thumbcontrollers
v0.0.14
Published
A set of sliders with better interaction than native inputs of type 'range'.
Downloads
17
Maintainers
Readme
ThumbControllers.js
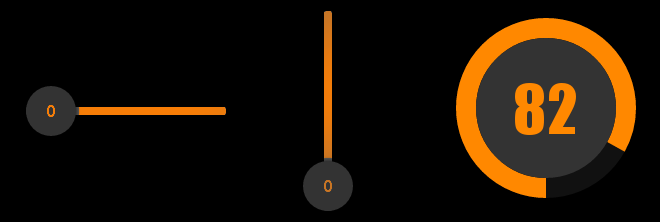
A collection of 3 types sliders to replace inputs of type range on mobile.
const horizontalSlider = new ThumbControllers.Slider();
const verticalSlider = new ThumbControllers.Slider({ vertical: true });
const circularSlider = new ThumbControllers.CircularSlider();
Codepen examples :
Full pattern
Values are default :
const options = {
color1: '#666',//Ramp + text.
color2: '#333',//Thumb.
color3: '#111',//Circular slider : color of the empty part of the ramp.
display: true,//Display value on thumb.
min: 0,
max: 1,
value: 0,
step: 0.01,//Must be > 0.
width: 200,//In pixels.
thumbWidth: 50,
vertical: false
};
const slider = new ThumbControllers.Slider( options );
document.body.appendChild( slider.el );
slider.setValue( 0.5 );
slider.value;//.5
slider.min = -.5;//Options display, min, max and step can be changed further.
slider.onChange( value => {
//Do something.
});Roadmap
- count step from min
- move to rounded step not floored step
- step proportionnal to passed min/max !
- cursor not set to grabbing when grabbing from ramp



