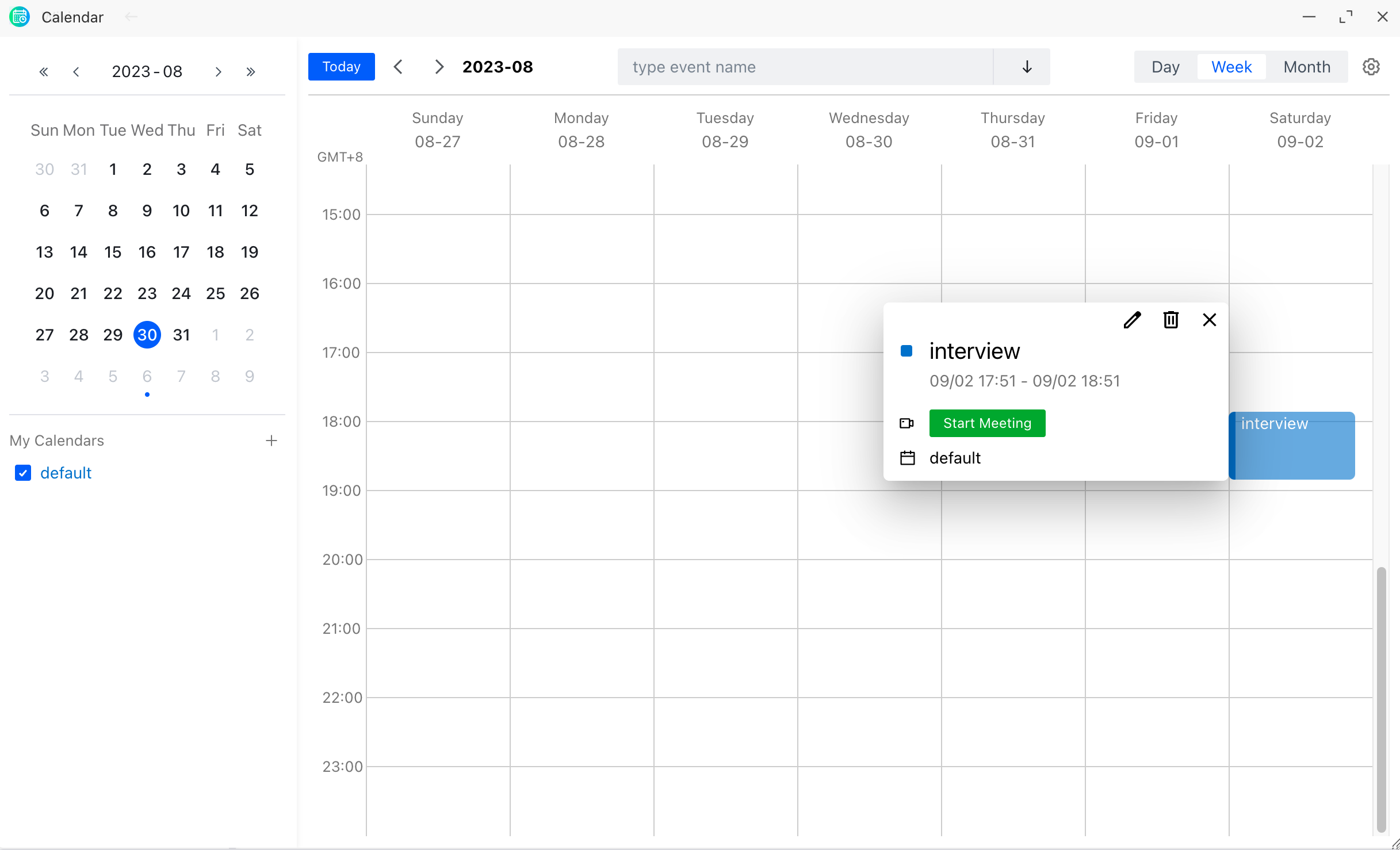
It is an open-source calendar of Teamlinker. It provides a variety of features to help users to build their own calendar components like these below:


Features
- Customize the calendar event show dialog
- Switch between day,week and month
- Support timezone switch
- Calendar event freely drag and move
- Support cross-day event and all-day event
- Support multiply calendars
Demo
Teamlinker provides a full experience of this package.Have a try!
Installation
npm i tlcalendarUsage
Global
main.ts
import Calendar from "tlcalendar"
import "tlcalendar/style.css"
app.use(Calendar).vue
<script setup lang="ts">
import {computed, ref} from "vue";
import moment from "moment";
import "moment-timezone"
const startDay=ref(moment().startOf("weeks").format("YYYY-MM-DD"))
const endDay=ref(moment().endOf("weeks").format("YYYY-MM-DD"))
const month=ref(moment().format("YYYY-MM"))
const timezone=moment.tz.guess(true)
const content=ref([])
</script>
<template>
<div style="width: 600px;height: 800px">
<TLCalendar mode="day" :start-date="startDay" :end-date="endDay" :month="month" :event-list="[]" :utc-offset="8" :time-zone="timezone"></TLCalendar>
</div>
</template>Sfc
.vue
<script setup lang="ts">
import {computed, ref} from "vue";
import moment from "moment";
import "moment-timezone"
import {TLCalendar} from "tlcalendar";
import "tlcalendar/style.css"
const startDay=ref(moment().startOf("weeks").format("YYYY-MM-DD"))
const endDay=ref(moment().endOf("weeks").format("YYYY-MM-DD"))
const month=ref(moment().format("YYYY-MM"))
const timezone=moment.tz.guess(true)
</script>
<template>
<div style="width: 600px;height: 800px">
<TLCalendar mode="day" :start-date="startDay" :end-date="endDay" :month="month" :event-list="[]" :utc-offset="8" :time-zone="timezone"></TLCalendar>
</div>
</template>Customization
Props
eventList: {
type: PropType<IClient_Calendar_Info[]>;
required: true;
};
startDate: {
type: PropType<string>;
};
endDate: {
type: PropType<string>;
};
mode: {
type: PropType<"day" | "month">;
required: true;
};
month: {
type: PropType<string>;
};
utcOffset: {
type: PropType<number>;
};
timeZone: {
type: PropType<string>;
required: true;
};emits
changeEventDate: (event: IClient_Calendar_Info, originalDateRange: {
start: IClient_Calendar_Date;
end: IClient_Calendar_Date;
}, type: "resize" | "move") => void;
//when user drag event or adjust event ,this event will be triggered
blankClick: (date: moment_2.Moment, point: {
x: number;
y: number;
}) => void;
//when user click blank area of calendar,this event will be triggeredSlots
<template #shortView="{timeZone,selectedEvent,maskInfoTop,maskInfoLeft,onClose}">
</template>About Teamlinker
Teamlinker is a cooperation platform that integrates different kind of modules.You can contact your teammates,assign your tasks,start a meeting,schedule your events,manage your files and so on with Teamlinker.
