theoplayer-media-session-api
v1.0.3
Published
This NPM package facilitates the integration of the [Media Session API]() for your THEOplayer video player.
Downloads
2
Readme
theoplayer-media-session-api
This NPM package facilitates the integration of the Media Session API for your THEOplayer video player.
The Media Session API allows you to control your playback session through a "platform UI".
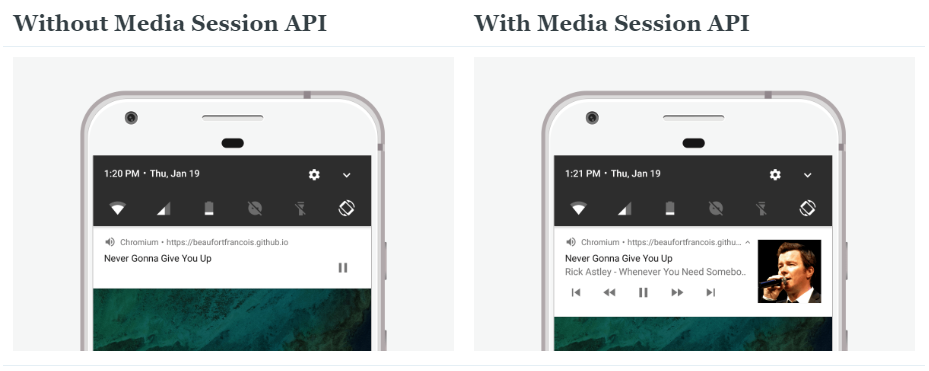
The screenshot below demonstrates how the Media Session API can enhance the viewer UX on Android.

Installation
Add theoplayer-media-session-api to your NPM dependencies, for example by running npm install --save theoplayer-media-session-api in your root project folder.
Usage
When you import this package in your project (e.g. import {MediaSessionAPI} from 'theoplayer-media-session-api';),
you can call MediaSessionAPI.register(player, metadata, callbacks);.
The player parameter is the THEOplayer video player instance that you created through the constructor API (e.g. let player = new THEOplayer.Player(...)).
The metadata parameter is a valid MediaMetadata object, for example the object below:
let metadata = new MediaMetadata({
title: 'Unforgettable',
artist: 'Nat King Cole',
album: 'The Ultimate Collection (Remastered)',
artwork: [
{ src: 'https://dummyimage.com/96x96', sizes: '96x96', type: 'image/png' },
{ src: 'https://dummyimage.com/128x128', sizes: '128x128', type: 'image/png' },
{ src: 'https://dummyimage.com/192x192', sizes: '192x192', type: 'image/png' },
{ src: 'https://dummyimage.com/256x256', sizes: '256x256', type: 'image/png' },
{ src: 'https://dummyimage.com/384x384', sizes: '384x384', type: 'image/png' },
{ src: 'https://dummyimage.com/512x512', sizes: '512x512', type: 'image/png' },
]
});The callbacks parameter is optional and allows you to specify the action handlers.
For example, to specify the seekforward action handler, you could set callback as following:
let callbacks = {
'seekforward': function() {
if ((player.currentTime+20) < player.duration) {
player.currentTime = player.currentTime + 20;
} else {
player.currentTime = player.duration;
}
}
}