timetrap_tui
v0.2.15
Published
Timetrap TUI is a terminal user interface wrapper application for Timetrap.
Downloads
30
Maintainers
Readme
Project: Timetrap TUI
Author: Karl N. Redman
Timetrap TUI is a node.js based event driven terminal user interface application for the ruby based 'Simple command line timetracker' Timetrap. Timetrap TUI intends to extend the elegance of Timetrap while honoring the original CLI interface as closely as possible. Timetrap packs a lot of functionality into a fairly simple interface with a short learning curve. I believe that if you have mastered Timetrap then the Timetrap TUI interface will feel natural.
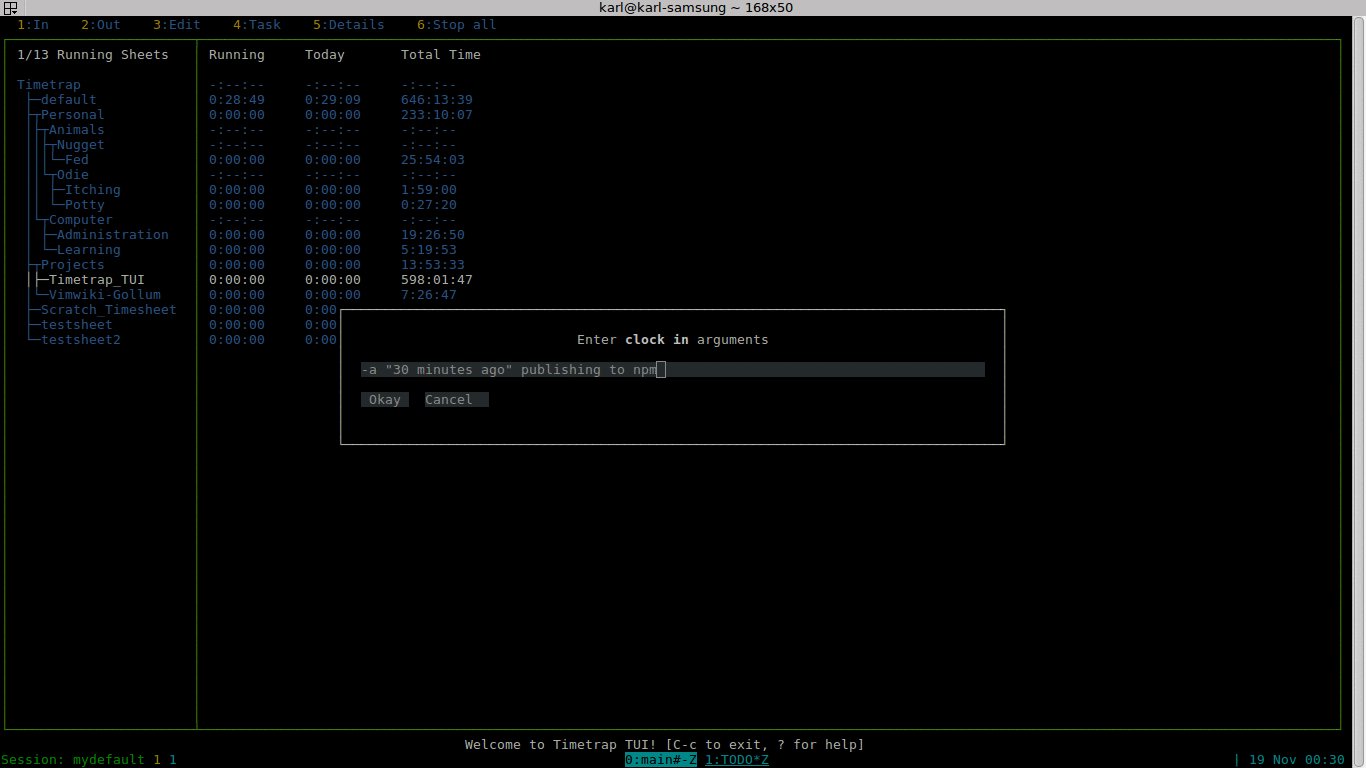
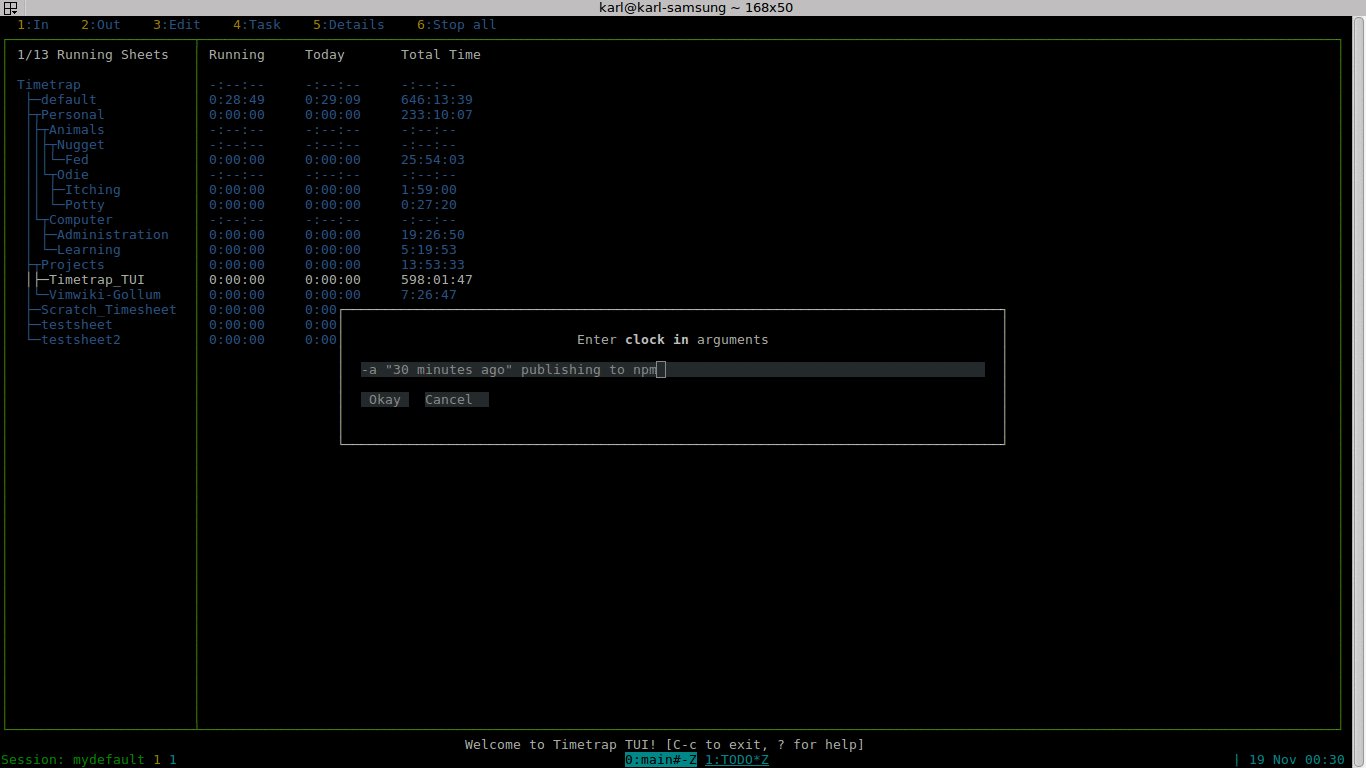
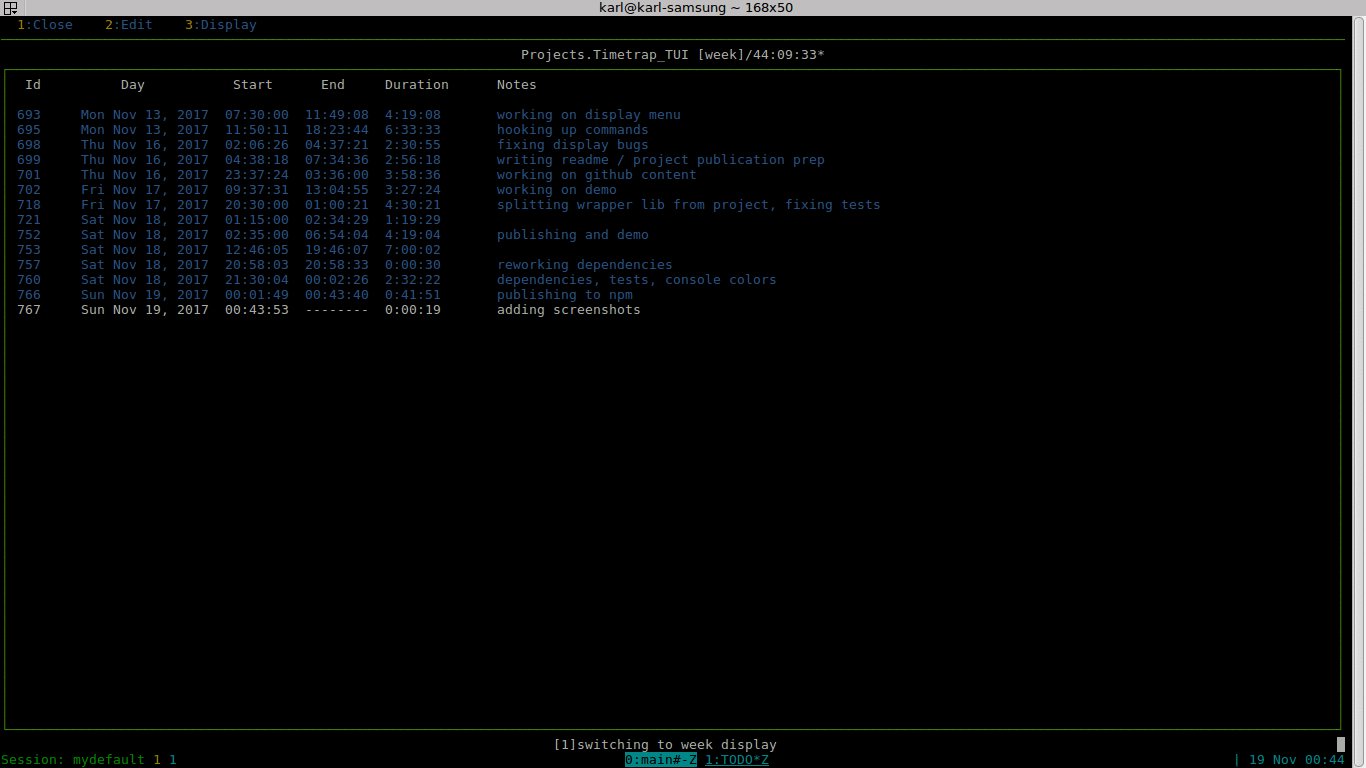
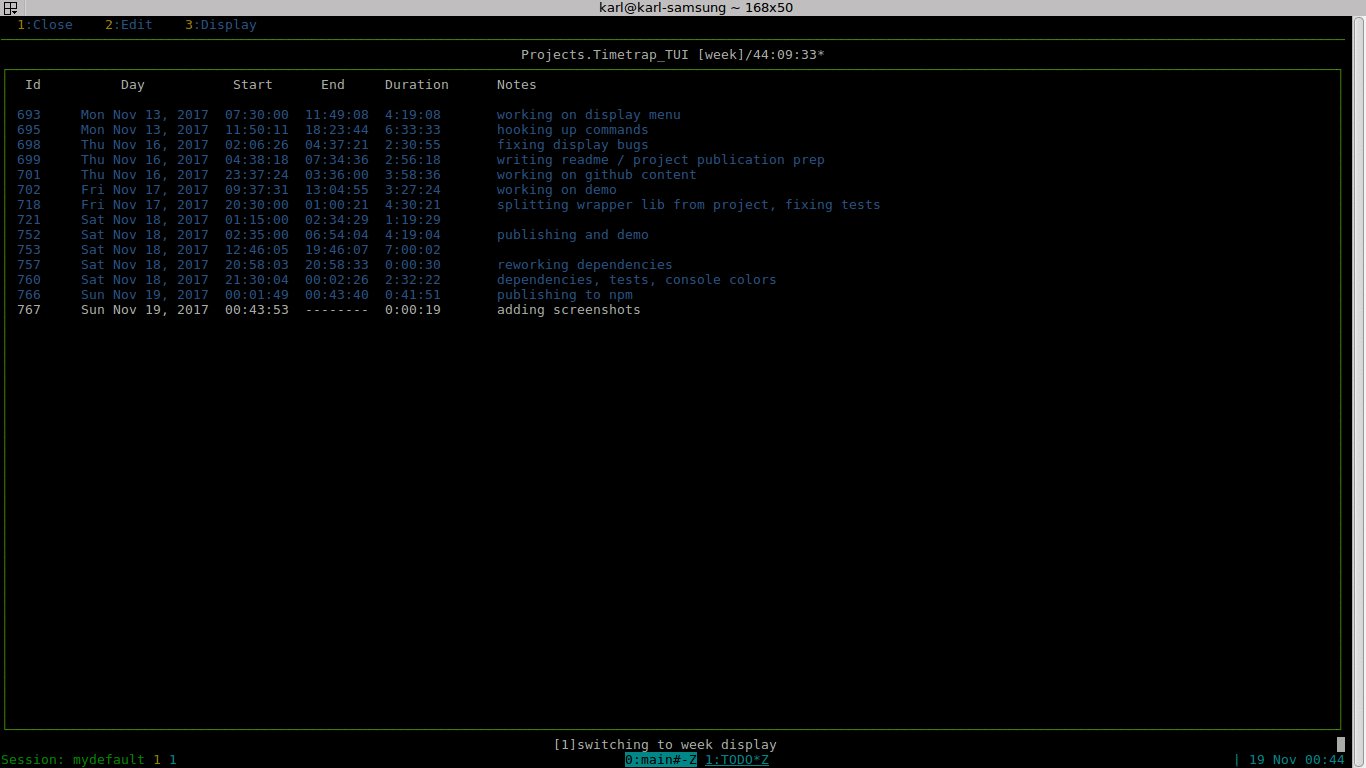
Screenshot (image1 / image2)

Features:
original timetrap:
- check-in / check-out of time sheets
- edit running time sheets
- display contexts per sheet:
- today
- yesterday
- week
- month
- display all (non archived)
- view/edit entries by ID (relative to display context)
additionazl features (Timetrap TUI):
- time sheets are displayed in a tree view
- when words are seperated by
.
