three-game-engine
v0.7.1
Published
Simple light-weight game engine using three.js, three-mesh-ui and rapier
Downloads
35
Maintainers
Readme
About The Project
This library simply ties together several well known, very capable javascript libraries resulting in a powerful yet simple game engine. These dependencies are minimal and fully open-source.
- Three.js - a 3D WebGL-based Graphics Engine
- Rapier - a 3D Physics Engine
- three-mesh-ui - Lets you build 3D user interfaces in Three.js

Although a web-first game engine, you can very easily package and distribute apps/games using this as desktop apps or mobile using electron, cordova or other libraries (examples of how to do this are included in the examples/ folder).
Why Use this Engine?
This engine is open source, light weight, very readable (seriously check out the source code :) ), it's totally free and allows you to use tools and techniques that web developers are familiar with like javascript/typescript/webpack/json files/etc. Furthermore its very actively maintained and gaining momentum. It's great for rapid prototyping, and developers familiar with three.js and web tools will transition into this quickly.
Why not just use Three.js?
- ThreeJS is designed to be a graphics engine, its stops short of providing all the things games need:
- Asset management
- Input aggregation and abstraction
- User interfaces
- Physics
- Other utilities (eg. Character Controllers, A.I. Path Finding, etc.)
Compared to the Three.js scene editor:
- This allows you to compose and manage a game with multiple scenes
- Allows you to generalize GameObjects into types (prefabs)
- Externalizes and allows for re-use of assets like gltfs, textures, sounds, etc.
- Allows you to control the physics characteristics of game engines.
The Vision
- To provide a web-first game engine, for developers that love javascript/typescript (but with support for building desktop and mobile apps)
- to offer a 100% free engine that can be used by anyone to build personal or comercial apps/games.
- maintain source code that is highly readable, and extendable
- to offer VR support
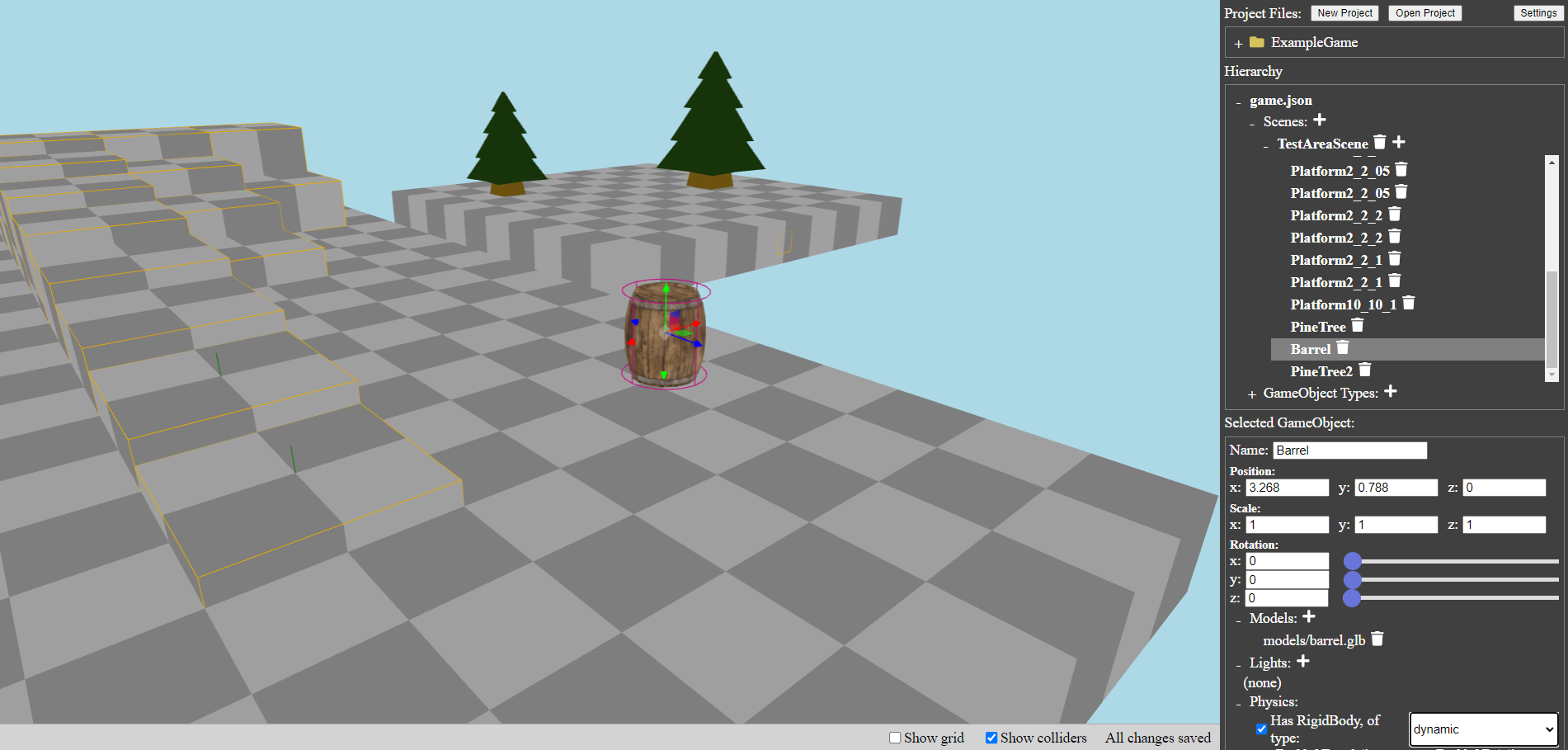
Scene Editor
This game engine comes with a well-equiped scene editor that allows you to compose scenes with game objects.
Your game and scenes are described by a project folder containing .json files that can be manually edited or opened in the scene editor.
The scene editor also allows you to quickly boilerplate a new project also.
You can run the scene editor locally by cloning this repo and:
npm install
npm run scene_editorOR
Use the online scene editor here

Architecture
This game engine allows you to manage a Scene of GameObjects. Each GameObject controls a Group in the ThreeJS scene graph, and can optionally be associated with a Rapier RigidBody with colliders.

Documentation
View the MD files in the docs/ folder of this repo, or checkout the online documentation.
Desktop and Mobile Apps
In addition to using this library to build web apps that run in your browser, with third party tools like electron, cordova, etc. you can easily package and distribute your game as a desktop app or mobile app.
This repo contains complete working examples of:
- How to use electron & electron-forge to package your game as a desktop app, see examples/electron
- How to package your app as an android or iOS app using Apache Cordova, see examples/cordova
Contributing
Your feedback and contributions are welcome! Let's make this engine great, PRs are welcome, for large contributions or new features it is recommended to contact me in advance. All issues, PRs and feedback will be responded to - I greatly appreciate and value your contributions!
Don't forget to give the project a star! Thanks again!
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Wes Unwin - [email protected]
Project Link: https://github.com/WesUnwin/three-game-engine






