threevision
v1.0.3
Published
A interactive threevision to display your images or videos, built with three.js
Downloads
34
Maintainers
Readme
threevision
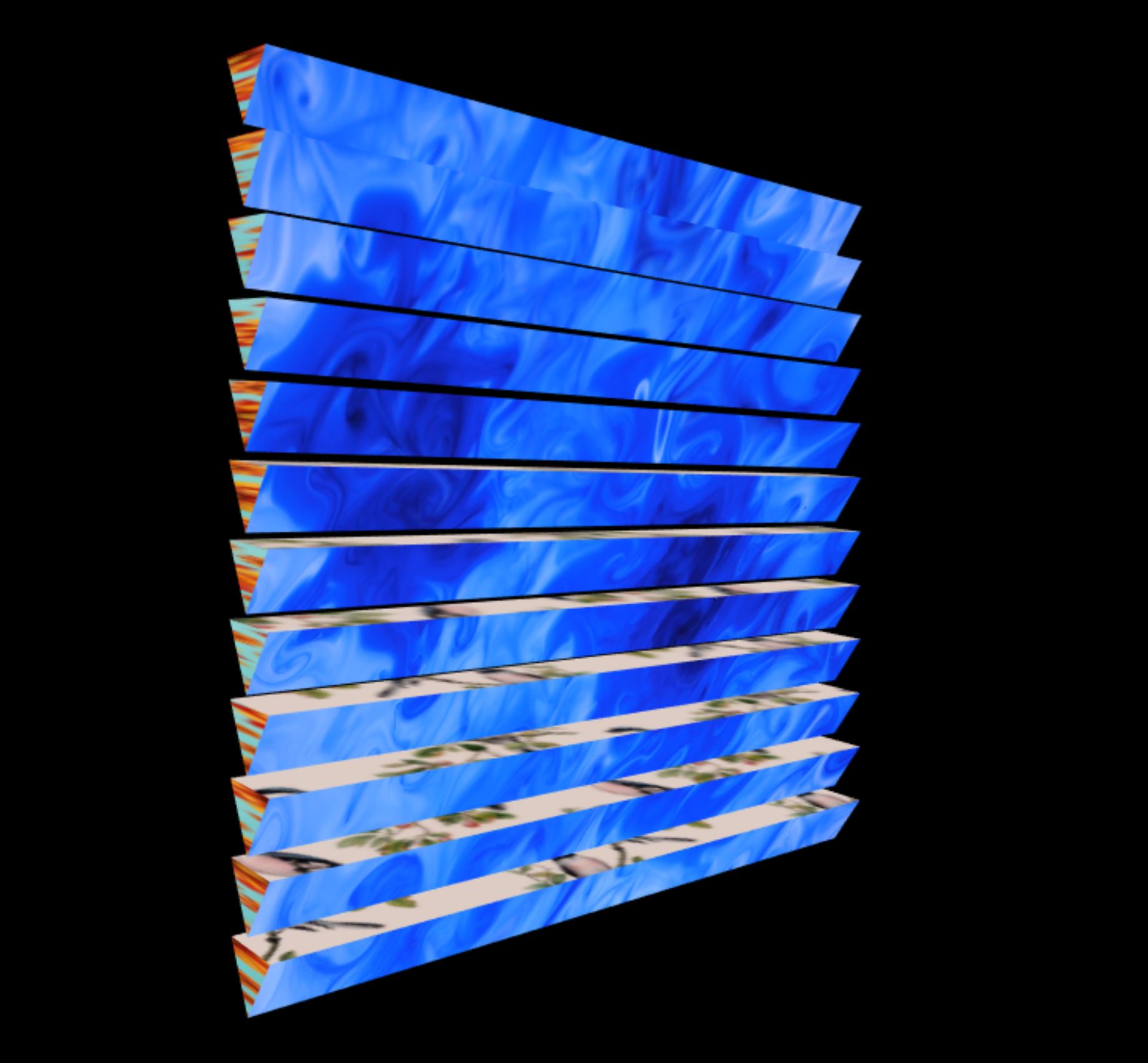
An interactive trivision display for three.js.
Based on traditional trivision billboards, but this digital version allows for more than three different images or even videos to be displayed. If more than three textures are supplied, the texture shifting takes place on the backside of the display during the prisms rotation. For an example integration in three.js, check out the demo sourcecode from the examples directory.

Quick start
import Threevision from 'threevision';or
var Threevision = require('threevision');or even
<script src="https://unpkg.com/threevision"></script>then
//prepare some materials
var materials = []
var texture = new THREE.TextureLoader().load("someImage.jpg");
materials.push(new THREE.MeshBasicMaterial({ map: texture }));
var color = new THREE.Color("hsl(100, 75%, 50%)");
materials.push(new THREE.MeshBasicMaterial({ color: color }));
//create a threevision
var threevision = new Threevision({materials, width: 100, height: 100});
var myScene = new THREE.Scene();
myScene.add(threevision);
//make threevision shift avery 2 seconds
let stepCounter = setInterval(() => {threevision.step = step; step += 1;}, 2000);
//in animation loop
(function animate(){
threevision.update();
})();
API reference
Constructor
Threevision ([materials, width, height])
Properties
| Property | Description | Default |
| ---------------- | ----------------------------------------------------------------------------------------------------------------------------- | :-----: |
| materials | Array with containing Three.js textures. This is what will be displayed. See the example for how to display images, videos or colors. | |
| width | The width of the threevision display. | 100 |
| height | The height of the threevision display. | 100 |
| step | Index of the material to be facing frontwards. Changing step makes the threevision display rotate. | 0 |
| prismCount | The amount of prism elements of the threevision display. | 24 |
| vertical | The orientation of the prisms. | false |
| easing | The easing of the prisms rotations. | 0.05 |
| speed | The max speed of the prisms rotations. | 1 |
| mouseOverEffect | Applies a mouse-over effect that adds a wave-like animation. | false |
| shadows | If the THREE.Scene is prepared for shadows, the threevision displays shadow behavior can be manually switched on/off. | true |
Animation update
threevision.update([scene,camera,mousePos])`
| Property | Description | Type |
| --------------- | ------------------------------------------------------------------------------------- | :-----------: |
| scene | The main scene. Required only if mouseOverEffect is set to true. | THREE.Scene |
| camera | The main camera. Required only if mouseOverEffect is set to true. | THREE.Camera |
| mousePos | The current mouse position. Required only if mouseOverEffect is set to true. | THREE.Vector2 |