- when words are seperated by
- 5 different color themes:
- console
- application default
- for consoles and xterminals
- transparent background in xterminals
- opaque
- dark background no Xterminal transparency
- intended for use in an xterminal
- frosty
- light background no Xterminal transparency
- intended for use in an xterminal
- dark
- theme for darker with Xterminal background transparency
- intended for use in an xterminal
- light
- theme for lighter with Xterminal background transparency
- intended for use in an xterminal
- console
- active sheets continue counting (in the main view)
- vim friendly keyboard navigation
- task functionality/operations via menu
- displays number of running time sheets in main view
- display updates upon database changes
- even when sheets are checked in/out externally
- basic runtime logging (non saving currently)
- 'are you sure?' dialog boxes can be disabled via command line
- see
timetrap_tui --helpfor more information
- see
- 'stop all sheets' menu item
- ES6 compliant (within Node.js v8.4 limitations)
Requirements
- Linux (maybe windows someday if there is interest)
- A running/working Timetrap installation. (ruby 2.4 is tested)
- Node.js v8.4+
- Top Level Node.js Dependencies:
Installation:
Install timetrap:
- Note: you must run
timetrapat least once to set up the configuration and database
# install it
gem install timetrap
# run at least once
timetrap displayInstall production timetrap_tui:
- it's a command line utility so install it globally
npm install timetrap_tui -gInstall development timetrap_tui:
# clone the project
git clone https://github.com/karlredman/Timetrap_TUI.git
cd ./Timetrap_TUI
# fetch tags
git fetch --tags
# checkout specific version
git checkout <release tag>
# build it
npm install
# run it
./timetrap_tui.jsConfiguration:
- Please verify that Timetrap is working properly before testing Timetrap TUI.
- Timetrap TUI currently uses the the Timetrap configuration file settings/configuration.
- This file is used to figure out where
timetrap.ymlis located to determine where thetimetrap.dbfile is located. - As per Timetrap configuration settings, set environment variable TIMETRAP_CONFIG_FILE to override timetrap default.
- The default location for
timetrap.ymlis$HOME/.timetrap.yml - Here's an example
timetrap.yml file(timetrapwill setup a default on the first run).
- This file is used to figure out where
Execution:
The use of a configuration file is currently disabled. See timetrap_tui --help for current options.
See
timetrap_tui --helpfor command line optionsExample:
- disable question prompts, show developer log messages, use 'dark' theme.
[node] [/path/to/]timetrap_tui -q -d -t dark
Navigation:
- Use arrow keys or vim-like keys for directional selections.
- i.e. for vim: h,j,k,l
- Use tab to toggle between the main window and the menu in each view.
- use shift-tab to toggle between the main window and the log widget in each view.
Quirks / Caveats:
- Timetrap Commands are minimally sanitized:
Timetrap TUI commands and dialog data are passed on to timetrap_wraplib as though you were entering them on the command line. Commands are sanitized relative to content after a system call to timetrap.
- Always use quotes when using
--at/-a/--start/--end:
This is the same as using timetrap command directly.
In-depth Feature Information:
Time Sheet Tree View:
- The tree view is simply a way to show hierarchy for time sheets. Currently there is no way to disable this or set the delimiter (next version?).
- It is not required that each level in the hierarchy be a valid
timetrapsheet name.- i.e. In the example below it's possible that only
mow,timetrap_tui, andVimwiki-Gollum-Integrationwill be valid sheet names.
- i.e. In the example below it's possible that only
- For now a period (
.) is the hard coded delimiter to separate parent from child sheet names.- so the following:
Personal.Programming.Projects.timetrap_tui Personal.Programming.Projects.Vimwiki-Gollum-Integration Personal.Household.chores.mow - would look like this in the user interface:
├── Personal │ ├── Household │ │ └── chores │ │ └── mow │ └── Programming │ └── Projects │ ├── timetrap_tui │ └── Vimwiki-Gollum-Integration
- so the following:
Main View Menu:
- In:
- Check in to the selected time sheet.
- Out:
- Check out of the selected time sheet.
- Edit:
- Edit the selected time sheet.
- Task:
- If sheet is running, check-out then check-in with new note.
- If sheet is not running, check-in with note and then immediately check-out.
- Details:
- Show the contextual display entries for the selected time sheet.
- Stop all:
- Stop all running time sheets.
- New (N/A):
- Not yet implemented.
- Create a new time sheet.
- Kill (N/A):
- Not yet implemented.
- Kill/Delete a non-running time sheet.
- Theme (N/A):
- Not yet implemented.
- Dynamically change the user interface theme.
- Test (N/A):
- Not yet implemented.
- Reserved for later use.
Details View Menu:
- Close:
- Resume (N/A):
- Not yet implemented.
- This is actually a complex action. The actions are similar to 'task' on the main menu -it's being worked-on/thought-about relative to behavior. (suggestions welcome).
- Edit:
- Display (relative to
Sheettoggle):- Select the display context:
- today
- yesterday
- month
- display all (non archived)
- Select the display context:
- Sheet (N/A):
- Not yet implemented.
- Toggle archived entries.
- Unarchived Only
- Archived Only
- All Entries
- Move (N/A):
- Not yet implemented.
- Move the currently selected ID entry to another time sheet.
- Archive (N/A):
- Not yet implemented.
- Archive the currently selected ID entry (or range thereof)
- Kill (N/A):
- Not yet implemented.
- Kill/Delete a non-running entry by ID.
- Theme (N/A):
- Not yet implemented.
- Dynamically change the user interface theme.
- Test (N/A):
- Not yet implemented.
- Reserved for later use.
Troubleshooting:
- Question marks, random and missing characters (usually around widget borders):
- This is usually a termcap issue. Try setting the following environment variables:
export LANG=en_US.utf8 export TERP=xterm-256color- Here's same thing in a single line (assuming timetrap_tui is installed):
LANG=en_US.utf8 TERM=xterm-256color timetrap_tui
F.A.Q:
- Why a tree view for time sheets?
I wanted to keep my time sheets in a hierarchy. This is the solution that I came up with that seems to work well with timetrap.
- Why so many themes?
Basically I started out with a color scheme but it grew into "themes" as I experimented. The configuration classes were written to accommodate individual settings per widget so... we ended up with a theme setup with a lot of flexibility.
- Why write javascript workarounds for a project (Timetrap) that allows customization and plugins?
I wanted to write a pure javascript/node.js solution without the additional overhead or dependencies of an additional language. The project started with a plan to rewrite the functionality of timetrap entirely in javascript/node.js. This plan was scrapped for now due to time constraints and a natural resistance to reinvent the wheel.
- Why are tab and shift-tab used as toggles and not round-robin focus keys?
99% of the time you will be going between the menu and the main window in each view. Having to press tab an extra time is annoying (to me). I can easily add a configuration option for round-robin tabbing if someone actually requests it.
- Why a terminal user interface?
Every user interface has it's place. There are a lot of us vim using, mouse avoiding, rebels still out here. Also a TUI just fits my workflow. In addition, in xterminals, the mouse is usable for this application. I haven't even tried to get gpm mouse functionality (for consoles) to work with this application to date.
Thank You and Credit To:
- The author and contributors of the Timetrap project for an elegant and useful time keeping solution.
- The author and contributors of the Blessed project for the nice ncurses-like node.js library.
- The authors and contributors of the Blessed-Contrib project for their neat widgets and efforts in building widgets that work right out of the box.
- Authors and contributors of the timetrap_formatters project for ideas and extra insight.
- The community at StackOverFlow.
- Node.js contributors.
- jest contributors.
Further Notes:
Timetrap is an excellent command line application for basic time tracking. My goal with Timetrap TUI is to enhance the usefulness of the timetrap application by providing visually interactive components while maintaining the original program features. Hence, this project is a wrapper of the timetrap command. As such it suffers from the same limitations as most any command line wrapper interface: to be considered single user, limited interactivity, subject to breakage if the original command changes in any significant way. However, by wrapping timetrap we gain the advantages of a well tested back-end, established application workflow, and the ability to concentrate on user end functionality -thereby saving initial development time and effort. To be completely honest this project is meant as a prototype for a much larger, as yet unpublished, application/framework that I am working on in my spare time.
License:
This Project is MIT licensed. Furthermore, Timetrap TUI reallocates log.js, tree.js and table.js from the blessed-contrib project in order to reduce dependencies. Relicensing information can be found here.



